1 matplotlib安装
2 PLT之散点图、折线图
1 # 散点图、折线图 2 import matplotlib.pyplot as plt 3 4 # 定义X、Y轴列表数据 5 X=[1,2,3,4,5] 6 Y=[10,20,30,40,50] 7 Z=[5,10,15,20,25] 8 # 绘图 9 plt.rcParams['font.sans-serif']=['SimHei'] # 用来正常显示中文标签 10 plt.rcParams['axes.unicode_minus']=False # 用来正常显示负号 11 plt.plot(X, Y, 'g o', label="X-Y") # 画出X、Y之间的散点图 参数说明:(绿色 无实线 实心圆点) 12 plt.plot(X, Z, 'r-o', label="X-Z") # 画出X、Y之间的散点图 参数说明:(红色 实线 实心圆点) 13 plt.title('PLT之散点图、折线图') # 设置标题 14 plt.xlabel("X 轴") # 设置x轴 15 plt.ylabel("Y 轴") # 设置y轴 16 plt.legend(loc='upper right') # 在图的右边显示图示label 17 plt.show() # 显示图形

参考:https://blog.csdn.net/cjcrxzz/article/details/79627483
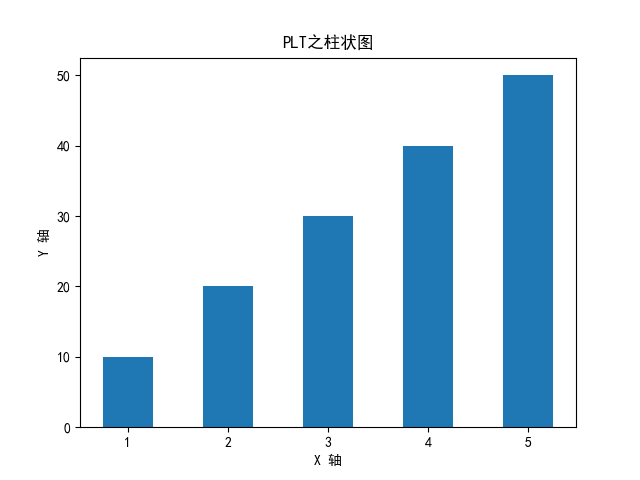
3 PLT之柱状图
1 # 柱状图 2 import matplotlib.pyplot as plt 3 4 # 定义X、Y轴列表数据 5 X=[1,2,3,4,5] 6 Y=[10,20,30,40,50] 7 # 绘图 8 plt.rcParams['font.sans-serif']=['SimHei'] # 用来正常显示中文标签 9 plt.rcParams['axes.unicode_minus']=False # 用来正常显示负号 10 plt.bar(X,Y,width=0.5,align="center",yerr=0.000001) 11 plt.title('PLT之柱状图') # 设置标题 12 plt.xlabel("X 轴") # 设置x轴 13 plt.ylabel("Y 轴") # 设置y轴 14 plt.show() # 显示图形

参考:https://blog.csdn.net/u014487509/article/details/24739713
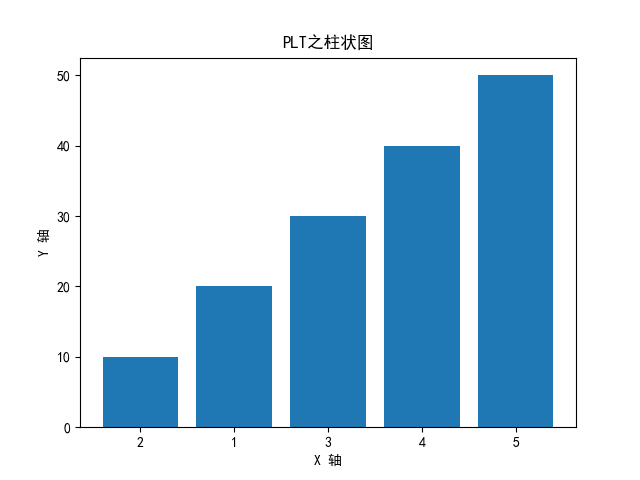
4 PLT之柱状变形图
在第三小节,使用plt.bar语句画出的柱状图,是默认X轴坐标排序的,如下:
1 # 柱状图 2 import matplotlib.pyplot as plt 3 4 # 定义X、Y轴列表数据 5 X=[2,1,3,4,5] # 注意坐标变化 6 Y=[10,20,30,40,50] 7 # 绘图 8 plt.rcParams['font.sans-serif']=['SimHei'] # 用来正常显示中文标签 9 plt.rcParams['axes.unicode_minus']=False # 用来正常显示负号 10 plt.bar(X,Y,width=0.5,align="center",yerr=0.000001) 11 plt.title('PLT之柱状图') # 设置标题 12 plt.xlabel("X 轴") # 设置x轴 13 plt.ylabel("Y 轴") # 设置y轴 14 plt.show() # 显示图形

