一、什么是响应式
随着移动端越来遇火 网站的布局成为一个热议的话题 有的人喜欢用手机浏览网站、有的人喜欢用paid浏览网站、有人喜欢用电脑浏览网站 那么问题来了 我们怎么样才能使用一套css样式 完成三种终端的适配呢 万维组织(W3c)朝思暮想 终于提出了一种可以兼容各个终端的页面布局样式语法 交给浏览器判断试用用户终端的宽度、高度、像素密度等等从而达到屏幕有多宽页面就有多宽字体大小不会受终端影响页面布局不会错乱掉这就是响应式
二、media响应式的罪魁祸首 -- 被我发现了
1)、点开有道词典或者百度翻译 输入media 译文一栏 赤裸裸的显示着“媒体”两个字 于是乎 media的中文意思是媒体我们又用它来查询终端的设备信息 故赐名“媒体查询”.....
正所谓媒体查询 查询设备信息 那一定不只是屏幕宽的问题了 所以我们扒开它的外衣一探究竟media可查询的设备信息和工作原理都有什么
2)、media的写法&&兼容性&&支持查询设备的信息有哪些
当media出现在我们的link标签中或是css样式表中我们的终端设备一解析 心里 捉摸着主人(开发程序员)这是要闹那样 打算给这个网站穿上什么外衣 我该怎么执行呢于是 media就需要进行进一步判断 看看我身后的关键字是什么 如果是screen 判断屏幕浏览器 如果是all 那就是用于所有设备了额 media支持的设备信息属性详情参见网址 http://www.runoob.com/cssref/css3-pr-mediaquery.html 特别注意 media 也可以用于 link标签中判断信息成立加载响应的css文件 说到这不得不说说 <meta name='viewport' content='width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no'/>这货的作用 老办法打开有道 输入viewport 经翻译 是视窗的意思 所以是我猜他是浏览器的视窗的意思 device-width是设备宽度的意思 如果想查询高度 height=device-height、initial-scale是初始化页面大小的意思maximum-scale是最大的视图的意思user-scalable是用户是否可以进行缩放 这样一来一个响应式网站视觉原理就在这种情况下完成了 当然内行看门道外行看热闹 想要更快更好的实现响应式网站的实现内部的css还是大有研究的比如 100%; 会和父容器的宽度相一致只要视口大小作调整 宽度被设置为100%的子元素就会做出相应的改变后来万维党H5小组合伙研究者咱们出一个新属性吧让他的100%;变得更强大,哥几个一拍巴掌合计着成就这样flex(伸缩盒)也横空出世了
三、flex的使用规则
flex 中文翻译过来是伸缩盒子的意思 主要应用在响应式网站布局上面是响应式布局变的简单
3.1)flex使用规则
设置父元素为display:flex;如果想设置元素的排列方向呢是自上而下还是自下而上呢是从左到右呢还是从右至左呢只需要设置属性flex-direction:row|column;flex-flow: flex-direction flex-wrap|initial|inherit; 若我表述的不是很清楚请看文章 http://www.runoob.com/cssref/css3-pr-flex-flow.html
阮大叔的 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 文章
还有css88的 http://www.css88.com/book/css/properties/flexible-box/index.htm
http://www.css88.com/book/css/properties/flex/index.htm
就不信整不会你。。。。。
最后让我再说说这个移动端像素单位 em rem 的区别
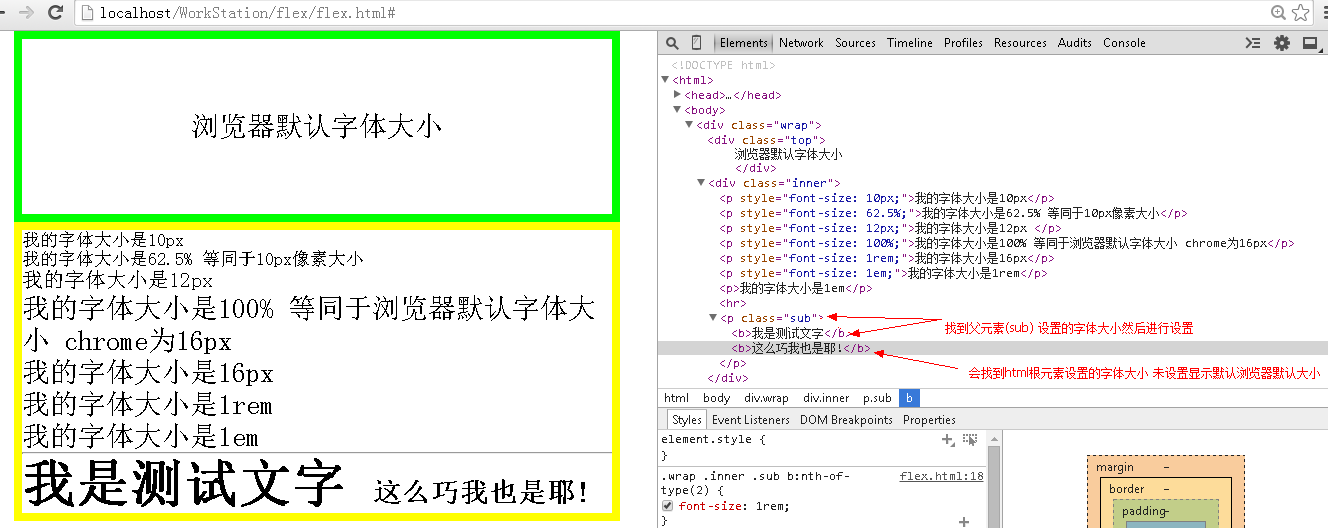
em:取值不固定会继承父元素的大小进行改变
rem:取值不固定按照html,body元素大小进行改变
想要统一字体大小 html或body元素css样式设置字体大小成62.5% 空口无凭 贴图证明 如下图

另附:em rem px 在线字体换算网址 http://pxtoem.com/