前面介绍了元素定位通过xpath的方法,安静没有介绍完全,其实通过xpath定位还有一种基本上用不到的方法,这里安静也介绍下,xpath定位之轴定位
轴定位
轴定位其实就是通过html中的一些节点的节点集进行定位的,通常需要用到这些
参考资料:https://www.runoob.com/xpath/xpath-axes.html
| 轴名称 | 结果 |
|---|---|
| ancestor | 选取当前节点的所有先辈(父、祖父等)。 |
| ancestor-or-self | 选取当前节点的所有先辈(父、祖父等)以及当前节点本身。 |
| attribute | 选取当前节点的所有属性。 |
| child | 选取当前节点的所有子元素。 |
| descendant | 选取当前节点的所有后代元素(子、孙等)。 |
| descendant-or-self | 选取当前节点的所有后代元素(子、孙等)以及当前节点本身。 |
| following | 选取文档中当前节点的结束标签之后的所有节点。 |
| following-sibling | 选取当前节点之后的所有兄弟节点 |
| namespace | 选取当前节点的所有命名空间节点。 |
| parent | 选取当前节点的父节点。 |
| preceding | 选取文档中当前节点的开始标签之前的所有节点。 |
| preceding-sibling | 选取当前节点之前的所有同级节点。 |
| self | 选取当前节点。 |
使用方法:
轴名称::标签名
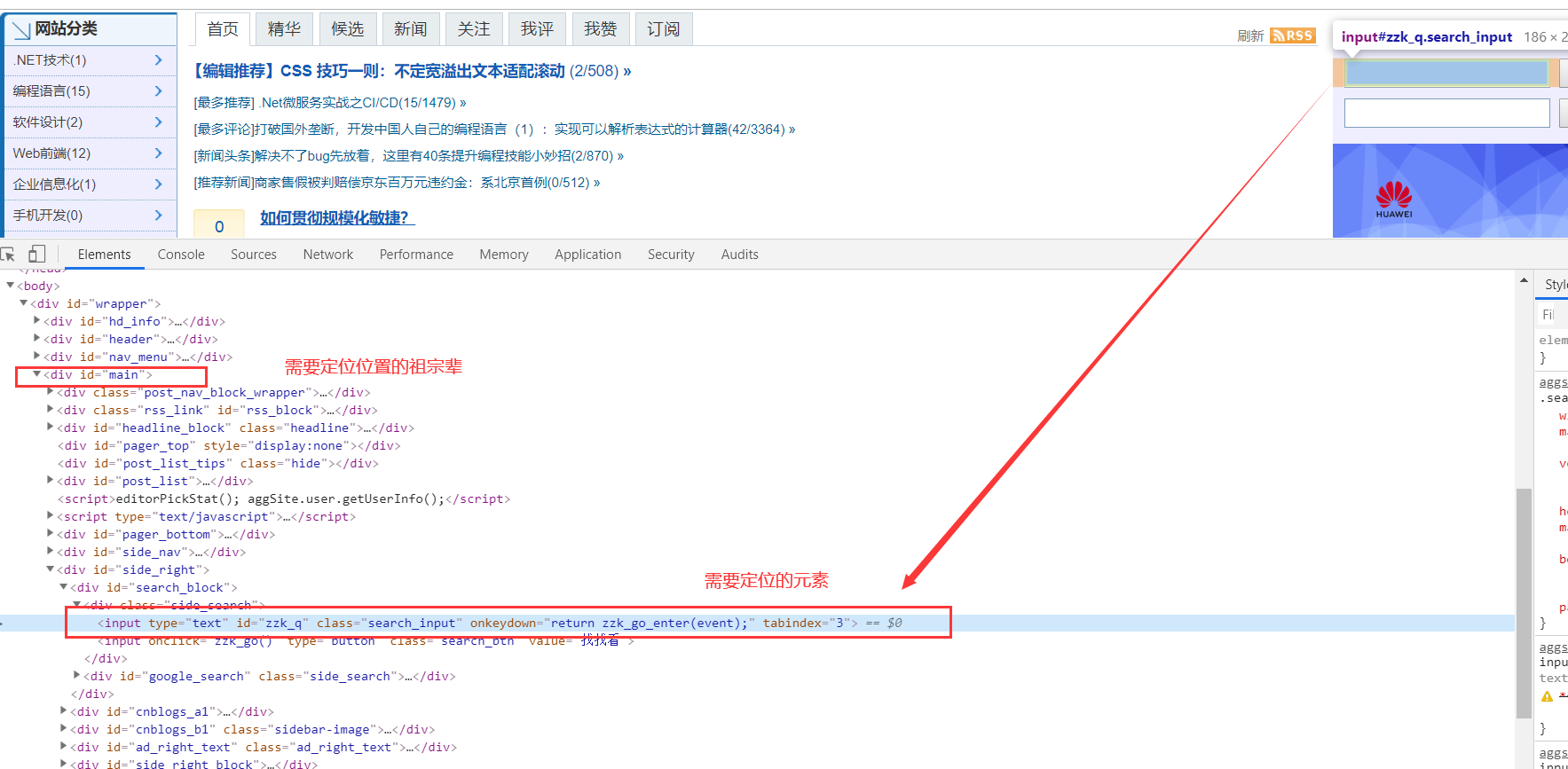
例子1:通过祖宗辈进行定位孙子辈
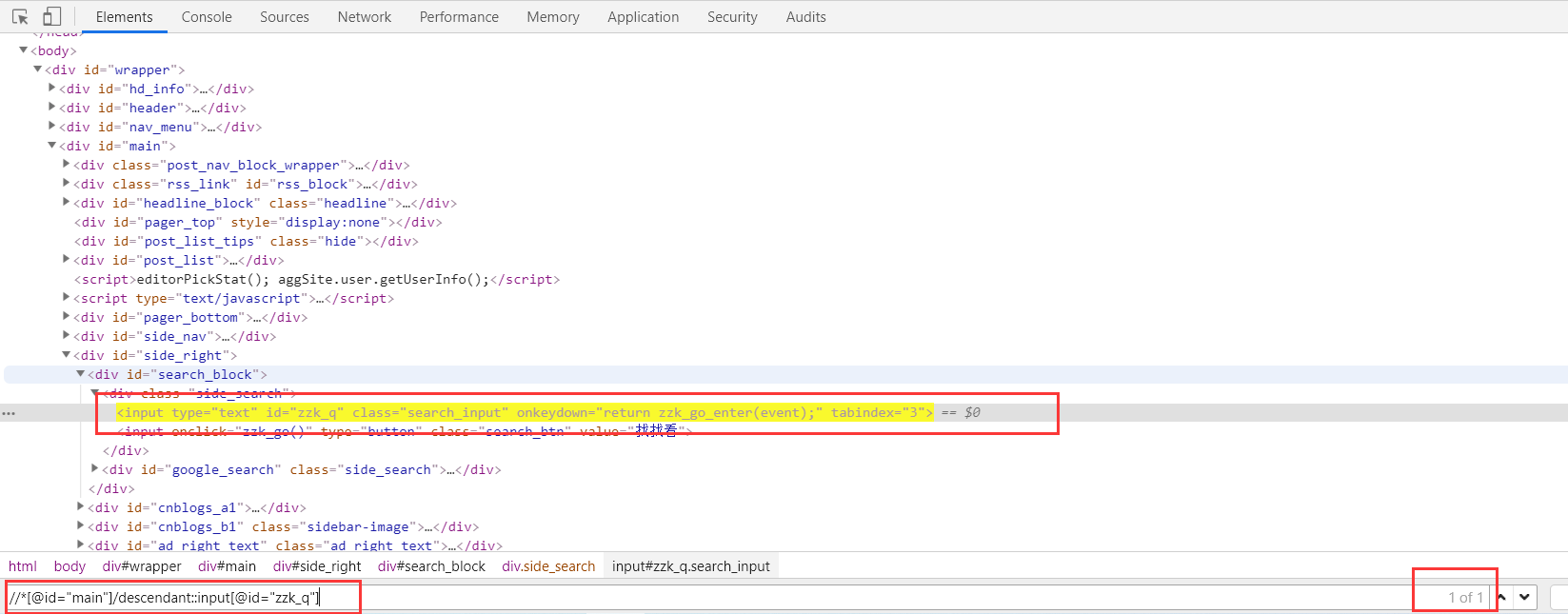
因为这里我们需要通过祖宗辈来定位,轴节点这里选择 descendant //*[@id="main"]/descendant::input[@id="zzk_q"] ,这里安静通过ctrl+f来验证下

