字体图标使用场景:
主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
字体图标的优点
① 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
② 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等 兼容性:几乎支持所有的浏览器,请放心使用
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标。
- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
字体图标的使用
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
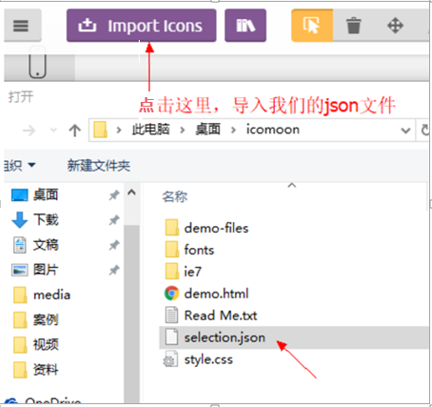
1. 字体图标的下载
推荐下载网站:
icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成
一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI
制作图标上传生成。 重点是,免费!
2. 字体图标的引入 (引入到我们html页面中)
下载完毕之后,注意原先的文件不要删,后面会用。
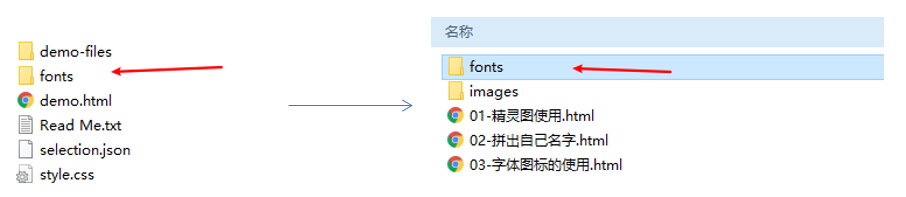
把下载包里面的 fonts 文件夹放入页面根目录下

字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
① TureType(.ttf)格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、
Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
② Web Open Font Format(.woff)格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、
Safari3.6+、Opera11.1+;
③ Embedded Open Type(.eot)格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
④ SVG(.svg)格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、
Opera10.0+、iOS Mobile Safari3.2+;
3. 字体图标的追加 (以后添加新的小图标)
在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题。
<style>
/* 1、字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
//3、给标签定义字体
span {
font-family: 'icomoon';
//由于字体图标是文字,所以可以设置大小,颜色等
font-size: 100px;
color:pink;
}
</style>
</head>
<body>
//2、 html 标签内添加小图标
<span></span>
<span></span>
</body>
2种方法添加html 标签内添加小图标

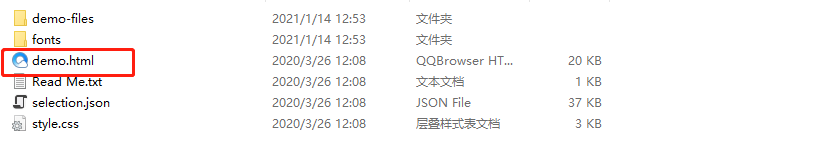
在下载的字体文件中有一个demo 的页面,里面就是图标的例子
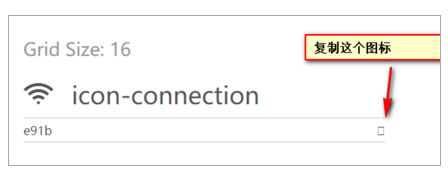
1、直接复制图标,放在html 对应的标签里,一般放在 span里

2、复制e开头的那个名称,并且使用添加伪元素的方式,注意要加反斜杠 ''

.dropdown ul li::after {
font-family: 'icomoon';
content: 'e920';
font-size: 14px;
color: #fff;
}
字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。