原文信息
- 原文地址
- 原文作者信息:
- Justin Greenwood
- MyGeneration Software
- http://www.mygenerationsoftware.com
- April 26, 2004
系统需求:
- Microsoft Windows 2000/XP
- Microsoft .Net Framework 1.1/更高
- MDAC 2.7/更高
- MyGeneration
概观
这是一个使用 MyGeneration 开发模板的基本的介绍。如果你安装了 MyGeneration ,并且对 MyGeneration 感到迷惑的话,这里是一个很好的教你使用 MyGeneration 的教程。这个教程将教会你使用 MyGeneration 创建基本的 JScript 或 VBScript 的模板。
创建模板
- 打开 MyGeneration
- 从菜单中选择File->New->JScript Template或者File->New->VBScript Template
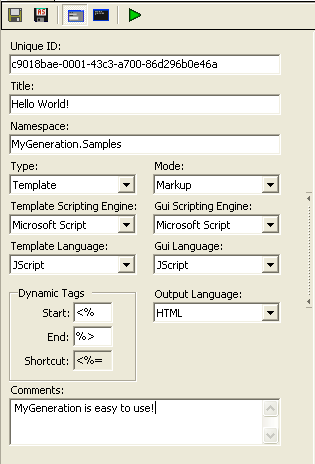
填充模板属性 - 你可以通过点击 Property 按钮查看或编辑模板的属性
按照如下的显示填充属性窗体

保存模板
- 选择File->Save As...保存模板
输入UI接口代码
通过切换到Interface Code的Tab页面,可以编辑接口代码。这里的接口代码在运行时,将会生成一个窗体,提示用户输入一个名称,而用户输入的名称将会替换掉“Hello World”中的World。
JScript
1 //In the interface code segment, the setup function 2 //is the initial function call. 3 function setup() 4 { 5 //Set the form title bar to say "Hello World!!" 6 ui.Title = "Hello World!!"; 7 8 9 //Set the height and width of the form in pixels 10 ui.Height = 150; 11 ui.Width = 340; 12 13 14 //Add a label and a textbox to the form. 15 ui.AddLabel("lblName", "Enter a Name:", "Enter a name below"); 16 ui.AddTextBox("txtName", "World", "Enter a name in here"); 17 18 19 //The number of times to repeat "Hellow World!!" 20 input.item("timesToRepeat") = 10; 21 22 23 //Tells MyGeneration to display the form. If this is 24 //set to false. MyGeneration skips displaying the 25 //form, but retains any changes made in the interface 26 //code segment. 27 ui.ShowGUI = true; 28 }
VBScript
1 'In the interface code segment, the setup function 2 'is the initial function call. 3 Sub setup() 4 'Set the form title bar to say "Hello World!!" 5 ui.Title = "Hello World!!" 6 7 8 'Set the height and width of the form in pixels 9 ui.Height = 150 10 ui.Width = 340 11 12 13 'Add a label and a textbox to the form. 14 ui.AddLabel "lblName", "Enter a Name:", "Enter a name below" 15 ui.AddTextBox "txtName", "World", "Enter a name in here" 16 17 18 'The number of times to repeat "Hellow World!!" 19 input.item("timesToRepeat") = 10 20 'Tells MyGeneration to display the form. If this is 21 'set to false. MyGeneration skips displaying the 22 'form, but retains any changes made in the interface 23 'code segment. 24 ui.ShowGUI = true 25 End Sub
测试UI接口
如果你想测试一下前面输入的内容的结果,你就需要执行模板。点击工具栏的Execute按钮(绿色的播放按钮),你将看到如下的结果

输入模板代码
通过切换到Template Code Tab页,可以查看和编辑模板代码。如下的代码将生成一个显示10各Hello Name!!!的HTML页面。
JScript
1 <html> 2 <body> 3 <% for (var i = 0; i < input.item("timesToRepeat"); i++) { %> 4 <br>Hello <%= input.item("txtName") %>!! 5 <% } %> 6 </body> 7 </html>
VBScript
1 <html> 2 <body> 3 <% For i = 0 to input.item("timesToRepeat") %> 4 <br>Hello <%= input.item("txtName") %>!! 5 <% Next %> 6 </body> 7 </html>
执行完成的模板
- 执行模板之前,保存模板
- 点击执行按钮,执行后的结果如下:
1 <html> 2 <body> 3 <br>Hello World!! 4 <br>Hello World!! 5 <br>Hello World!! 6 <br>Hello World!! 7 <br>Hello World!! 8 <br>Hello World!! 9 <br>Hello World!! 10 <br>Hello World!! 11 <br>Hello World!! 12 <br>Hello World!! 13 </body> 14 </html>
结束语
希望通过这个教程,你看到了 MyGeneration 通过你的指尖在键盘上的敲打而显现的强大的力量。当你开始熟悉 MyGeneration 之后,我建议你做如下的事情:
- 查看安装 MyGeneration 时附带的模板,我从哪儿学到了很多;
- 研究 Zeus 的API文档以及 MyMeta ;
- 思考一下,在你的工作中哪些需要使用 MyGeneration ,发现这些,你将会吃惊的发现,以前很多耗时的工作, MyGeneration 会使它们变得轻而易举。