Beta阶段冲刺二
Task1:团队TSP
| 团队任务 | 预估时间 | 实际时间 | 完成日期 |
|---|---|---|---|
| 新增其他学院的爬虫 | 180 | 130 | 11.30 |
| 新增其他学院的数据库字段修改 | 180 | 160 | 12.1 |
| 新增其他学院的数据库部署到es | 180 | —— | —— |
| 前端和新增学院数据的交互 | 300 | —— | —— |
| 实现网站的定时爬取以及es的自动同步(绝对路径版) | 200 | 180 | 11.30 |
| 实现网站的定时爬取以及es的自动同步(相对路径版) | 60 | 120 | 12.1 |
| 主界面设置最新通知播报栏样式 | 300 | —— | —— |
| 将项目部署到服务器 | 200 | —— | —— |
| 扩大使用范围至移动端 | 100 | —— | —— |
| 前端界面的美化 | 100 | —— | —— |
| 需求说明书的调整 | 60 | —— | —— |
| 搜索引擎测试 | 80 | —— | —— |
| 用户使用调查 | 100 | —— | —— |
| Beta阶段发布说明 | 200 | —— | —— |
Task2:描述项目进展
| 成员 | 任务安排 | 预期任务量/小时 |
|---|---|---|
| 秦玉(组长) | 修改计算机工程学院字段内容并同步到es、编写博客园 | 180 |
| 陈晓菲 | 修改计算机工程学院字段内容并同步到es、编写博客园 | 180 |
| 韩烨 | 新增其他学院的数据库字段修改 | 180 |
| 姚雯婷 | 新增其他学院的数据库字段修改 | 180 |
| 罗佳 | 实现网站的定时爬取以及es的自动同步(相对路径版) | 180 |
| 高天 | 申请服务器的域名 | 180 |
Task3:目前面临的困难
困难1:
新增的轮机工程学院的搜索引擎,在后端同步mysql到es上以后,在前端上的页面上还需要新增轮机工程学院的搜索选项,但是不了解前端向es传递参数时怎么分别判断读取哪一个索引。
困难2:
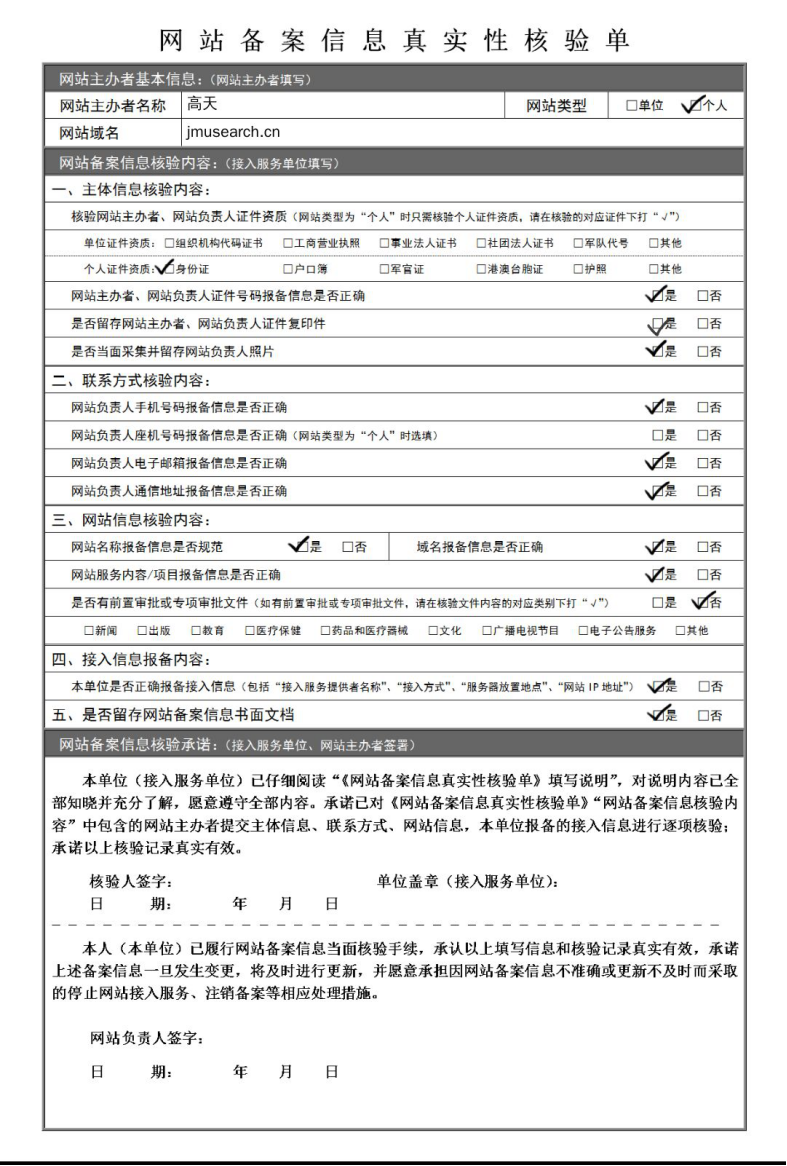
在申请域名时十分的艰难,手续极其复杂,首先要购买支付云空间,并且上传个人信息,上传之后腾讯在四个工作日内完成审核,审核通过后相关信息材料由腾讯提交到管局,管局需要二十个工作日进行审核。

