前言
目前常见的验证码有很多种,比如数字验证码,滑动验证码,以及滑动补全图像验证码等,关于验证码的操作属于我们在UI自动化很大的一个障碍,今天安静来介绍下如何通过python来实现我们滑动验证码
滑动验证码
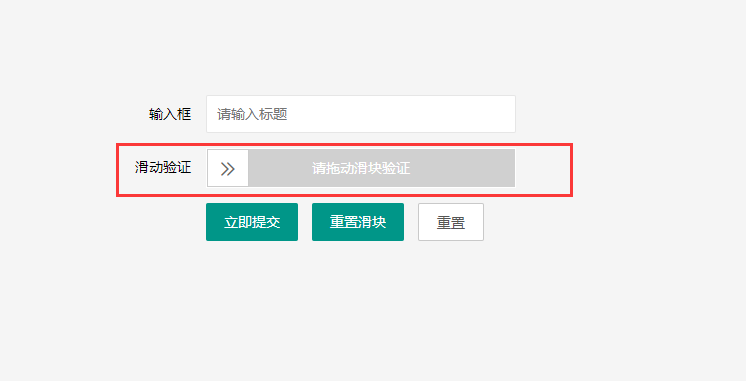
安静先来一张图,认识下今天将要破解的滑动验证码长什么样子。
思路
按照我们正常操作,首先通过按住滑动验证码,然后进行往右进行移动。这里的这个操作肯定很多人就会说,我们可以用selenium中的模拟鼠标操作,对的安静今天就通过selenium中的鼠标操作来完成。当然前提肯定是先进行定位滑动框。这里还需要查看通过鼠标移动多少坐标点,因为手动操作时候,可以很清楚的看出来移动到哪里,但是代码层次不清楚,你想要移动多远。思路清楚了,那就直接上手进行做吧
实践
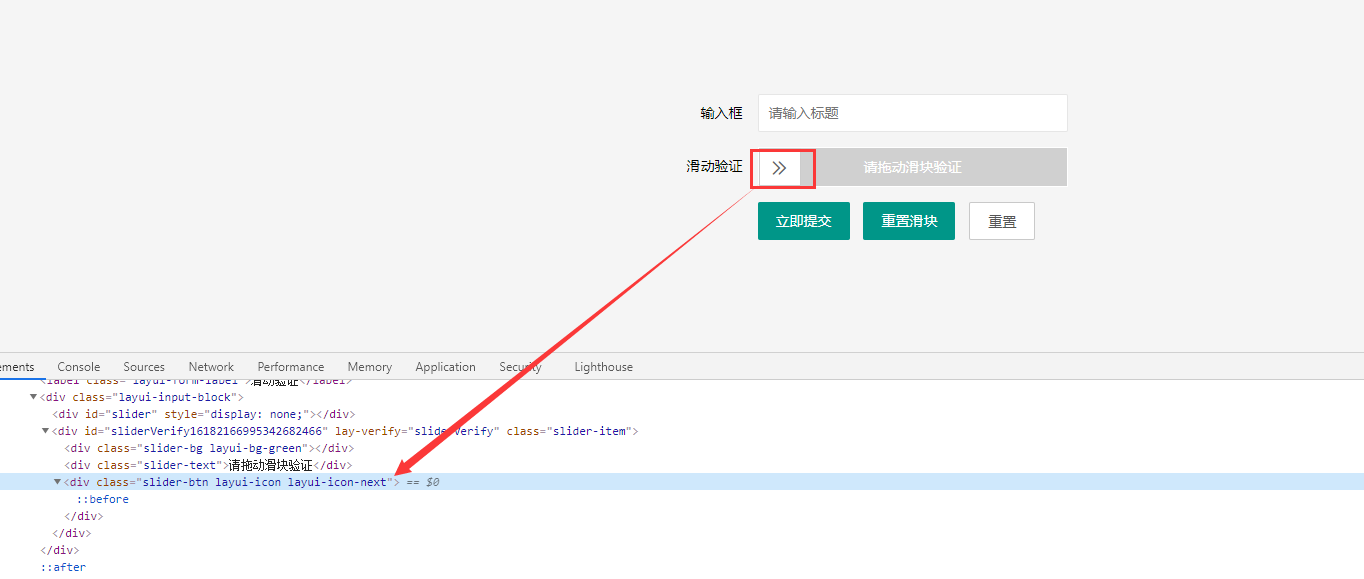
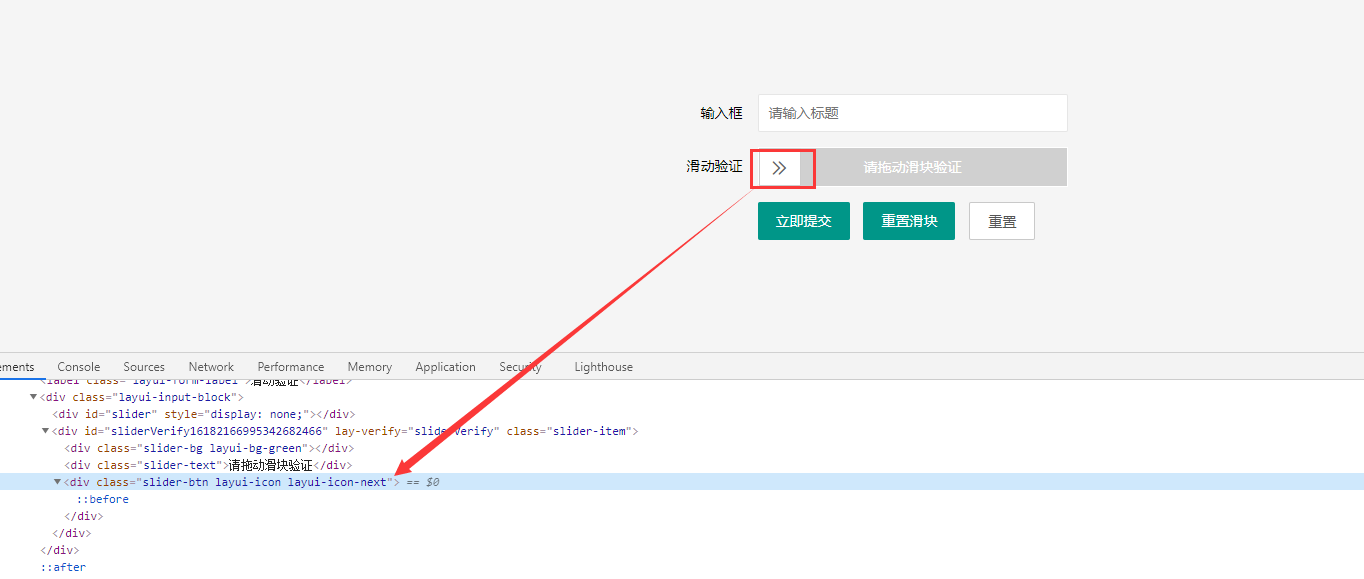
通过F12进行查看。发现元素下面出现了伪元素(就是本身不存在的页面元素,HTML代码里并没有这样的元素,但在页面显示时,你却能看到这些本来不存在的元素发挥着作用)那么这里通过CSS进行定位。

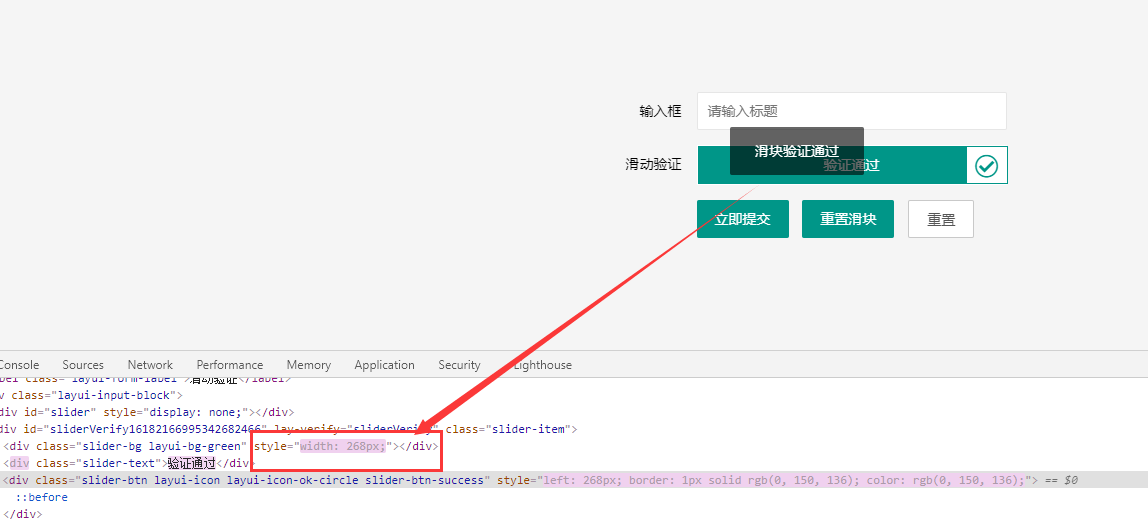
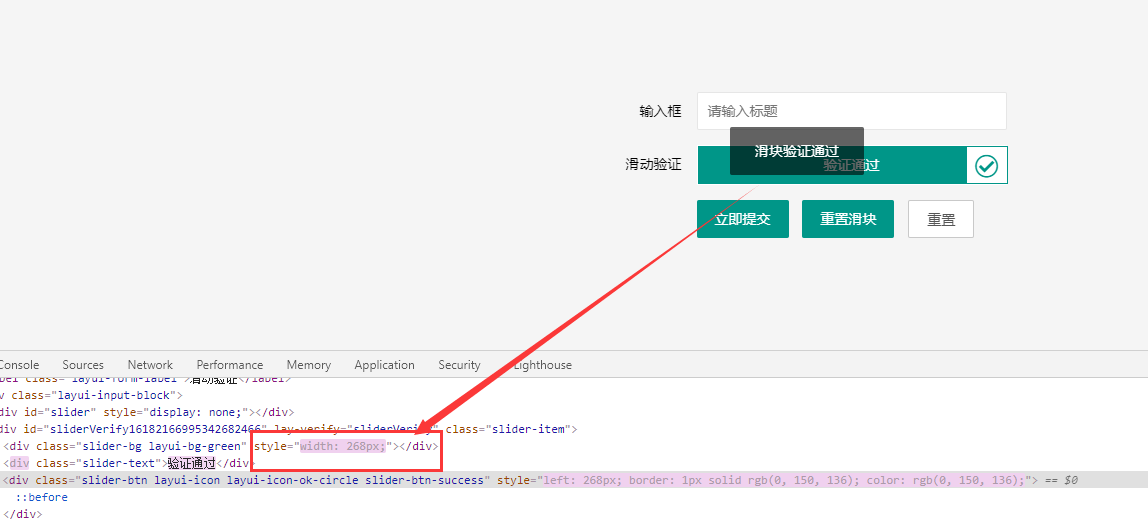
手动进行滑动,查看下我们要移动多少坐标点,当我们移动过程中会发现HTML有个属性style一直在变化,当移动到底后发现值不会变化了,就是我们的移动的坐标点。这里通过F12查看到了想要的偏移量和移动的元素内容,接下来进行代码方法实践