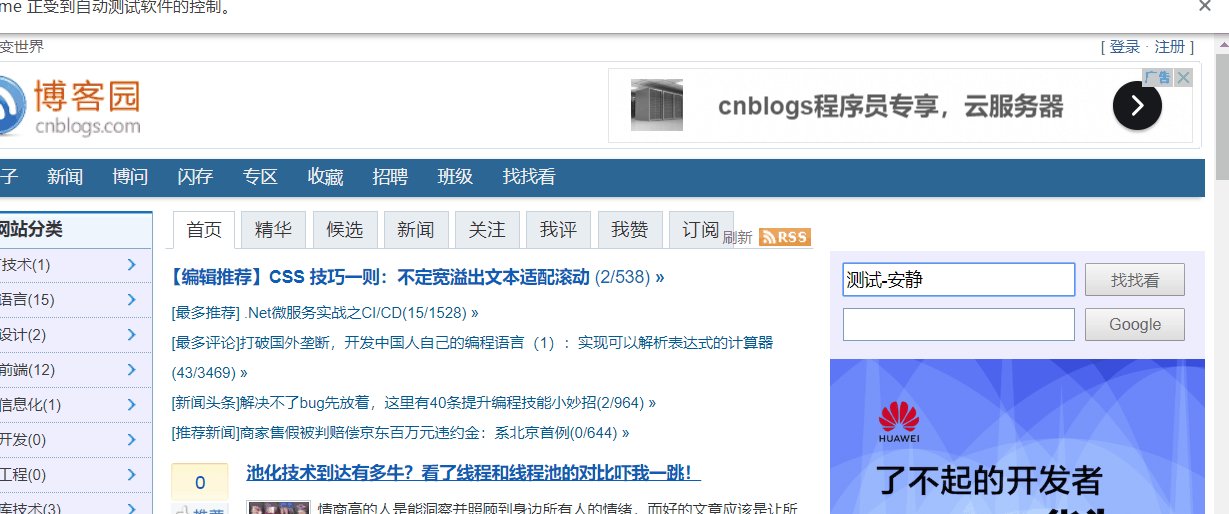
通过这个我们查看到只有一个元素,说明我们的定位没有问题,如果小伙伴们还不确认,我们可以通过代码进行验证
from selenium import webdriver import time driver = webdriver.Chrome() driver.get('https://www.cnblogs.com/') driver.find_element_by_xpath('//*[@id="main"]/descendant::input[@id="zzk_q"]').send_keys('测试-安静') time.sleep(5) driver.quit()

例子2:通过节点定位之前节点内容
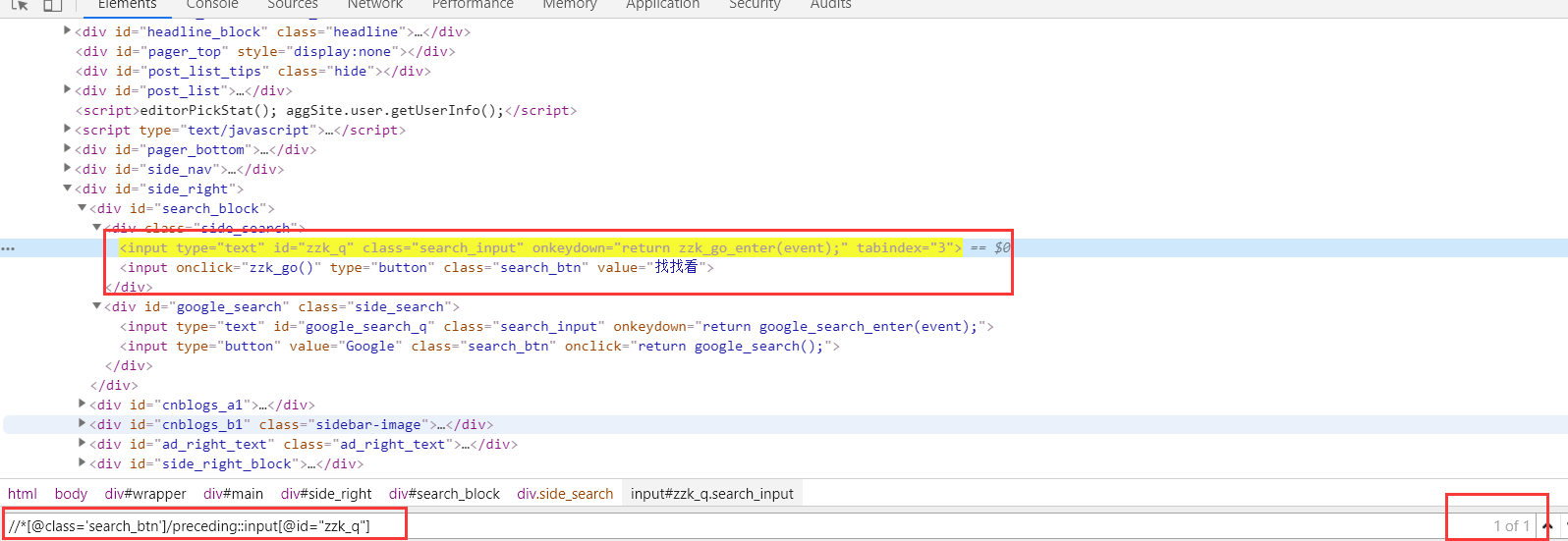
这里安静还是通过定位找找看来定位

这里通过想要定位元素的兄弟来定位了该元素 //*[@class='search_btn']/preceding::input[@id="zzk_q"]
