1.先介绍下UIScrollView的常见属性
@property(nonatomic) CGPoint contentOffset; // 记录UIScrollView滚动的位置 @property(nonatomic) CGSize contentSize; // 内容尺寸(能滚动的范围) @property(nonatomic) UIEdgeInsets contentInset; // 额外增加的滚动区域(在上下左右4个边缘) @property(nonatomic,assign) id<UIScrollViewDelegate> delegate; // 代理对象 @property(nonatomic) BOOL bounces; // 是否有弹簧效果 @property(nonatomic) BOOL showsHorizontalScrollIndicator; // 是否显示水平滚动条 @property(nonatomic) BOOL showsVerticalScrollIndicator; // 是否显示垂直滚动条
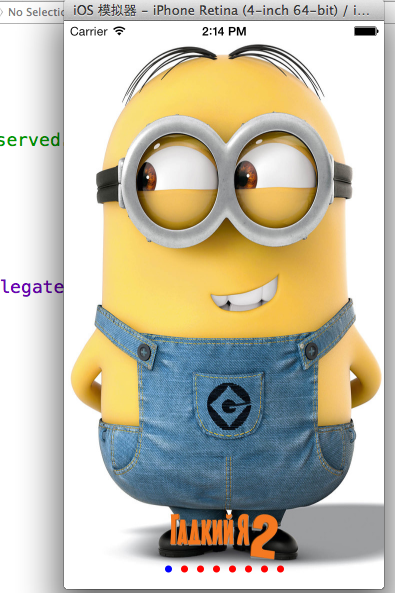
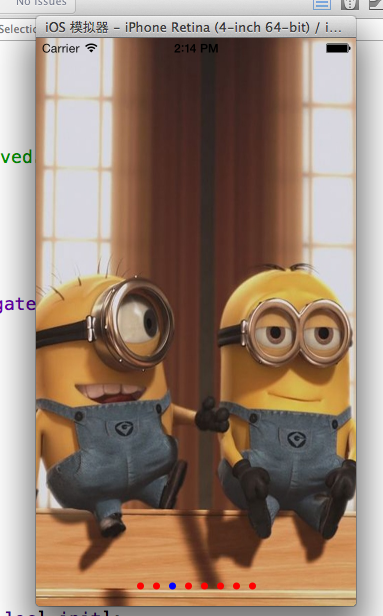
2.分页浏览的实现
2.1.把需要显示的图片设置进UIScrollView
1 CGFloat w = self.view.frame.size.width; 2 CGFloat h = self.view.frame.size.height; 3 for (int i = 0; i< kCount; i++) { 4 UIImageView *imageView = [[UIImageView alloc] init]; 5 6 // 1.设置frame 7 imageView.frame = CGRectMake(i * w, 0, w, h); 8 9 // 2.设置图片 10 NSString *imgName = [NSString stringWithFormat:@"0%d.jpg", i + 1]; 11 imageView.image = [UIImage imageNamed:imgName]; 12 13 [_scrollView addSubview:imageView];
2.2.设置UIScrollView的相关属性
属性在文章的开头有介绍
// height == 0 代表 禁止垂直方向滚动 _scrollView.contentSize = CGSizeMake(kCount * w, 0); _scrollView.showsHorizontalScrollIndicator = NO; _scrollView.pagingEnabled = YES; _scrollView.delegate = self;
2.3.设置UIPageControl的相关属性,计算页码
1 UIPageControl *pageControl = [[UIPageControl alloc] init]; 2 pageControl.center = CGPointMake(w * 0.5, h - 20); 3 pageControl.bounds = CGRectMake(0, 0, 150, 50); 4 pageControl.numberOfPages = kCount; // 一共显示多少个圆点(多少页) 5 // 设置非选中页的圆点颜色 6 pageControl.pageIndicatorTintColor = [UIColor redColor]; 7 // 设置选中页的圆点颜色 8 pageControl.currentPageIndicatorTintColor = [UIColor blueColor]; 9 10 // 禁止默认的点击功能 11 pageControl.enabled = NO; 12 13 [self.view addSubview:pageControl]; 14 _pageControl = pageControl;
2.4.滚动时切换页码
#pragma mark - UIScrollView的代理方法 #pragma mark 当scrollView正在滚动的时候调用 - (void)scrollViewDidScroll:(UIScrollView *)scrollView { int page = scrollView.contentOffset.x / scrollView.frame.size.width; // NSLog(@"%d", page); // 设置页码 _pageControl.currentPage = page; }
作者: 清澈Saup
出处: http://www.cnblogs.com/qingche/
本文版权归作者和博客园共有,欢迎转载,但必须保留此段声明,且在文章页面明显位置给出原文连接。