1.前言
•在iOS程序中,大部分视图控制器都包含了大量的代码用于设置UI布局,设置控件的水平或垂直位置,以确保组件在不同版本的iOS中都能得到合理的布局
•甚至有些程序员希望在不同的设备使用相同的视图控制器,这就给代码添加了更多的复杂性!
•自动布局AutoLayout的引入很好地解决了这一问题!

2.什么是AutoLayout
•AutoLayout是一种基于约束的,描述性的布局系统
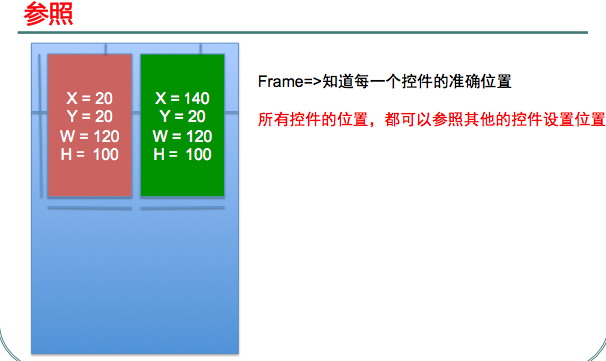
–基于约束:和以往定义frame的位置和尺寸不同,AutoLayout的位置确定是以所谓相对位置的约束来定义的,比如x坐标为superView的中心,y坐标为屏幕底部上方10像素等
–描述性:约束的定义和各个view的关系使用接近自然语言或者可视化语言的方法来进行描述
–布局系统:用来负责界面的各个元素的位置
•AutoLayout为开发者提供了一种不同于传统对于UI元素位置指定的布局方法。以前,不论是在IB里拖放,还是在代码中写,每个UIView都会有自己的frame属性,来定义其在当前视图中的位置和尺寸。而使用AutoLayout,就变为了使用约束条件来定义view的位置和尺寸
3.AutoLayout的优势
•解决不同分辨率和屏幕尺寸下view的适配问题,同时也简化了旋转时view的位置的定义。原来在底部之上10像素居中的view,不论在旋转屏幕或是更换设备(iPad、iPad mini、iPhone 4或者是iPhone5/iPhone6/iPhone6plus)的时候,始终还在底部之上10像素居中的位置,不会发生变化
•使用约束条件来描述布局,view的frame会依据这些约束来进行计算
4.AutoLayout和Autoresizing Mask的区别
•在iOS6之前,关于屏幕旋转的适配和iPhone,iPad屏幕的自动适配,基本都是由Autoresizing Mask来完成的。但是随着大家对iOS App的要求越来越高,以及今后可能出现的多种屏幕和分辨率的设备,Autoresizing Mask显得有些落伍和迟钝了。AutoLayout可以完成所有原来Autoresizing Mask能完成的工作,同时还能胜任一些原来无法完成的任务,其中包括:
•AutoLayout可以指定任意两个view的相对位置,而不需要像Autoresizing Mask那样需要两个view在直系的view hierarchy中
•AutoLayout不必须指定相等关系的约束,它可以指定非相等约束(大于或者小于等);而Autoresizing Mask所能做的布局只能是相等条件的
•AutoLayout可以指定约束的优先级,计算frame时将优先按照满足优先级高的条件进行计算
5.AutoLayout的基本使用
•在创建约束之后,需要将其添加到作用的view上。在添加时要注意目标view需要遵循以下规则:
•1) 对于两个同层级view之间的约束关系,添加到他们的父view上
•2) 对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上
•3) 对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上
6.添加和刷新约束(代码)
-(void)addConstraint:(NSLayoutConstraint *)constraint
•刷新约束的改变
-setNeedsUpdateConstraints
-layoutIfNeeded
[button setTranslatesAutoresizingMaskIntoConstraints:NO];
// 2.1 水平方向的约束 NSLayoutConstraint *constraintX = [NSLayoutConstraint constraintWithItem:button attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0f constant:0.0f]; [self.view addConstraint:constraintX]; // 2.2 垂直方向的约束 NSLayoutConstraint *constraintY = [NSLayoutConstraint constraintWithItem:button attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f]; [self.view addConstraint:constraintY];
6.使用AutoLayout容易出现的错误
•Ambiguous Layout 布局不能确定,即给出的约束条件无法唯一确定一种布局,也就是约束条件不足,无法得到唯一的布局结果。这种情况一般添加一些必要的约束或者调整优先级可以解决
•Unsatisfiable Constraints 无法满足约束,问题来源是有约束条件互相冲突,因此无法同时满足,需要删掉一些约束
•现在使用IB可以比较容易地完成复杂约束,在实际开发中很少再会遇到遗漏或者多余约束情况的出现,有问题的约束条件将直接在IB中得到错误或者警告。