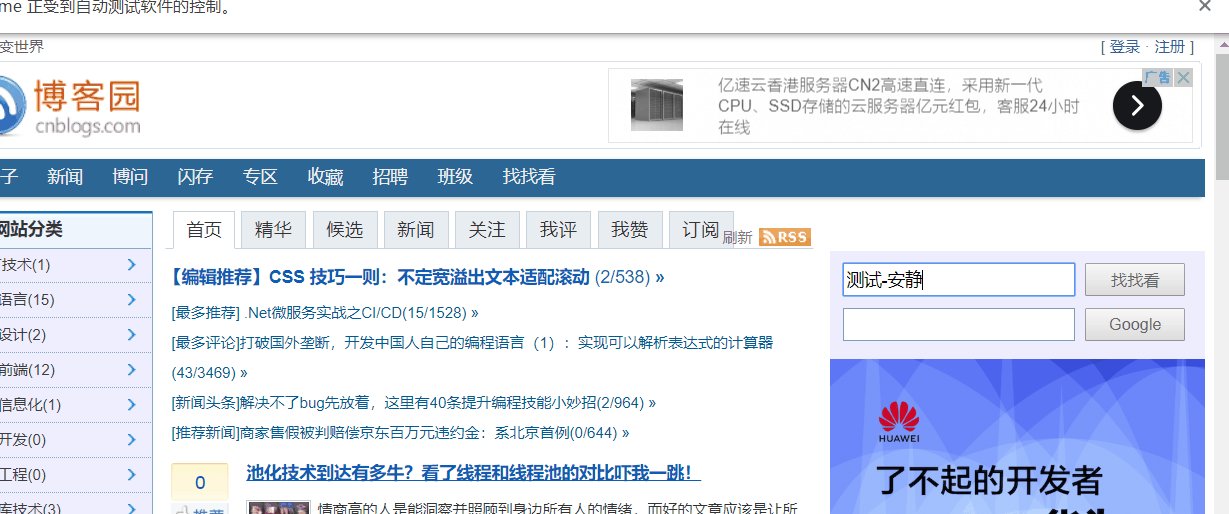
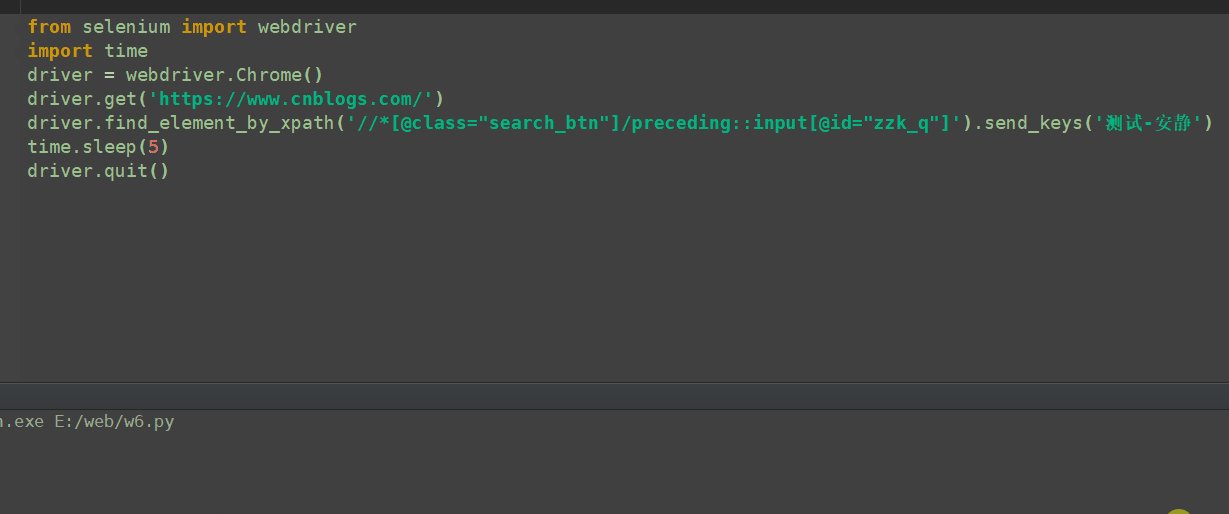
同样,我们可以通过代码进行验证,是否定位正确
from selenium import webdriver import time driver = webdriver.Chrome() driver.get('https://www.cnblogs.com/') driver.find_element_by_xpath('//*[@class="search_btn"]/preceding::input[@id="zzk_q"]').send_keys('测试-安静') time.sleep(5) driver.quit()

这里安静简单的通过轴节点定位举了几个例子,具体的实践操作需要小伙伴们私下自己多锻炼,多写,元素定位没有什么方面的地方,只有写的多了,见得多了,自然也就明白了。