一丶Python 现阶段三大主流Web框架 Django Tornado Flask 对比
1.Django 主要特点是大而全,集成了很多组件,例如: Models Admin Form 等等, 不管你用得到用不到,反正它全都有,属于全能型框架
2.Tornado 主要特点是原生异步非阻塞,在IO密集型应用和多任务处理上占据绝对性的优势,属于专注型框架
3.Flask 主要特点小而轻,原生组件几乎为0, 三方提供的组件请参考Django 非常全面,属于短小精悍型框架
Django 通常用于大型Web应用由于内置组件足够强大所以使用Django开发可以一气呵成
Tornado 通常用于API后端应用,游戏服务后台,其内部实现的异步非阻塞真是稳得一批
Flask 通常应用于小型应用和快速构建应用,其强大的三方库,足以支撑一个大型的Web应用
Django 优点是大而全,缺点也就暴露出来了,这么多的资源一次性全部加载,肯定会造成一部分的资源浪费
Tornado 优点是异步,缺点是干净,连个Session都不支持
Flask 优点是精悍简单,缺点是你不会!
二丶Flask的安装与HelloWorld
方法一:
pip install Flask
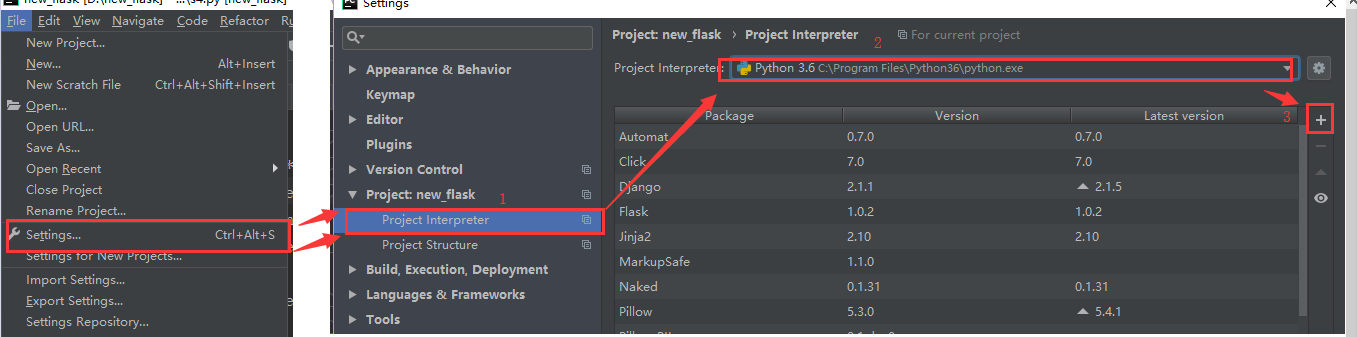
方法二:


Flask第一个程序之Helloworld
from flask import Flask app = Flask(__name__) @app.route("/") def index(): return "HelloWorld" app.run()
三丶Flask中的Render
1.Flask中的HTTPResponse

在Flask 中的HttpResponse 在我们看来其实就是直接返回字符串
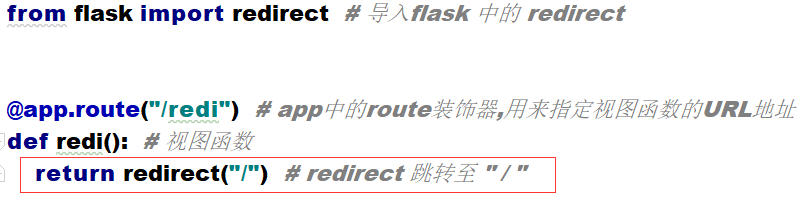
2.Flask中的Redirect

每当访问"/redi"这个地址的时候,视图函数redi会触发redirect("/") 跳转到url地址: "/" 并会触发"/"对应的视图函数index()
3.Flask 中的 render (render_template)

