Particle designer粒子编辑器可到这里下载(包含授权码):http://www.cocoachina.com/downloads/code/2012/0706/4424.html
-- CCParticleSystem是所有粒子系统的父类
-- CCParticleSystemPoint、CCParticleSystemQuad (点粒子和方形粒子系统,都继承了CCParticleSystem的所有属性)
-- CCParticleExplosion (爆炸粒子效果)
-- CCParticleFireworks (烟花粒子效果)
-- CCParticleFire (火焰粒子效果)
-- CCParticleFlower (花束粒子效果)
-- CCParticleGalaxy (星系粒子效果)
-- CCParticleMeteor (流星粒子效果)
-- CCParticleSpiral (漩涡粒子效果)
-- CCParticleSnow (雪粒子效果)
-- CCParticleSmoke (烟粒子效果)
-- CCParticleSun (太阳粒子效果)
-- CCParticleRain (雨粒子效果)
以上都是cocos2d自带的粒子系统,也是蛮强大的。关键玩的不是这些类,而是粒子系统的属性,N多的属性,想调出漂亮的效果还就靠这些属性了。暂且先不管那些,后面会讲到一个工具(Particle Designer),蛮方便的,省去了不少事。现在我们先理解些东西。
1、 有关CCParticleSystemPoint和CCParticleSystemQuad
大部分粒子系统都会继承这两个系统之一,那到底去继承哪一个呢?我们来分析下:
CCParticleSystemPoint点粒子系统,消耗内存比较少,运行速度比较快,但这只是说在1、2代机器上,3代以后的性能就不咋地了。
CCParticleSystemQuad方形粒子系统,在3代以后的机器上运行的比较快,他会消耗更多的内存和CPU。
可谓各有利弊哈!那么我们可以在代码中根据不同的机器来选择最佳的粒子系统么?
答案是可以的。
使用预处理器ARCH_OPTIMAL_PARTICLE_SYSTEM来定义粒子系统,在代码编译过程中来判断使用哪一个粒子系统。会自动的根据机型选择合适的粒子系统
例:@interface CCParticleExplosion : ARCH_OPTIMAL_PARTICLE_SYSTEM
2、 有关粒子贴图
粒子贴图必须小于64x64的,越小越好。
可以将贴图嵌入到Particle Designer中(缺点:修改贴图不方便),
也可导入工程中self.texture =[[CCTextureCachesharedTextureCache] addImage:particleFile]。
好了,下一步我们就来学习下粒子工具ParticleDesigner,一个可视调属性工具。下载地址:http://particledesigner.71squared.com.这个工具怎么来用就不细说了,打开此工具一目了然。在此说下在项目中怎么来用这个工具导出的文件。
1、点击工具中SAVE,保存为.plist格式文件,然后将文件导入到项目中(最基本的就不用说了)。
2、然后实例化粒子对象 (这里必须用ARCH_OPTIMAL_PARTICLE_SYSTEM来初始化,如果用父类CCParticleSystem将什么都看不到)
CCParticleSystem * system = [ARCH_OPTIMAL_PARTICLE_SYSTEMparticleWithFile:@"fx-explosion.plist"];
[selfaddChild:systemz:1tag:1];
3、OK接下来可以修改下在工具中不能修改的属性
system.positionType = kCCPositionTypeFree;
system.autoRemoveOnFinish = YES;//发射完粒子消失后从父节点移除
system.position = ccp(100,100);//粒子发射器位置
需要注意一点的是positionType这个属性,翻看Himi的教程,里面有个讲到粒子会随精灵的位置变动而变动。这都取决于这个属性的设定。有三个值:
kCCPositionTypeRelative相对模式,粒子发射器会随精灵移动而移动,可用于制作角色身上特效等等
kCCPositionTypeGrouped 这个和上边的产生效果一样(实验得到的结果),区别在于这个是粒子随发射器移动而移动
kCCPositionTypeFree 自由模式,不会随粒子节点移动而移动(可产生火焰、蒸汽等效果)
4、最后我们再说个在测试中遇到的问题, 当要显示粒子效果时,在界面上会轻微的卡下,这是粒子在加载贴图资源。这个问题不解决可能会使游戏变得不流畅了。在这里我们可以使用预加载机制,这个方法也是跟教程学的,嘿嘿!学习无处不在嘛!
