需求:用JQuery实现,点击最上边的粗加号时,对所有含有子表的Tr进行展开,点击 + 号时,只对当前Tr的下一个tr内容的动态隐藏和显示;
问题:JQuery的slideToggle() slideUp() slideDown()是不支持在表格的tr上使用滑动效果的,所以不能通过 $(TrDom).slideToggle()来实现滑动
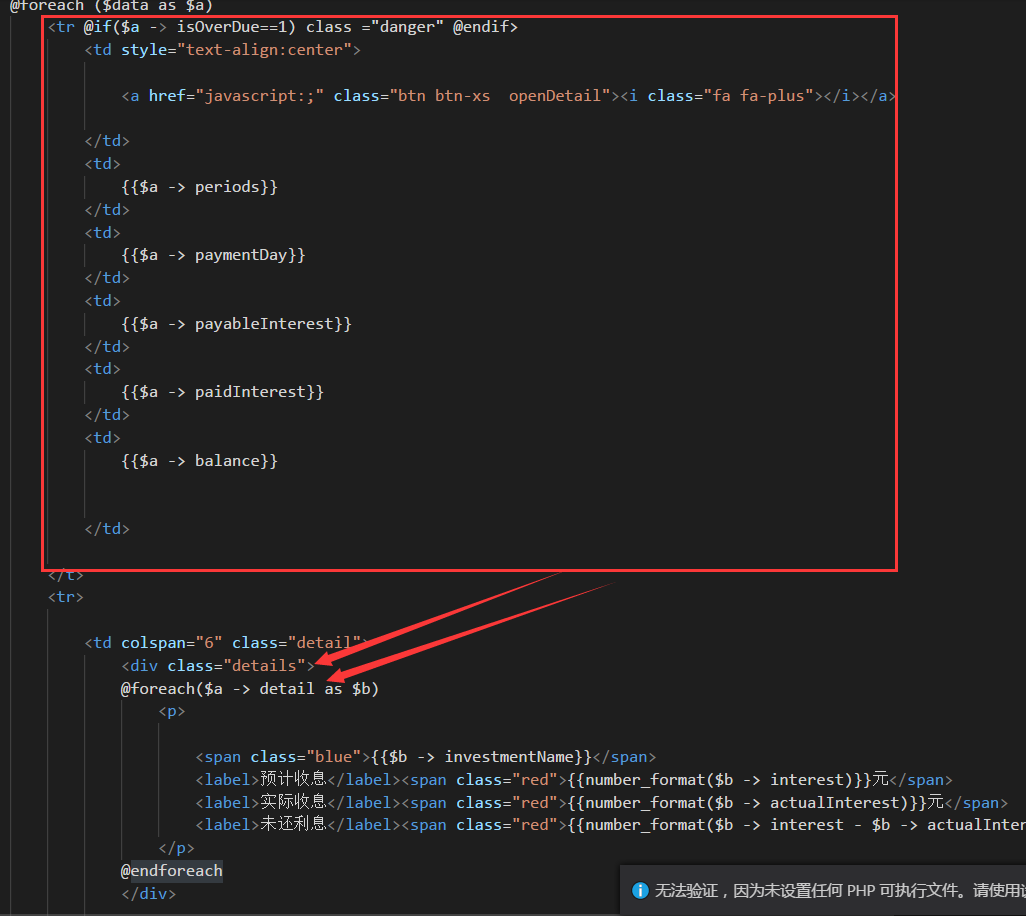
解决方法:把子Table包裹到一个Div中,然后通过 $(divDom).slideToggle()来实现滑动效果,需要注意的是,如果子表在页面加载时需要隐藏的话,那么就需要把tr所在的div设置为display:none,所以后面实现子表的滑动效果时还需要考虑所在tr的显示问题,解决方法是,对每个子表所对应的Tr也使用Toggle方法,以保持两者开关状态的一致性。