HTML模板渲染是每个Web框架中都必须有的,至于render_template的具体用法,留个悬念,往后看
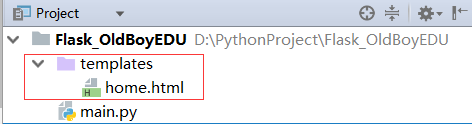
注意: 如果要使用 render_template 返回渲染的模板,请在项目的主目录中加入一个目录 templates

否则可能会有一个Jinja2的异常哦

遇到上述的问题,基本上就是你的template的路径问题
四丶Flask中的request
每个框架中都有处理请求的机制(request),但是每个框架的处理方式和机制是不同的
为了了解Flask的request中都有什么东西,首先我们要写一个前后端的交互
基于HTML + Flask 写一段前后端的交互
先写一段儿HTML form表单中提交方式是post action地址是 /req

写好一个标准 form 表单,一点提交,搜就向后端提交一个POST请求过去了
后端的接收方式就 666 了
首先要从 flask 包中导入 request 模块 , 至于为什么要导入 request 呢? 这里不做解释,暂时你就知道 request 如果要用,需要导入

解释一个 @app.route("/req",methods=["POST"]) :
methods=["POST"] 代表这个url地址只允许 POST 请求,是个列表也就是意味着可以允许多重请求方式,例如GET之类的
1.request.method 之 肯定知道前端用什么方式提交的
Flask 的 request 中给我们提供了一个 method 属性里面保存的就是前端的请求的方式
print(request.method) # POST 看来可以使用这种方式来验证请求方式了
2.request.form 之 拿他来举例的话再好不过了
Form表单中传递过来的值 使用 request.form 中拿到
print(request.form) # ImmutableMultiDict([('user', 'Oldboy'), ('pwd', 'DragonFire')])
# ImmutableMultiDict 它看起来像是的Dict 就用Dict的方法取值试一下吧
print(request.form["user"]) # Oldboy
print(request.form.get("pwd")) # DragonFire
# 看来全部才对了, ImmutableMultiDict 似乎就是个字典,再来玩一玩它
print(list(request.form.keys())) # ['user', 'pwd'] 看来是又才对了
#如果以上所有的方法你都觉得用的不爽的话
req_dict = dict(request.form)
print(req_dict) # 如果你觉得用字典更爽的话,也可以转成字典操作(这里有坑)
3.request.args 之 你能看见的Url参数全在里面
request.args 中保存的是url中传递的参数
先把后端请求代码改动一下:

然后使用URL地址直接传递参数

然后会在控制台中看到 ImmutableMultiDict([('id', '1'), ('age', '20')])
哎呀我去,这不是和刚才一样吗? 是的!
print(request.args) # ImmutableMultiDict([('id', '1'), ('age', '20')])
print(request.args["id"]) # 1
print(request.args.get("age")) # 20
print(list(request.args.keys())) # ['id', 'age']
print(list(request.args.values())) # ['1', '20']
req_dict = dict(request.args) # {'id': ['1'], 'age': ['20']}
print(req_dict)
request.args 与 request.form 的区别就是:
request.args 是获取url中的参数
request.form 是获取form表单中的参数
4.request.values 之 只要是个参数我都要
改动一下前端代码:

