AngularJS参数绑定有三种方式。第一种插值表达式“{{}}”表示,第二种在标签中使用ng-bind属性表示,第三种针对input框(标签)的ng-module属性表示。针对三种参数绑定方式,设定了以下三个小案例。
1、插值表达式
案例核心代码:
demo01.html:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>AnjularJS数据绑定-插值表达式</title>
</head>
<body>
<div ng-controller="demo01Controller">
<span>{{name}}</span>
<span>{{num1+num2}}</span>
<span>{{num1*num2}}</span>
<span>{{obg.address}}</span>
<span>{{address[0]}}</span>
<ul>
<li ng-repeat="item in address track by $index">{{item}}</li>
</ul>
<ul>
<li ng-repeat="item in university">
{{item.name}}
<ul>
<li ng-repeat="childItem in item.xueyuan">{{childItem}}</li>
</ul>
</li>
</ul>
</div>
<script src="../js/angular.min.js"></script>
<script src="../js/app_module.js"></script>
<script src="../js/demo01Controller.js"></script>
</body>
</html>
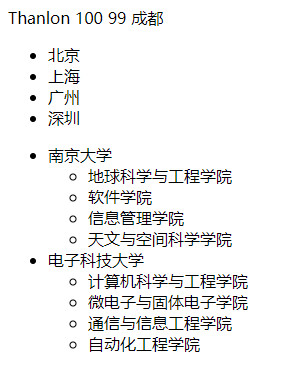
案例效果:

2、ng-bind
案例核心代码:
demo02.html:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>AnjularJS数据绑定-ng-bind表示</title>
</head>
<body>
<div ng-controller="demo02Controller">
<span ng-bind="name"></span>
<span ng-bind="num1+num2"></span>
<span ng-bind="num1*num2"></span>
<span ng-bind="obg.address"></span>
<span ng-bind="adress[0]"></span>
<ul>
<li ng-repeat="item in address track by $index" ng-bind="item"></li>
</ul>
<ul>
<li ng-repeat="item in university">
{{item.name}}<!--这里用插值表达式,考虑为什么?-->
<ul>
<li ng-repeat="childItem in item.xueyuan" ng-bind="childItem"></li>
</ul>
</li>
</ul>
</div>
<script src="../js/angular.min.js"></script>
<script src="../js/app_module.js"></script>
<script src="../js/demo02Controller.js"></script>
</body>
</html>
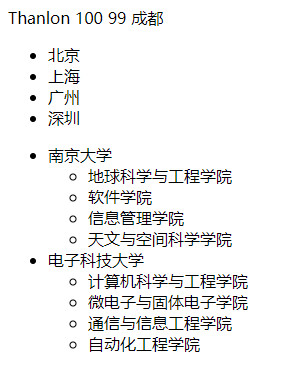
案例效果:(同1)

3、ng-module
案例核心代码:
demo03.html:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>AnjularJS数据绑定-ng-module(针对input框)表示</title>
</head>
<body>
<div ng-controller="demo03Controller">
<input type="text" ng-model="name">
<!--双向绑定-->
<p>{{name}}</p><!--或者是<p ng-bind="name"></p>-->
</div>
<script src="../js/angular.min.js"></script>
<script src="../js/app_module.js"></script>
<script src="../js/demo03Controller.js"></script>
</body>
</html>
案例效果:

案例全部代码下载:AngularJS参数绑定.zip