工作中遇到的问题,参考网上资料(http://blog.it985.com/9808.html)。方法主要有三种,第一种方法的思路是更改导航栏的背景,第二种方法的思路是遍历导航栏的子控件,找到后隐藏底部灰色线条,第三种就是通过xib来实现,控制器的导航栏用一般的控件(UIView)来创建,而在viewDidload:方法中隐藏导航栏。
方法一和方法三的缺陷是导航栏的半透明效果会消失。
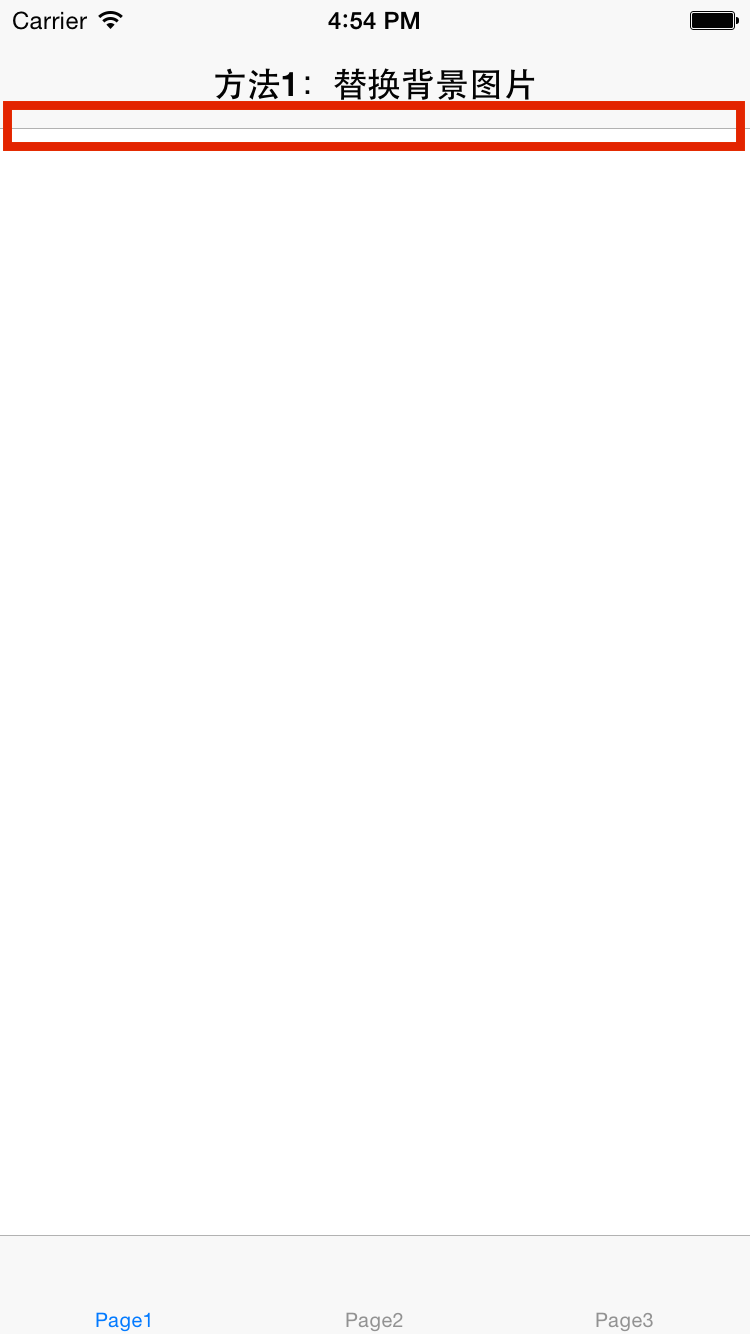
默认情况下,导航栏的下面会有一条灰色的线条。