首先,我们在游戏进入的场景的初始化init中加入[selfpreloadParticleEffect];
- (void)preloadParticleEffect
{
[ARCH_OPTIMAL_PARTICLE_SYSTEMparticleWithFile:@"fx-explosion.plist"];
}
因为particleWithFile方法是以自动释放的方式初始化的粒子,因此不用关心他们的内存释放问题。
当他们释放掉以后他们的贴图会保留再缓存(CCTextureCache)中,因此解决了粒子显示时及时加载贴图的问题。
如果"fx-explosion.plist"里面没有嵌贴图,那就用[[CCTextureCachesharedTextureCache]addImage:@"fire.png"];这个方式先把贴图加入缓存啦。

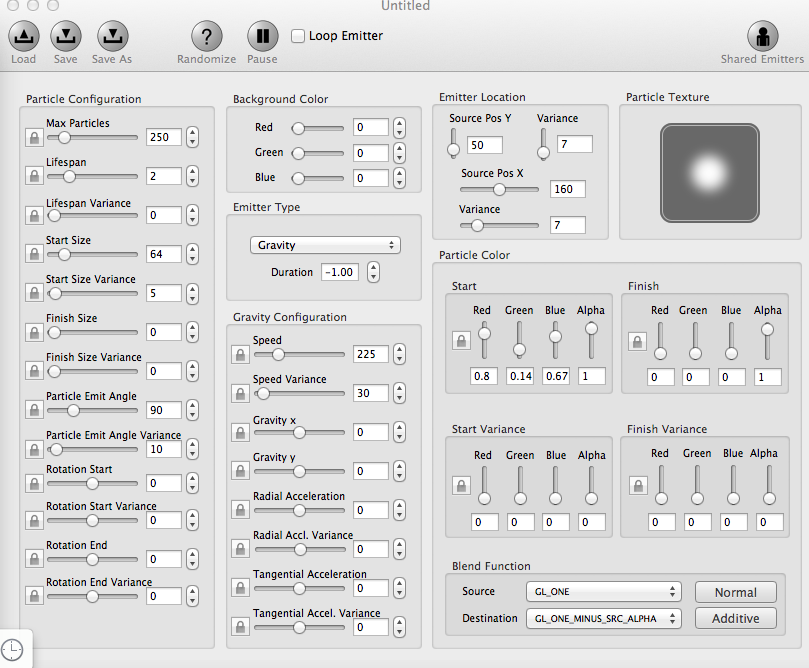
基本的设置
Max Particles 粒子的数量
Lifespan 生命周期, 周期越长屏幕上同事存在的粒子数量就越多
Lifespan Variance 生命周期的变量值,例如生命周期为5,变量为1,那么生命周期就会在5-1和5+1之间随机一个数
Start Size 开始的粒子大小
Start Size Variance 开始粒子大小的变量值
Finish Size 结束的粒子大小
Finish Size Variance 结束粒子大小的变量值
Particle Emit Angle 粒子发射的角度
Particle Emit Angle Variance 粒子发射角度变量值
Position Y 发射的Y坐标
Position X 发射的X坐标
Duration 持续时间,当为 -1时候是持久的
发射模式设置
Gracity 重力模式
Speed 粒子速度
Speed Variance 速度变量值
Gracity x 粒子重力下X轴上的加速度
Gravity y 粒子重力下Y轴上的加速度
Radial Acceleration 当是正数时,离发射器越远,加速就越大;否则相反
Radial Acceleration Variance 以上的浮动值
Tangential Acceleration 让粒子旋转围着发射器运动,越远加速越快。当为正时,逆时针旋转;否则相反
Radial 半径模式(让粒子沿着一个圆形旋转,可产生漩涡、螺旋效果)
Max Radius 最大半径
Max Radius Variance 以上浮动值
Min Radius 最小半径
Deg.Per.Second影响粒子移动的方向和速度
Deg.Per.Second Var 以上浮动值
颜色模式(ccColor4F)
Red 红
Blue 蓝
Green 绿
Alpha 透明度
粒子混合模式 Blend Function
来源Source和目标Destination 这个两个值都为以下几种情况:
GL_ZERO
GL_ONE
GL_SRC_COLOR
GL_ONE_MINUS_SRC_COLOR
GL_SRC_ALPHA
GL_ONE_MINUS_SRC_ALPHA
GL_DST_ALPHA
GL_ONE_MINUS_DST_ALPHA
比如:
来源混合模式GL_SRC_ALPHA和目标混合模式GL_ONE_MINUS_SRC_ALPHA的话,得到的 将会是透明的粒子。
来源混合模式GL_SRC_ALPHA和目标混合模式GL_ONE经常配合使用来生成递增型 的混合效
原文地址:http://blog.csdn.net/cwq9944/article/details/7780148