编写代码,这里安静就直接上代码了,代码中有注释,
from selenium import webdriver
# 导入selenium中鼠标库
from selenium.webdriver import ActionChains
import time
driver = webdriver.Chrome()
driver.get("https://www.jq22.com/yanshi23642")
# 页面最大化
driver.maximize_window()
# 跳转到iframe中
driver.switch_to.frame('iframe')
# 在输入框中输入内容
driver.find_element_by_name('title').send_keys('123456')
# 通过CSS定位滑动点坐标
slider = driver.find_element_by_css_selector('div.slider-btn.layui-icon.layui-icon-next')
time.sleep(5)
action = ActionChains(driver)
# 长按鼠标
action.click_and_hold(slider)
# 偏移量(F12中查看)
action.move_by_offset(268, 0)
# 释放鼠标
action.release()
# 执行以上操作
action.perform()
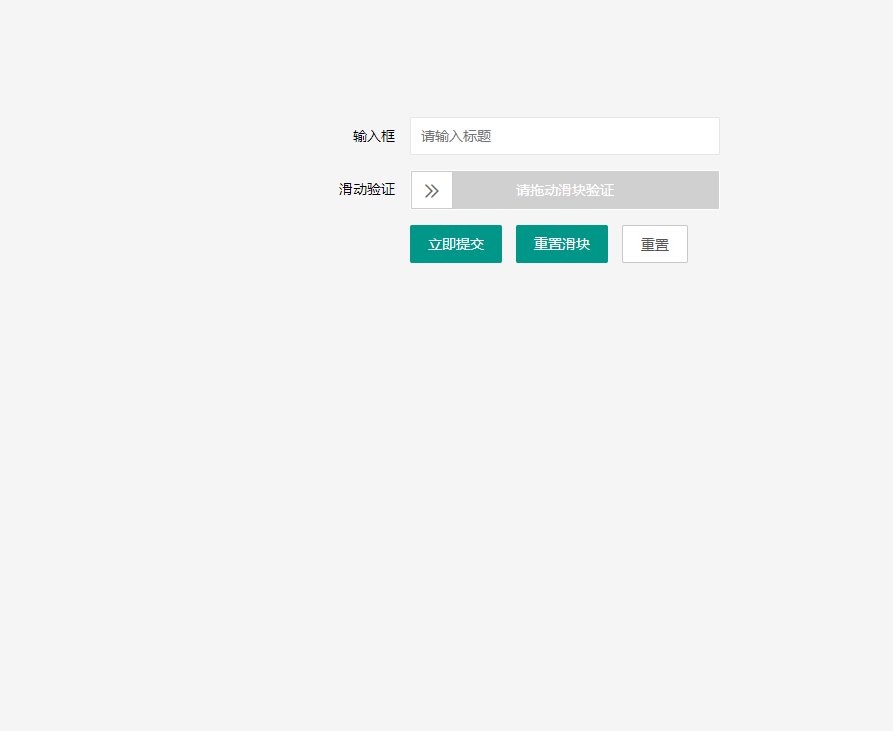
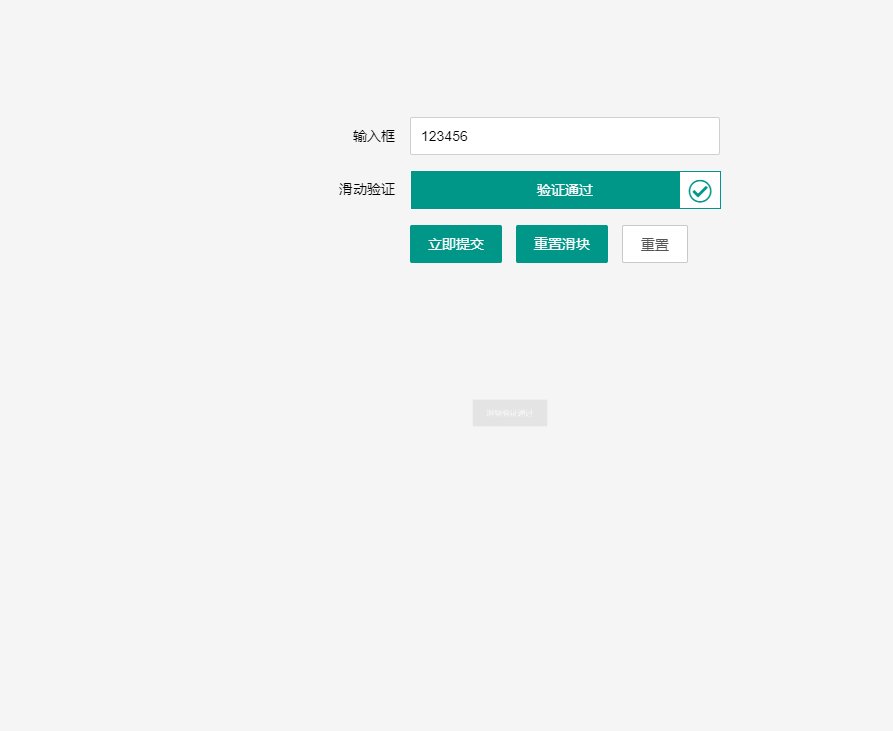
通过执行代码后,就会发现已经实现了。