三种方法的具体实现:
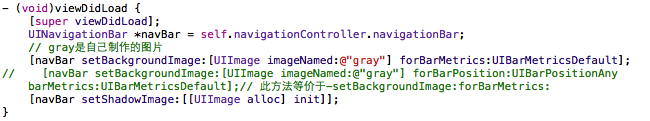
方法一:设置导航栏的背景图片和阴影图片

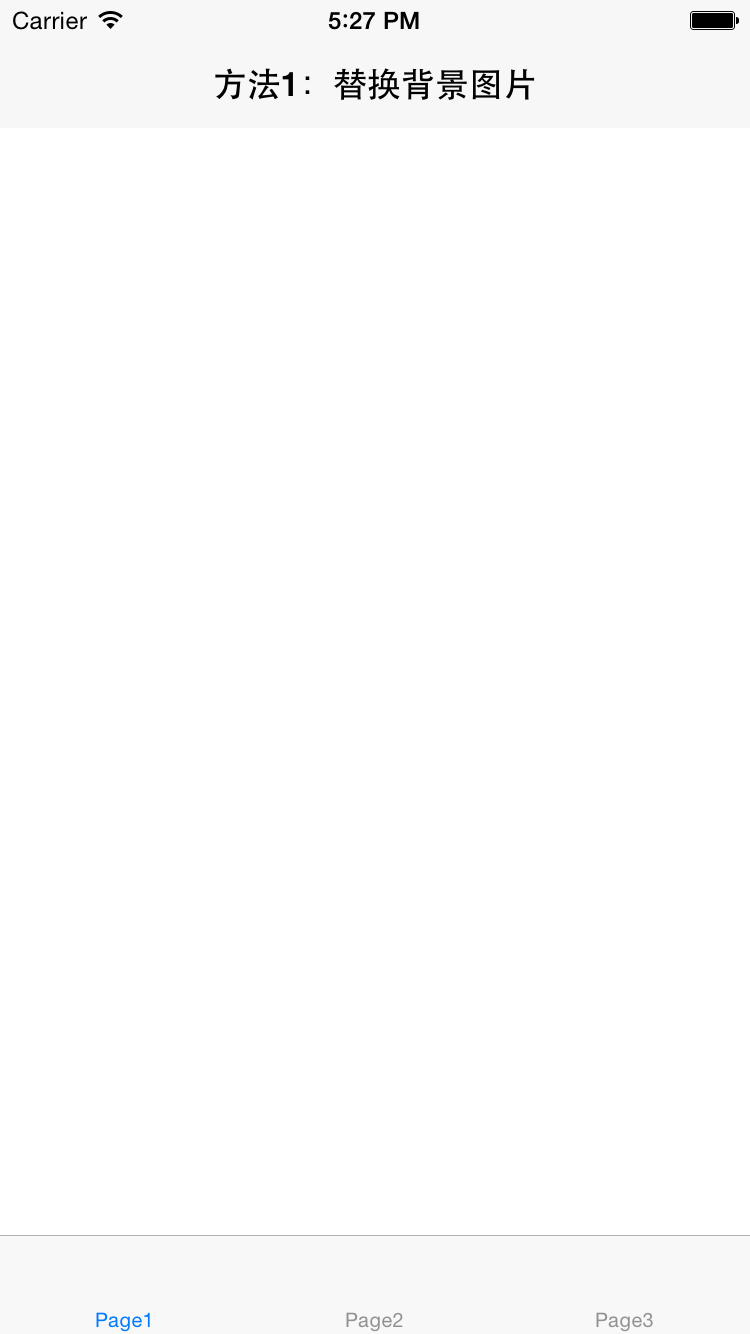
运行结果

此方法是官方方法,该方法的缺陷在于导航栏的translucency会被删除掉,没有透明效果。
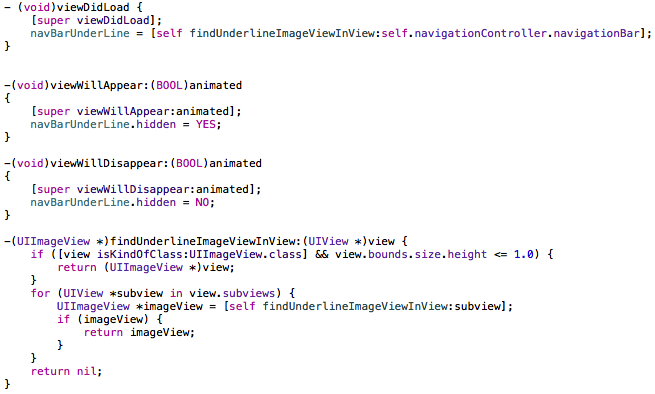
方法二:遍历导航栏子控件,找到后隐藏底部灰色线

实现思路:(1)在viewDidLoad:方法中遍历导航栏的子控件,寻找底部灰色线控件,找到后存储到属性变量中。
(2)在ViewWillAppear:方法中隐藏灰色线。
(3)在viewWillDisappear:方法中显示灰色线。
这种方法处理后的导航栏扔具有透明效果。
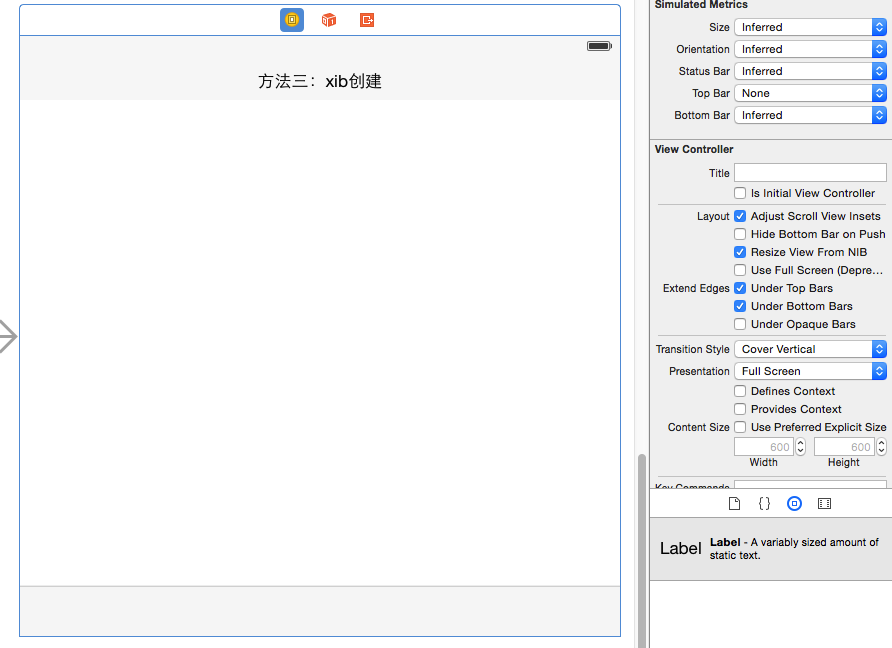
方法三:直接在xib中自定义导航栏。
实现思路:(1)利用控件在xib中创建自己需要的导航栏。

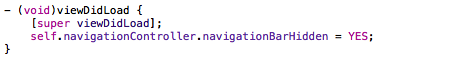
(2)在viewDidLoad方法中隐藏导航条。

这种方法处理后的导航栏也会失去透明效果。