一、less、sass、stylus
它们是三种类似的样式动态语言,属于css预处理语言,它们有类似css的语法,为css赋予了动态语言的特性、如变量、继承、运算、函数等,这么做是为了css的编写和维护。
它们使用的文件分别是:.less、.scss、.*styl,这些文件是不能再网页上直接使用的,最终要编译成css文件来使用,编译的方法有软件编译,或者用nodejs程序。
less中文网址:http://lesscss.cn/
less语法:
1、注释
//不会被编译的注释
/*会被编译的注释*/
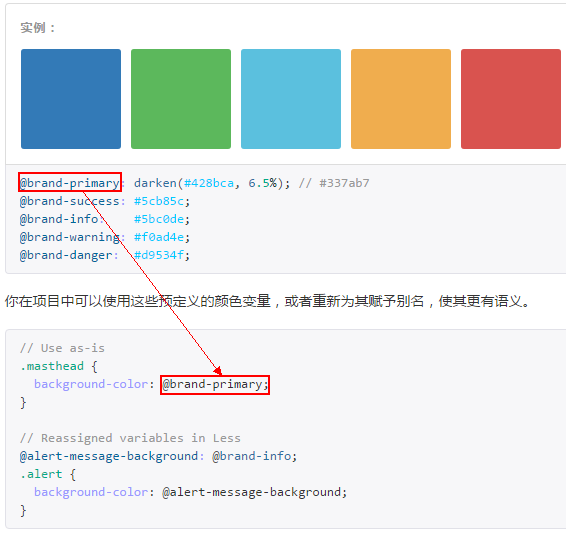
2、变量
@w:200px;
.box{
@w;
height:@w;
background:gold;
}

3、混合

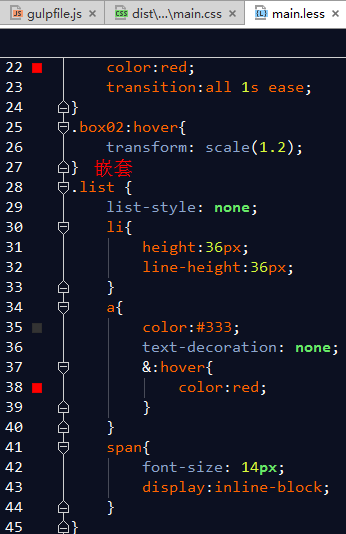
4、嵌套


二、前端自动化
1、Node.js
可以理解为是一门后端脚本语言,使用了和JavaScript相同的语法,会使用JavaScript的程序员很快上手node.js、node.js在处理高并发方面性能卓越,目前许多公司都在使用node.js作为后端数据服务和前端开发的中间层、
node.js的中文网站:https://nodejs.org/zh-cn/
2、前端自动化
前端开发的流程越来越复杂,其中有代码的合并和压缩、图片的压缩;对less、sass的预处理;文件操作等,这些工作是重复乏味的,为了优化开发流程,提高工作效率,前端自动化工具就出现了,自动化工具可以通过配置,自动完成这些工作。
3、grunt、gulp
grunt和gulp是使用node.js编写的,前端首选的自动化工具,gulp在书写配置上比grunt更简洁,运行的性能更高,gulp逐渐成为主流。
gulp网站:http://gulpjs.com
a、gulp的使用
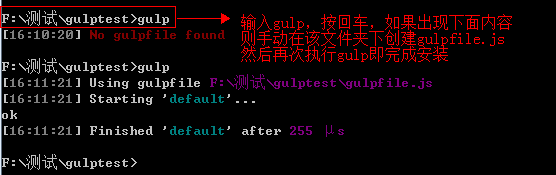
gulp使用步骤:安装nodejs(gulp赖以生存的环境)->全局安装gulp->项目安装gulp以及gulp插件->配置gulpfile.js->运行任务
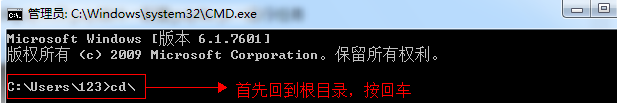
全局安装gulp(npm是nodejs里的包管理器)
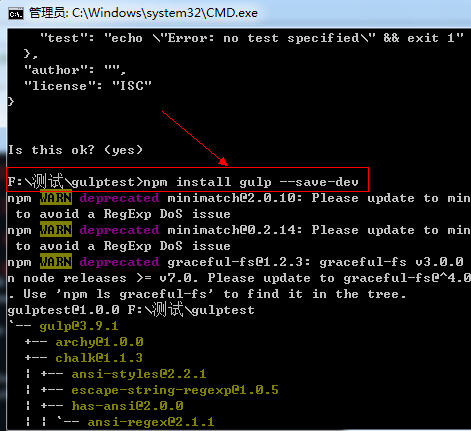
在项目中安装gulp




