1、找到文件

2、菜单自定义配置的UI 处添加按钮
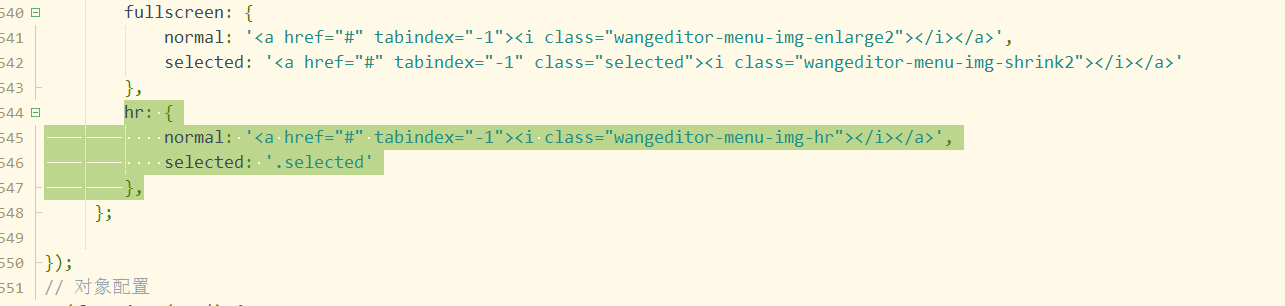
hr: {
normal: '<a href="#" tabindex="-1"><i class="wangeditor-menu-img-hr"></i></a>',
selected: '.selected'
},

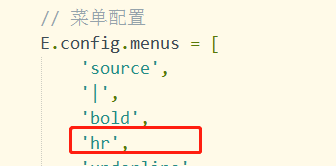
3、添加菜单配置

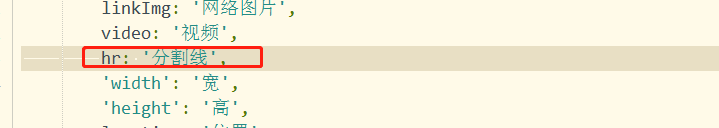
2、找到 // 语言包 添加 hr 的提示

3、写一个// hr菜单 分割线 菜单功能函数
// hr菜单 分割线
_e(function (E, $) {
E.createMenu(function (check) {
var menuId = 'hr';
if (!check(menuId)) {
return;
}
var editor = this;
var lang = editor.config.lang;
// 创建 menu 对象
var menu = new E.Menu({
editor: editor,
id: menuId,
title: lang.hr,
commandName: 'insertHtml',
commandValue: 'Hr'
});
// 定义click事件
menu.clickEvent = function (e) {
// 自定义command事件
function commandFn() {
editor.command(e, 'insertHtml','<hr/>');
}
// 执行自定义命令
editor.customCommand(e, commandFn);
};
// 增加到editor对象中
editor.menus[menuId] = menu;
});
});
函数同理bold