Task4:已取得成果
成果1:
参考百度的抖索引擎后发现,它可以在输入关键字之后直接回车进行搜索,而我们的抖索引擎还没办法这样,只能点击鼠标才可以。考虑到从键盘进行输入后,直接按回车比较方便,所以我们在html里加入了这一段代码,就实现了回车搜索。
<script type="text/javascript" language="javascript">
document.onkeydown =cdk;
function cdk(){
if(event.keyCode==13)
add_search()
}
</script>
成果2:
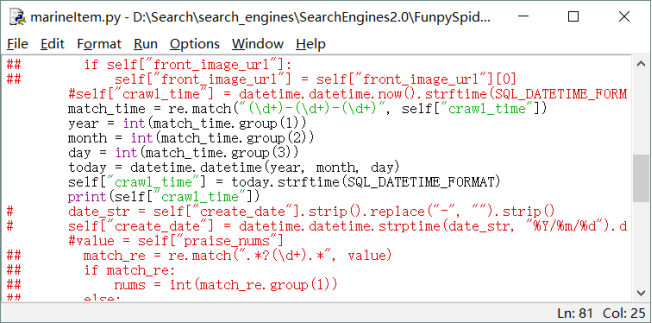
因为新增了文章创建时间的字段,所以需要新爬取网页中的创建时间数据。但由于轮机工程学院的文章网页中创建时间只包括年月日,而计算机的精确到了时分秒,所以为了统一格式,需要对轮机工程学院爬取到的创建时间数据进行处理。
通过正则表达式将创建时间数据按年月日进行分割,分别赋值给三个相应变量,使用datetime.datetime()函数将三个变量串起来,再使用strftime(SQL_DATETIME_FORMAT)函数定义其格式。

成果3:
因之前提到使用批处理文件自动处理,在冲刺一时已经实现了,但是由于是绝对路径,不具有特别好的可移植性,所以在本次冲刺中特意将实现网站的定时爬取以及es的自动同步的bat文件升级为相对路径版本,具有良好的可移植性,只需要将整个项目打包过去,在其他电脑上就可以一键爬取网站并部署到es,直到最后的网页自动弹开。
Task5:项目燃尽图
https://www.leangoo.com/kanban/board/go/2565273

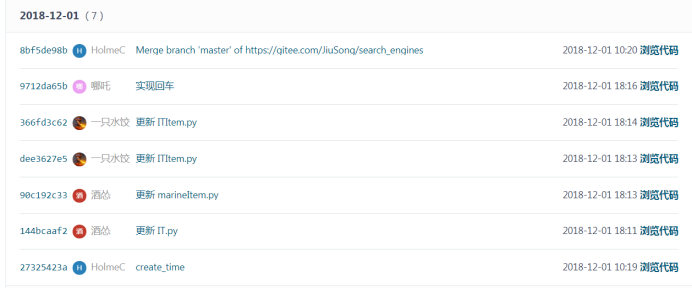
Task6:提交历史截图

Task7:站立式会议照片