这是让我们在使用form表单提交的同时使用url参数提交
print(request.values) # CombinedMultiDict([ImmutableMultiDict([('id', '1'), ('age', '20')]), ImmutableMultiDict([('user', 'Oldboy'), ('pwd', 'DragonFire')])])
print(request.values.get("id")) # 1
print(request.values["user"]) # Oldboy
# 这回喜欢直接操作字典的小伙伴们有惊喜了! to_dict() 方法可以直接将我们的参数全部转为字典形式
print(request.values.to_dict()) # {'user': 'Oldboy', 'pwd': 'DragonFire', 'id': '1', 'age': '20'}
注意啦!注意啦!
# 注意这里的坑来啦! 坑来啦!
# 如果url和form中的Key重名的话,form中的同名的key中value会被url中的value覆盖
# http://127.0.0.1:5000/req?id=1&user=20
print(request.values.to_dict()) # {'user': 20 'pwd': 'DragonFire', 'id': '1'}
5.request.cookies 之 存在浏览器端的字符串儿也会一起带过来
前提是你要开启浏览器的 cookies
request.cookies 是将cookies中信息读取出来
6.request.headres 之 请求头中的秘密
用来获取本次请求的请求头
print(type(request.headers))
"""
Host: 127.0.0.1:5000
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:60.0) Gecko/20100101 Firefox/60.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Referer: http://127.0.0.1:5000/home
Content-Type: application/x-www-form-urlencoded
Content-Length: 26
Cookie: csrftoken=vDIozqveCEfArdYXlM6goHVlSQEn7h4bDygNphL2Feas60DiM2di0jlqKfxo7xhA
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0
"""
7.request.data 之 如果处理不了的就变成字符串儿存在data里面
你一定要知道 request 是基于 mimetype 进行处理的
mimetype的类型 以及 字符串儿 : http://www.w3school.com.cn/media/media_mimeref.asp
如果不属于上述类型的描述,request就会将无法处理的参数转为Json存入到 data 中
其实我们可以将 request.data , json.loads 同样可以拿到里面的参数
8.request.files 之 给我一个文件我帮你保管
如果遇到文件上传的话,request.files 里面存的是你上传的文件,但是 Flask 在这个文件的操作中加了一定的封装,让操作变得极为简单
首先改下前端代码:

后端这样写
print(request.files) # ImmutableMultiDict([('file', <FileStorage: 'DragonFire.txt' ('text/plain')>)])
print(request.files["file"]) # <FileStorage: 'DragonFire.txt' ('text/plain')>
my_file = request.files["file"]
my_file.save("OldBoyEDU.txt") # 保存文件,里面可以写完整路径+文件名
这样我们就成功的保存了一个名叫 "OldBoyEDU.txt" 的文件了,操作还是很简单的
9. request.获取各种路径 之 这些方法没必要记,但是要知道它存在
# 获取当前的url路径
print(request.path)# /req
# 当前url路径的上一级路径
print(request.script_root) #
# 当前url的全部路径
print(request.url) # http://127.0.0.1:5000/req
# 当前url的路径的上一级全部路径
print(request.url_root ) # http://127.0.0.1:5000/
10. request.json 之 前提你得告诉是json
如果在请求中写入了 "application/json" 使用 request.json 则返回json解析数据, 否则返回 None
五丶Flask 中的模板语言 Jinja2 及 render_template 的深度用法
是时候开始写个前端了,Flask中默认的模板语言是Jinja2
现在我们来一步一步的学习一下 Jinja2 捎带手把 render_template 中留下的疑问解决一下
首先我们要在后端定义几个字符串,用于传递到前端
STUDENT = {'name': 'Old', 'age': 38, 'gender': '中'},
STUDENT_LIST = [
{'name': 'Old', 'age': 38, 'gender': '中'},
{'name': 'Boy', 'age': 73, 'gender': '男'},
{'name': 'EDU', 'age': 84, 'gender': '女'}
]
STUDENT_DICT = {
1: {'name': 'Old', 'age': 38, 'gender': '中'},
2: {'name': 'Boy', 'age': 73, 'gender': '男'},
3: {'name': 'EDU', 'age': 84, 'gender': '女'},
}
但是前提我们要知道Jinja2模板中的流程控制:
I. Jinja2模板语言中的 for
{% for foo in g %}
{% endfor %}
II. Jinja2模板语言中的 if
{% if g %}
{% elif g %}
{% else %}
{% endif %}
接下来,我们对这几种情况分别进行传递,并在前端显示成表格
1. 使用STUDENT字典传递至前端
后端:
@app.route("/student")
def index():
return render_template("student.html", student=STUDENT)
前端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Old Boy EDU</title>
</head>
<body>
Welcome to Old Boy EDU
<div>{{ student }}</div>
<table border="1px">
<tr>
<td>{{ student.name }}</td>
<td>{{ student["age"] }}</td>
<td>{{ student.get("gender") }}</td>
</tr>
</table>
</body>
</html>
结果:
从这个例子中,可以看出来,字典传入前端Jinja2 模板语言中的取值操作, 与Python中的Dict操作极为相似,并且多了一个student.name的对象操作
2. STUDENT_LIST 列表传入前端Jinja2 模板的操作:
后端:
@app.route("/student_list")
def student_list():
return render_template("student_list.html", student=STUDENT_LIST)
前端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Old Boy EDU</title>
</head>
<body>
Welcome to Old Boy EDU
<div>{{ student }}</div>
<table border="1xp">
{% for foo in student %}
<tr>
<td>{{ foo }}</td>
<td>{{ foo.name }}</td>
<td>{{ foo.get("age") }}</td>
<td>{{ foo["gender"] }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
结果:

这里我们可以看出如果是需要循环遍历的话,Jinja2 给我们的方案是
{% for foo in student %}
<tr>
<td>{{ foo }}</td>
</tr>
{% endfor %}
上述代码中的 foo 就是列表中的每一个字典,再使用各种取值方式取出值即可
3.STUDENT_DICT 大字典传入前端 Jinja2 模板
后端:
@app.route("/student_dict")
def student_dict():
return render_template("student_dict.html", student=STUDENT_DICT)
前端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Old Boy EDU</title>
</head>
<body>
Welcome to Old Boy EDU
<table>
{% for foo in student %}
<tr>
<td>{{ foo }}</td>
<td>{{ student.get(foo).name }}</td>
<td>{{ student[foo].get("age") }}</td>
<td>{{ student[foo]["gender"] }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
在遍历字典的时候,foo 其实是相当于拿出了字典中的Key
结果:

4.结合所有的字符串儿全部专递前端Jinja2 模板
后端:
@app.route("/allstudent")
def all_student():
return render_template("all_student.html", student=STUDENT ,
student_list = STUDENT_LIST,
student_dict= STUDENT_DICT)
前端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Old Boy EDU</title>
</head>
<body>
<div> _____________________________________</div>
Welcome to Old Boy EDU : student
<div>{{ student }}</div>
<table border="1px">
<tr>
<td>{{ student.name }}</td>
<td>{{ student["age"] }}</td>
<td>{{ student.get("gender") }}</td>
</tr>
</table>
<div> _____________________________________</div>
Welcome to Old Boy EDU : student_list
<div>{{ student_list }}</div>
<table border="1xp">
{% for foo in student_list %}
<tr>
<td>{{ foo }}</td>
<td>{{ foo.name }}</td>
<td>{{ foo.get("age") }}</td>
<td>{{ foo["gender"] }}</td>
</tr>
{% endfor %}
</table>
<div> _____________________________________</div>
Welcome to Old Boy EDU : student_dict
<div>{{ student_dict }}</div>
<table border="1xp">
{% for foo in student_dict %}
<tr>
<td>{{ foo }}</td>
<td>{{ student_dict.get(foo).name }}</td>
<td>{{ student_dict[foo].get("age") }}</td>
<td>{{ student_dict[foo]["gender"] }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
结果:

这里可以看出来,render_template中可以传递多个关键字
5.利用 **{}字典的方式传递参数
前端不变(标题4的前端代码)
后端:
@app.route("/allstudent")
def all_student():
return render_template("all_student.html", **{"student":STUDENT ,
"student_list" : STUDENT_LIST,
"student_dict": STUDENT_DICT})
6. Jinja2 的高阶用法
Jinja2 模板语言为我们提供了很多功能接下来看一下它有什么高级的用法
6.1. safe : 此时你与HTML只差一个 safe
后端代码:
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/")
def index():
tag = "<input type='text' name='user' value='DragonFire'>"
return render_template("index.html",tag=tag)
app.run("0.0.0.0",5000)
前端代码:
 前端代码
前端代码如果我们直接运行代码直接访问,你会在页面看到什么呢?