验证是否成功
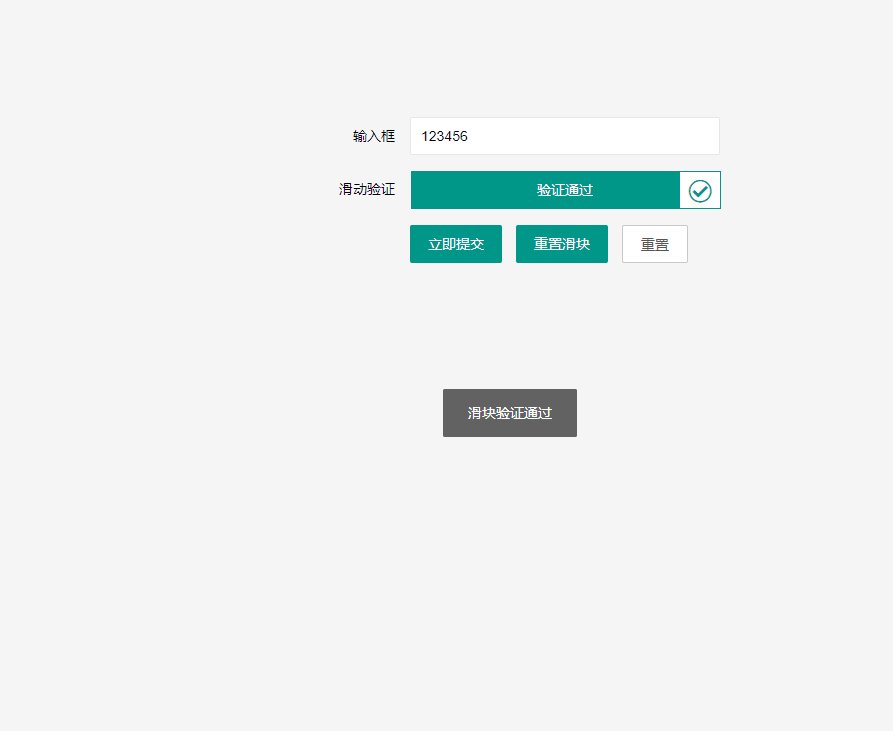
上面的代码和思路都很清楚了,那么如果我们想对他进行断言呢?这里会看到其实有提示“滑动验证通过”,我们可以通过显示等待的方法进行定位,如果出现字体正确,则说明滑动验证码已经通过。
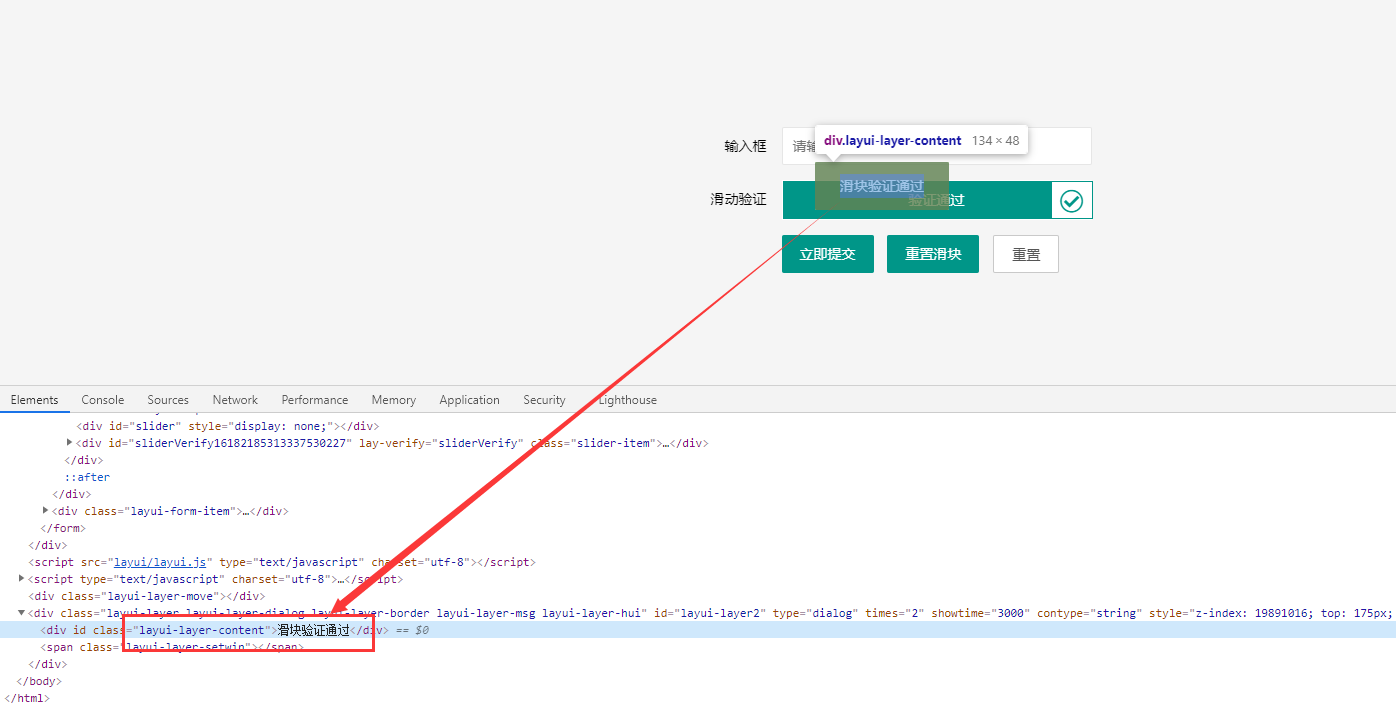
定位文本弹出框
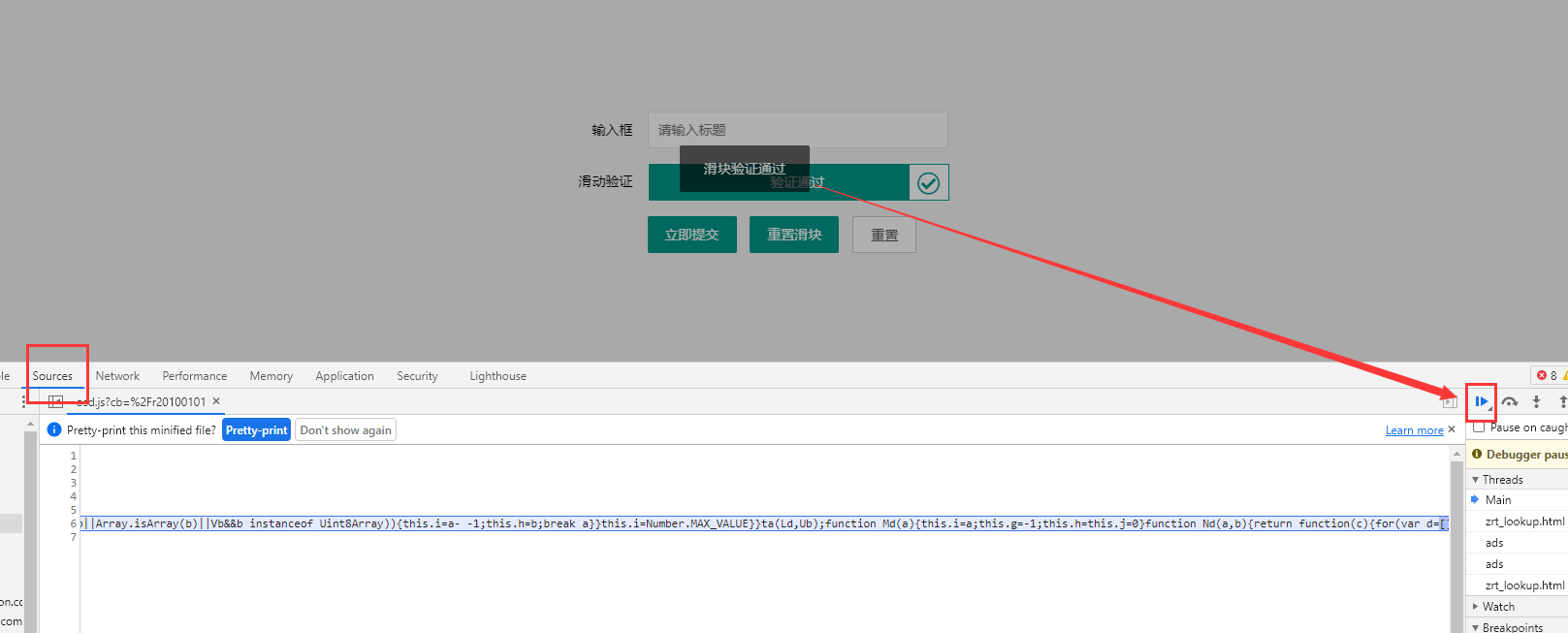
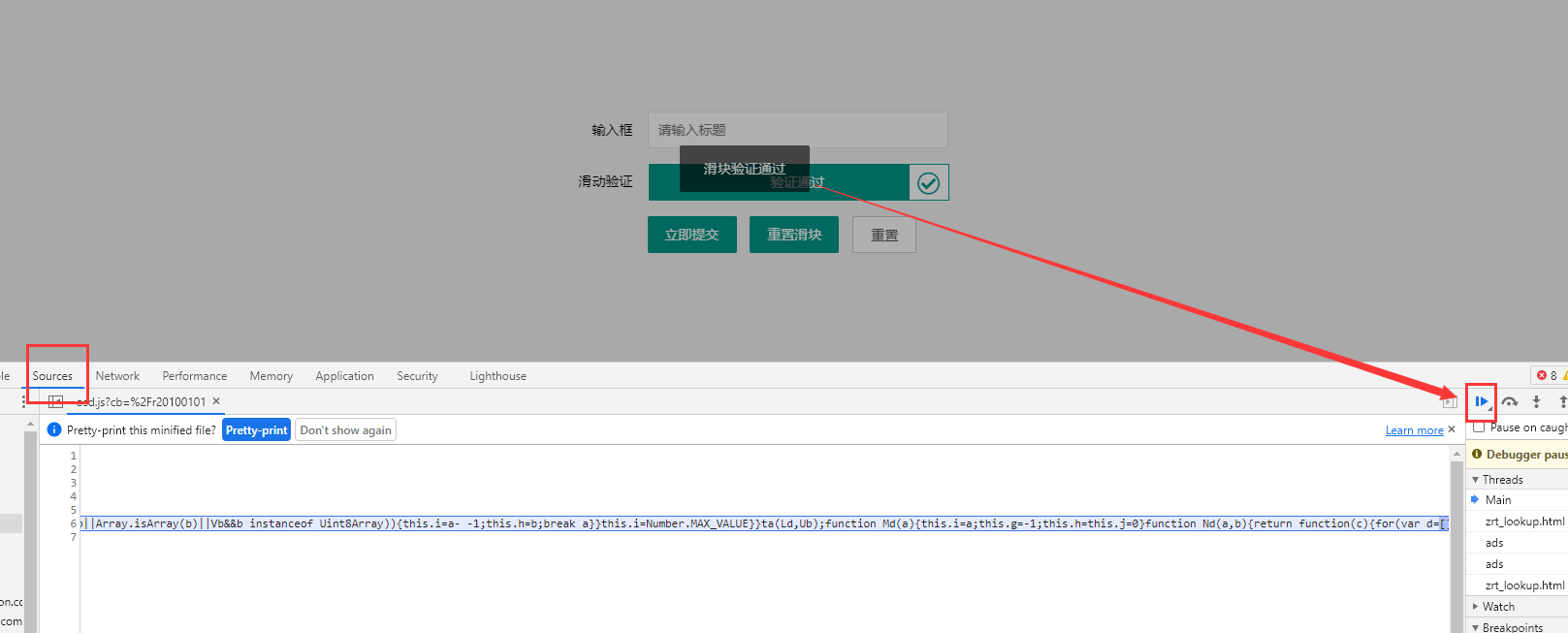
对于这种一而过的toast,当文本弹出来时候,可以通过F12中的sources点击暂停,然后再去查看元素内容

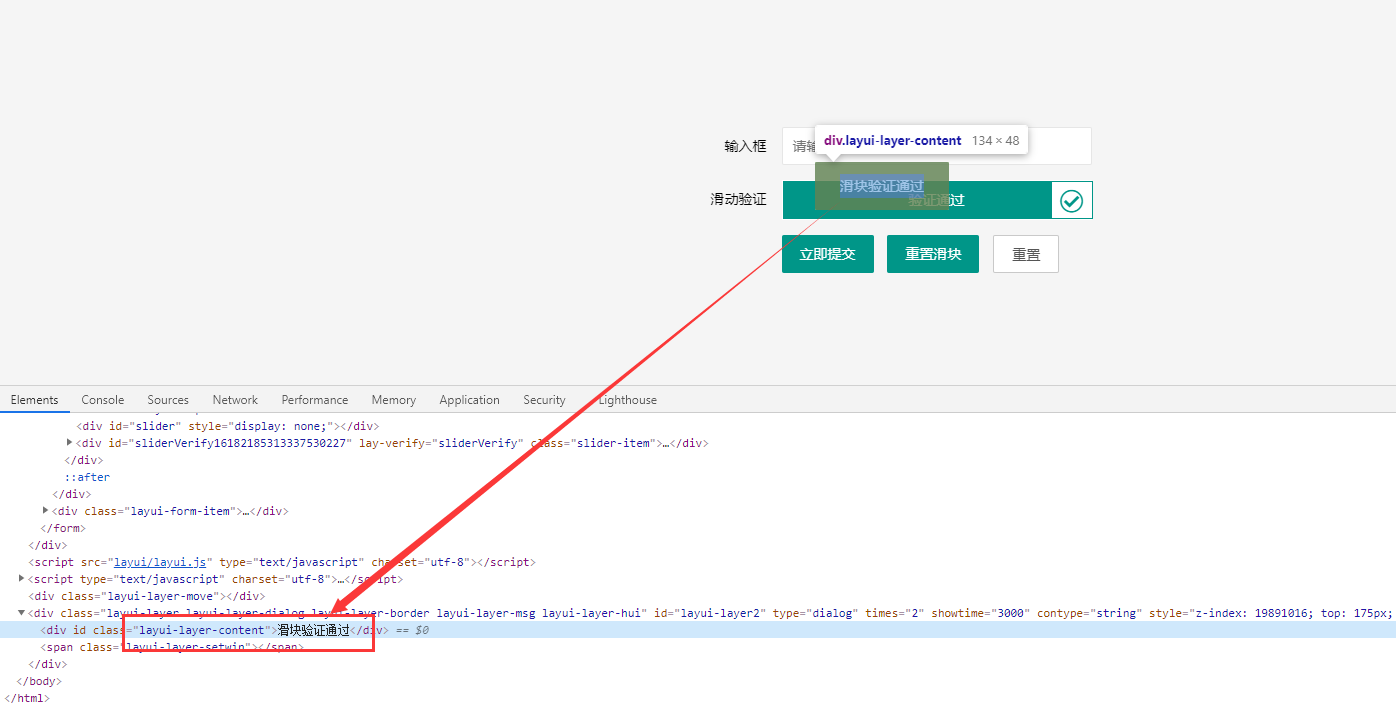