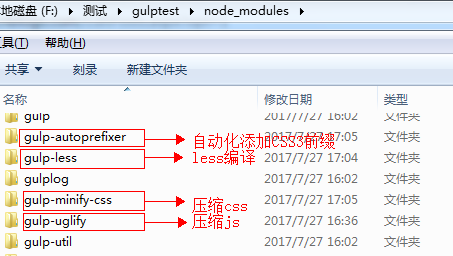
b、常用的gulp插件:
压缩js代码(gulp-uglify)
less的编译(gulp-less)
css的压缩(gulp-minify-css)
自动添加css3前缀(gulp-autoprefixer)
文件改名字(gulp-rename)
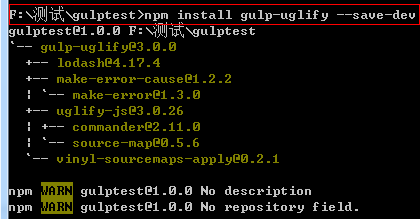
安装gulp-uglify插件、gulp-less插件、gulp-minify-css插件、gulp-autoprefixer插件、gulp-rename插件





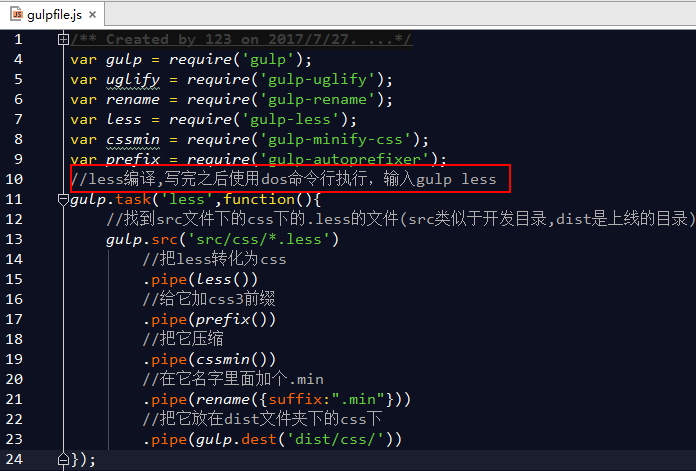
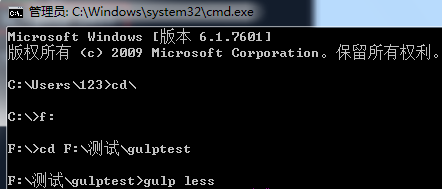
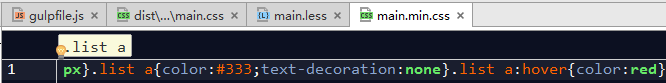
less编译



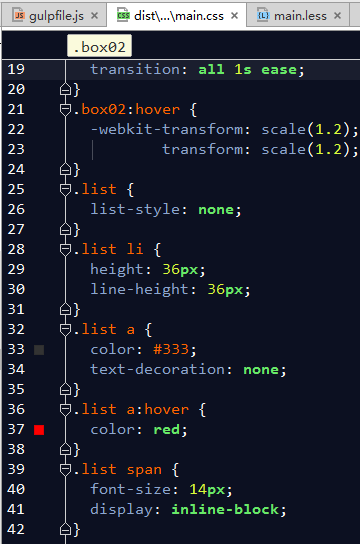
上面代码执行结果如下:

如果less编译之后但未进行压缩,结果如下: