怎样用flask蓝图来实现增删改查呢?请看下面的内容
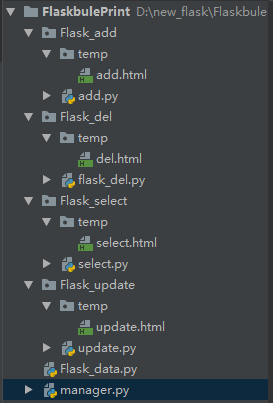
这是我们的目录结构

从图中可以看出每一个功能都有一个各自的文件夹
首先我们要自己先来创建一个数据,在Flask_data.py中写入如下内容:
STUDENT = [ {'id': 1, 'name': '萝卜忒', 'age': 38, 'gender': '男'}, {'id': 2, 'name': '齐欧能', 'age': 21, 'gender': '男'}, {'id': 3, 'name': '王玉萌', 'age': 24, 'gender': '女'}, {'id': 4, 'name': '王婕雨', 'age': 23, 'gender': '女'}, {'id': 5, 'name': '葛二蛋', 'age': 28, 'gender': '男'}, ]
然后开始写每一个的功能,具体如下:
查找功能:
也就是显示功能,将Flask_data.py文件中的内容读取并显示出来

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学生列表</title> </head> <body> <table border="3xp"> <thead> <tr> <td>ID</td> <td>name</td> <td>age</td> <td>gender</td> <td>options</td> </tr> </thead> <tbody> {% for foo in student %} <tr> <td>{{ foo.id }}</td> <td>{{ foo["name"] }}</td> <td>{{ foo.get("age") }}</td> <td>{{ foo.gender }}</td> <td> <a href="/update/{{ foo.id }}">修改</a> | <a href="/flask_del/{{ foo.id }}">删除</a> </td> </tr> {% endfor %} </tbody> </table> <a href="/add"> 添加学生 </a> </body> </html>

from flask import Blueprint, render_template from Flask_data import STUDENT select_list = Blueprint("select_list", __name__, template_folder="temp", static_folder="static") @select_list.route("/select_list") def select(): return render_template("select.html", student=STUDENT)
添加功能:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学生列表</title> </head> <body> <form method="post"> ID:<input type="text" name="id"> <br> 姓名:<input type="text" name="name"><br> 年龄:<input type="text" name="age"><br> 性别:<input type="text" name="gender"><br> <input type="submit" value="添加学生"> </form> </body> </html>

from flask import Blueprint,redirect,request,render_template from Flask_data import STUDENT add = Blueprint("add", __name__, template_folder="temp", static_folder="static") # type:Blueprint @add.route("/add",methods=["GET","POST"]) def add_view(): if request.method == "POST": stu_dic = { "id": request.form["id"], "name": request.form["name"], "age": request.form["age"], "gender": request.form["gender"] } STUDENT.append(stu_dic) return redirect("/select_list") return render_template("add.html")
修改功能:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学生列表</title> </head> <body> <form method="post"> <input type="text" name="id" hidden value="{{ student.id }}"><br> 姓名:<input type="text" name="name" value="{{ student.name }}"><br> 年龄:<input type="text" name="age" value="{{ student.age }}"><br> 性别:<input type="text" name="gender" value="{{ student.gender }}"><br> <input type="submit" value="修改信息"> </form> </body> </html>

from flask import Blueprint, render_template, redirect, request from Flask_data import STUDENT update = Blueprint("update", __name__, template_folder="temp", static_folder="static") @update.route("/update/<int:nid>",methods=["GET","POST"]) def update_view(nid): if request.method == "POST": stu_id = int(request.form["id"]) stu_dic = { "id": stu_id, "name": request.form["name"], "age": request.form["age"], "gender": request.form["gender"] } for index,stu in enumerate(STUDENT): if stu["id"] == stu_id: STUDENT[index] = stu_dic return redirect("/select") for stu in STUDENT: if stu["id"] == nid : return render_template("update.html", student=stu) return render_template("update.html", student="")
删除功能:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学生列表</title> </head> <body> <table border="3xp"> <thead> <tr> <td>ID</td> <td>name</td> <td>age</td> <td>gender</td> <td>options</td> </tr> </thead> <tbody> {% for foo in student %} <tr> <td>{{ foo.id }}</td> <td>{{ foo["name"] }}</td> <td>{{ foo.get("age") }}</td> <td>{{ foo.gender }}</td> <td> <a href="/update/{{ foo.id }}">修改</a> | <a href="/flask_del/{{ foo.id }}">删除</a> </td> </tr> {% endfor %} </tbody> </table> <a href="/add"> 添加学生 </a> </body> </html>

from flask import Blueprint, redirect, request, render_template from Flask_data import STUDENT flask_del = Blueprint("flask_del", __name__, template_folder="temp", static_folder="static") # type:Blueprint @flask_del.route("/flask_del/<int:nid>",methods=["GET","POST"]) def flask_delapp(nid): STUDENT1 = [] for stu in STUDENT: if stu["id"] == nid: pass else: STUDENT1.append(stu) return render_template("select.html", student=STUDENT1)
各个功能写完后就要写主要启动文件了,我们在manager.py文件中写入启动内容:

from flask import Flask from Flask_select import select from Flask_add import add from Flask_update import update from Flask_del import flask_del def flask_app(): app = Flask(__name__) app.register_blueprint(select.select_list) app.register_blueprint(add.add) app.register_blueprint(update.update) app.register_blueprint(flask_del.flask_del) return app flask_app().run()