实际上我想让“2”对应“10”,“1”对应“20”,但是它画图的依据是先按照X轴排序,然后才画Y轴。也就是说,这种做法下X轴坐标与Y轴坐标无任何关系。
改进:
1 # 柱状图 2 import matplotlib.pyplot as plt 3 4 # 定义X、Y轴列表数据 5 X=[2,1,3,4,5] 6 Y=[10,20,30,40,50] 7 # 绘图 8 plt.rcParams['font.sans-serif']=['SimHei'] # 用来正常显示中文标签 9 plt.rcParams['axes.unicode_minus']=False # 用来正常显示负号 10 plt.bar(range(len(Y)),Y,tick_label=X) # 若不使用tick_label=X,则默认X轴坐标为0/1/2··· 11 plt.title('PLT之柱状图') # 设置标题 12 plt.xlabel("X 轴") # 设置x轴 13 plt.ylabel("Y 轴") # 设置y轴 14 plt.show() # 显示图形

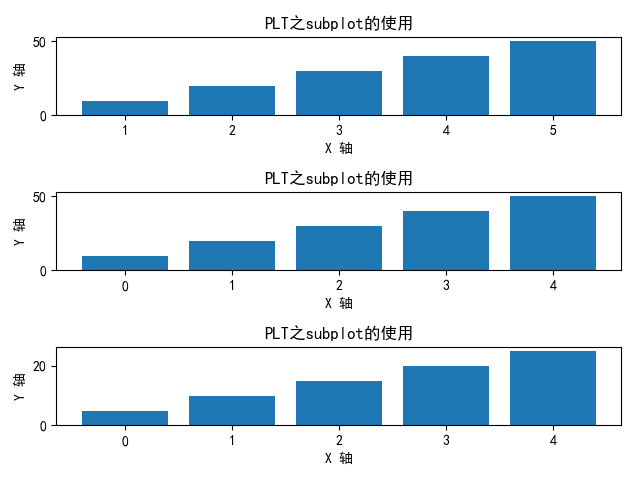
5 PLT之X轴坐标自定义及subplot用法
1 import matplotlib.pyplot as plt 2 3 # 定义一个函数,参数为X轴坐标列表、Y轴坐标列表和第几幅图 4 def Sub_Plt_1(X, Y, Pos): 5 plt.rcParams['font.sans-serif']=['SimHei'] # 用来正常显示中文标签 6 plt.rcParams['axes.unicode_minus']=False # 用来正常显示负号 7 plt.subplot(3,1,Pos) 8 plt.bar(range(len(Y)),Y,tick_label=X) 9 plt.title('PLT之subplot的使用') # 设置标题 10 plt.xlabel("X 轴") # 设置x轴 11 plt.ylabel("Y 轴") # 设置y轴 12 plt.tight_layout() # 防重叠 13 14 # 定义一个函数,参数为Y轴坐标列表和第几幅图,X轴坐标默认0/1/2··· 15 def Sub_Plt_2(Y, Pos): 16 plt.rcParams['font.sans-serif']=['SimHei'] # 用来正常显示中文标签 17 plt.rcParams['axes.unicode_minus']=False # 用来正常显示负号 18 plt.subplot(3,1,Pos) 19 plt.bar(range(len(Y)),Y) 20 plt.title('PLT之subplot的使用') # 设置标题 21 plt.xlabel("X 轴") # 设置x轴 22 plt.ylabel("Y 轴") # 设置y轴 23 plt.xticks(range(0,len(Y),1)) # 注意:当设置X轴坐标后,plt.bar函数的最后一项(tick_label=X)要去掉 24 # plt.xticks(range(0,len(Y),1),['轴标1','轴标2','轴标3','轴标4','轴标5']) # 也可以这样设置对应的X轴坐标 25 plt.tight_layout() # 防重叠 26 27 # 定义X、Y轴列表数据 28 X=[1,2,3,4,5] 29 Y1=[10,20,30,40,50] 30 Y2=[10,20,30,40,50] 31 Y3=[5,10,15,20,25] 32 # 绘图 33 Sub_Plt_1(X,Y1,1) 34 Sub_Plt_2(Y2,2) 35 Sub_Plt_2(Y3,3) 36 plt.show() # 显示图形