这篇文章主要基于上一篇http://www.cnblogs.com/qindy/p/6242714.html的基础上,create a sample workflow by SharePoint Designer 2013.
这里简要说一下我们接下来需要应用workflow完成怎样的一个功能:当在list中add item的时候自动触发workflow来更新title的value。
首先创建一个Custom List named ‘MyList’ Site Contents-->add an app-->Custom List

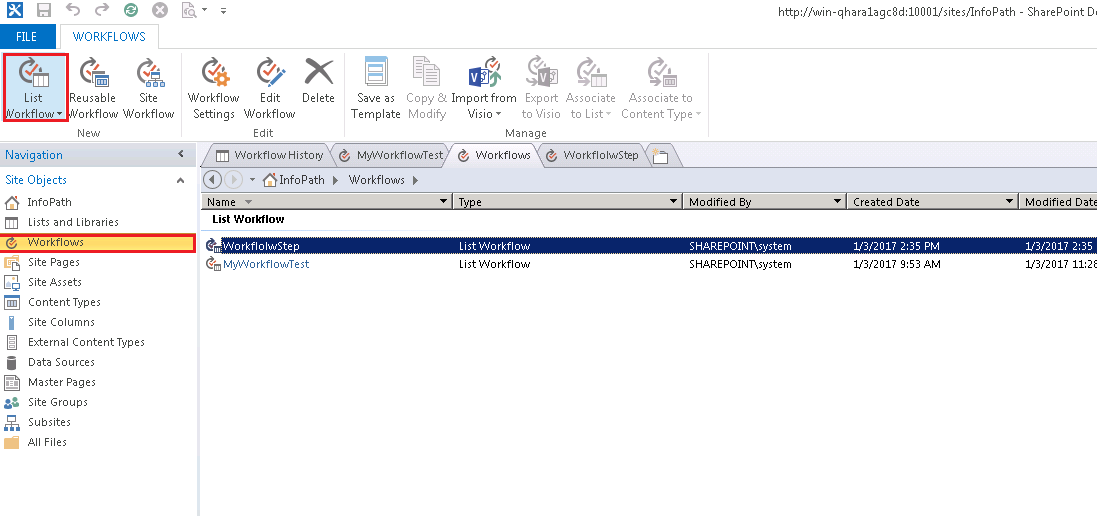
以管理员身份运行SharePoint Designer 2013,associate specify SPSite,选择workflow,click List Workflow dropDown list, 选择刚刚创建的MyList

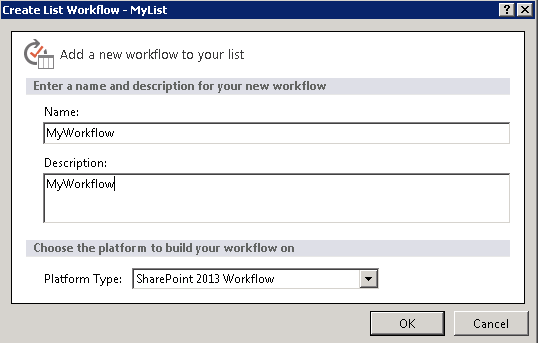
填写workflow name和description, 选择Platform Type,这里我们用SharePoint 2013 Workflow, workflow named "MyWorkflow".

创建一个workflow临时变量,用于存储需要更新的title值,Click Variables tab -->Local Varables , 填写临时变量名字:UpdatedValue,Type类型 String---> Click Ok.

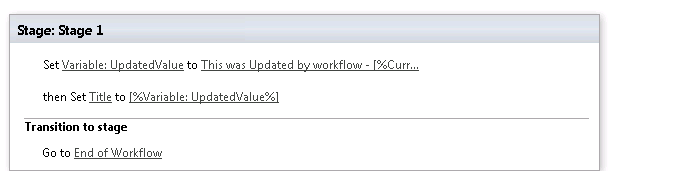
给临时变量赋值,Add a Set Workflow Variable action to the SharePoint workflow, and configure it, 更改后的item title:This was updated by workflow-[%Current Item:Title%]

更新Item title的value, add Set field in current item action, set Title ,value 选择我们之前配置的临时变量的value,Add or Change Lookup -->Data source: Workflow Variables and Parameters, Field from source: Variable: UpdatedValue-->Click OK.

Transition to stage -->add action Go to stage -->End of Workflow

接下来设置workflow的Start options,这里我们有3个options:
Allow this workflow to be manually started
Start workflow automatically when an item is created
Start workflow automatically when an item is changed
Start Options主要根据客户的需要来选择,可以手动执行workflow,可以当新建item的时候触发,也可以当update item的时候触发,这里我们是test workflow,所以选择了前2项。
Then click Publish in the upper left corner.
最后我们就可以在之前创建的MyList下新建一个Item ,title named "Test123", click save, 稍等一会, 再次刷新页面,我们会发现workflow已完成。 title 变成:This was Updated by workflow - Test123

以上就是一个简单workflow的例子,用于跟新item 的 title value。