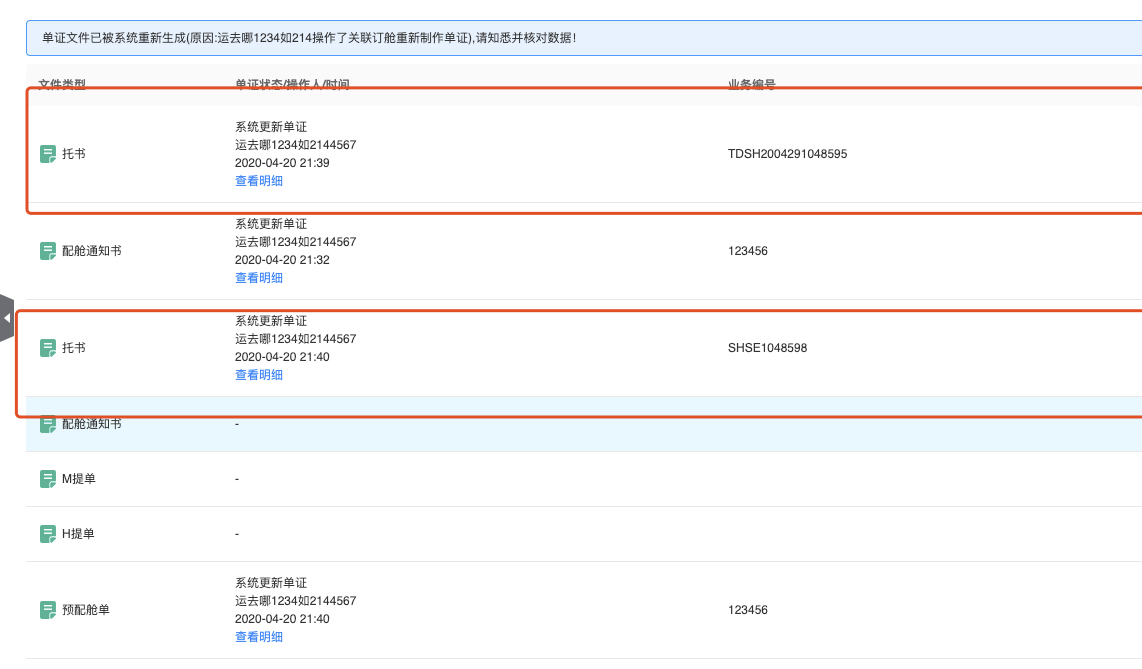
最近发现个问题,就是table渲染的时候竟然会多出来一条上次的数据,关键在render渲染前还打印了数据是对的,但是一看页面傻眼了 ,然后发现了这是antd的一个bug,记录下,希望帮我一样遇到这样问题的人。
,然后发现了这是antd的一个bug,记录下,希望帮我一样遇到这样问题的人。
按照 React 的规范,所有的组件数组必须绑定 key。在 Table 中,dataSource 和 columns 里的数据值都需要指定 key 值。对于 dataSource 默认将每列数据的 key 属性作为唯一的标识。最后发现是由于设置的rowKey不是唯一的问题造成了此bug.
说到这我们来说说key的作用吧。
react中的key属性,它是一个特殊的属性,有了key属性后,就可以与组件建立了一种对应关系,简单说,react利用key来识别组件,他是一种身份标识,就像每个人有一个身份证来做辨识一样。每个key 对应一个组件,相同的key react认为是同一个组件,这样后续相同的key对应组件都不会被创建
key值相同
如果两个元素是相同的key,且满足第一点元素类型相同, 若元素属性有所变化,则React只更新组件对应的属性,这种情况下,性能开销会相对较小
key值不同
在render函数执行的时候,新旧两个虚拟DOM会进行对比,如果两个元素有不同的key,那么在前后两次渲染中就会被认为是不同的元素,这时候旧的那个元素会被unmount,新的元素会被mount
【解决办法】
1.设置rowKey属性,指定值为唯一的字段(确保是唯一不会重复)
2.设置columns属性的配置中的key(好像主要是第一列),指定值为唯一的字段
好了问题解决了,我们来梳理下rowKey吧,在开发中使用antd的Table组件时,经常还有warning提示,如下!
就是托我们的rowKey使用不当导致,设置了rowKey属性,但所指定字段的值不是唯一的或者直接没设置,希望其他朋友也能重视这个问题,以保证代码开发的性能优化和避免像我这样不起眼但是也很意外的bug,祝个人永无bug