元素内容:

直接在代码中进行定位元素然后获取其中的text属性即可。
from selenium import webdriver
# 导入selenium中鼠标库
from selenium.webdriver import ActionChains
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome()
driver.get("https://www.jq22.com/yanshi23642")
# 页面最大化
driver.maximize_window()
# 跳转到iframe中
driver.switch_to.frame('iframe')
# 在输入框中输入内容
driver.find_element_by_name('title').send_keys('123456')
# 通过CSS定位滑动点坐标
slider = driver.find_element_by_css_selector('div.slider-btn.layui-icon.layui-icon-next')
time.sleep(5)
action = ActionChains(driver)
# 长按鼠标
action.click_and_hold(slider)
# 偏移量(F12中查看)
action.move_by_offset(268, 0)
# 释放鼠标
action.release()
# 执行以上操作
action.perform()
time.sleep(1)
# 元素属性
locator = (By.CLASS_NAME,'layui-layer-content')
# 通过显示等待进行定位元素
WebDriverWait(driver, 20,0.5).until(EC.presence_of_element_located(locator))
# 获取元素属性值
text = driver.find_element_by_class_name('layui-layer-content').text
print(text)
assert text == '滑块验证通过'
通过执行后发现已经将我们的弹出的文本框定位到了。

总结
通过这一篇文章简单的介绍了如何通过python+selenium中的鼠标操作来完成滑动框验证码的实现。读完文章会发现,其实也很简单。就是通过定位滑动框,通过滑动偏移量来实现。其中涉及到的知识点可能就是一个伪元素的定位,以及一闪而过的文本弹出框。好了,感谢您的阅读,希望对您有所帮助。