似乎和我们想要结果不太一样,有两种解决方案,
第一种,从前端入手
前端代码:
 前端代码
前端代码还有一种方式是从后端入手
后端代码:
from flask import Flask
from flask import render_template
from flask import Markup # 导入 flask 中的 Markup 模块
app = Flask(__name__)
@app.route("/")
def index():
tag = "<input type='text' name='user' value='DragonFire'>"
markup_tag = Markup(tag) # Markup帮助咱们在HTML的标签上做了一层封装,让Jinja2模板语言知道这是一个安全的HTML标签
print(markup_tag,
type(markup_tag)) # <input type='text' name='user' value='DragonFire'> <class 'markupsafe.Markup'>
return render_template("index.html", tag=markup_tag)
app.run("0.0.0.0", 5000, debug=True)
两种得到的效果是一样
6.2 在Jinja2中执行Python函数(模板中执行函数)
首先在文件中定义一个函数
后端代码:
from flask import Flask
from flask import render_template
from flask import Markup # 导入 flask 中的 Markup 模块
app = Flask(__name__)
#定义一个函数,把它传递给前端
def a_b_sum(a,b):
return a+b
@app.route("/")
def index():
return render_template("index.html", tag=a_b_sum)
app.run("0.0.0.0", 5000, debug=True)
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{ tag }}
<br>
{{ tag(99,1) }}
</body>
</html>

看到结果就是,函数加()执行得到结果
还可以定义全局函数,无需后端传递给前端,Jinja2直接就可以执行的函数
后端代码:
from flask import Flask
from flask import render_template
from flask import Markup # 导入 flask 中的 Markup 模块
app = Flask(__name__)
@app.template_global() # 定义全局模板函数
def a_b_sum(a, b):
return a + b
@app.template_filter() # 定义全局模板函数
def a_b_c_sum(a, b, c):
return a + b + c
@app.route("/")
def index():
return render_template("index.html", tag="")
app.run("0.0.0.0", 5000, debug=True)
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{ a_b_sum(99,1) }}
<br>
{{ 1 | a_b_c_sum(197,2) }}
</body>
</html>
两个函数的调用方式不太一样

尤其是@app.template_filter() 它的调用方式比较特别,这是两个Flask中的特殊装饰器
6.3 Jinja2模板复用 block
如果我们前端页面有大量重复页面,没必要每次都写,可以使用模板复用的方式复用模板
前端代码:
index.html 文件中的内容
 index.html
index.htmllogin.html 文件中的内容
 login.html
login.htmlhome.html 文件中的内容
 home.html
home.html后端代码:
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/login")
def login():
return render_template("login.html")
@app.route("/home")
def home():
return render_template("home.html")
app.run("0.0.0.0", 5000, debug=True)
然后我们可以看到什么呢?

大概是这样一个效果
在这两个页面中,只有 block 中的内容发生了变化,其他的位置完全一样
6.4 Jinja2模板语言的模块引用 include
login.html 文件中的内容:
<form>
用户名:<input type="text" name="user">
密码:<input type="text" name="pwd">
</form>
index.html 文件中的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Welcome OldboyEDU</h1>
<h2>下面的内容是不一样的</h2>
{% include "login.html" %}
<h2>上面的内容是不一样的,但是下面的内容是一样的</h2>
<h1>OldboyEDU is Good</h1>
</body>
</html>
后端代码:
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
app.run("0.0.0.0", 5000, debug=True)
看到的结果

这就是将 login.html 当成一个模块,加载到 index.html 页面中
6.5 Jinja2模板语言中的宏定义
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Welcome OldboyEDU</h1>
{% macro type_text(name,type) %}
<input type="{{ type }}" name="{{ name }}" value="{{ name }}">
{% endmacro %}
<h2>在下方是使用宏来生成input标签</h2>
{{ type_text("one","text") }}
{{ type_text("two","text") }}
</body>
</html>
宏定义一般情况下很少应用到,但是要知道有这么个概念
六丶Flask之登录小程序
需求:
1. 用户名: abc 密码: 123
2. 用户登录成功之后跳转到列表页面
3. 失败有消息提示,重新登录
4.点击学生名称之后,可以看到学生的详细信息

from flask import Flask from flask import request from flask import render_template from flask import redirect USER = {'username': 'abc', 'password': "123"} STUDENT_DICT = { 1: {'name': 'Old', 'age': 38, 'gender': '中'}, 2: {'name': 'Boy', 'age': 73, 'gender': '男'}, 3: {'name': 'EDU', 'age': 84, 'gender': '女'}, } app = Flask(__name__) @app.route("/login", methods=["GET", "POST"]) def login(): if request.method == "POST": if request.form["username"] == USER["username"] and request.form["password"] == USER["password"]: return redirect("/student_list") return render_template("login.html", msg="用户名密码错误") return render_template("login.html", msg=None) # 如果前端Jinja2模板中使用了msg,这里就算是传递None也要出现msg @app.route("/student_list") def student(): return render_template("student_list.html", student=STUDENT_DICT) @app.route("/info") def student_info(): stu_id = int(request.args["id"]) stu_info = STUDENT_DICT[stu_id] return render_template("student.html", student=stu_info, stu_id=stu_id) app.run("0.0.0.0", 5000, debug=True) 相信写的代码才是最好的
前端:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Welcome to Old Boy EDU</title> </head> <body> <form method="post"> 用户名:<input type="text" name="username"> 密码:<input type="text" name="password"> <input type="submit" value="登录"> {{ msg }} </form> </body> </html> 登录页面前端代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Old Boy EDU</title> </head> <body> Welcome to Old Boy EDU <table border="2xp"> <thead> <tr> <td>id</td> <td>name</td> <td>option</td> </tr> </thead> <tbody> {% for foo in student %} <tr> <td>{{ foo }}</td> <td>{{ student[foo].name }}</td> <td><a href="/info?id={{ foo }}">详细</a></td> </tr> {% endfor %} </tbody> </table> </body> </html> 一点儿也不难

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Old Boy EDU</title> </head> <body> Welcome to Old Boy EDU <table border="1px"> <thead> <tr> <td>id</td> <td>name</td> <td>age</td> <td>gender</td> </tr> </thead> <tbody> <tr> <td>{{ stu_id }}</td> <td>{{ student.name }}</td> <td>{{ student["age"] }}</td> <td>{{ student.get("gender") }}</td> </tr> </tbody> </table> <div><a href="/student_list">返回</a></div> </body> </html>
七丶Flask中的内置Session
Flask中的Session非常的奇怪,他会将你的SessionID存放在客户端的Cookie中,使用起来也非常的奇怪
1. Flask 中 session 是需要 secret_key 的
from flask import session app = Flask(__name__) app.secret_key = "DragonFire"
secret_key 实际上是用来加密字符串的,如果在实例化的app中没有 secret_key 那么开启session一定会抛异常的
2. session 要这样用
@app.route("/login", methods=["GET", "POST"])
def login():
if request.method == "POST":
if request.form["username"] == USER["username"] and request.form["password"] == USER["password"]:
session["user"] = USER["username"]
return redirect("/student_list")
return render_template("login.html", msg="用户名密码错误")
return render_template("login.html", msg=None) # 如果前端Jinja2模板中使用了msg,这里就算是传递None也要出现msg
session["user"] = USER["username"] 这样用就代表这个请求带上来的session中保存了一个user=name
如果想要验证session的话,就用这种方法吧
3. cookies 中的 session 是什么
cookies 中 session 存储的是通过 secret_key 加密后的 key , 通过这个 key 从flask程序的内存中找到用户对应的session信息
4. 怎么用 session 进行验证呢?
@app.route("/student_list")
def student():
if session.get("user"):
return render_template("student_list.html", student=STUDENT_DICT)
return redirect("/login")


