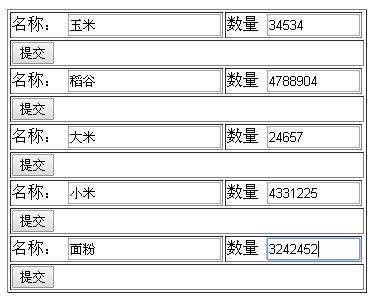
思路:输入框和按钮是用for循环生成的,不但要获取输入框里的各项值,并且要获取点击按钮的值,要知道是那个按钮被点击了,这里以生成5个为例。如图:

这是提交页面,点击的是“小米”。

这是显示结果,测试显示的值“3”表示点击了第三个按钮,接收这个值是方便对XML文件的删除和修改,这里省略XML文件操作。
前台输入文件:in.php
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <script type="text/javascript" src="mp3.js"></script> </head> <body> <form name="form" action="out.php" method="post">
<input type="hidden" name="hid" id="hid" value="" /> <!--隐藏域的作用是判断哪一个按钮被点击了--> <table border="1"> <?php for ($i = 0; $i < 5; $i++) { $name = "name" . $i; $num = "num" . $i; $hid = "hid" . $i; $click = "click" . $i; ?> <tr> <td>名称: <input type="text" name="<?php echo $name; ?>" id="<?php echo $name; ?>" /></td> <td>数量:<input name="<?php echo $num; ?>" type="text" id="<?php echo $num; ?>" size="10" /></td> </tr> <tr> <td colspan="3"><input type="submit" name="button" id="button" value="提交" onclick="<?php echo $click; ?>()"/></td> </tr> <?php } ?> </table> </form> </body> </html>
显示结果文件:out.php
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html" />
<title>结果</title>
</head>
<body>
<table border="1" width="300px">
<tr>
<td>序号</td><td>名称</td><td>数量</td><td>测试</td></tr>
<?php
for ($i = 0; $i < 5; $i++) {
$name = "name" . $i;
$num = "num" . $i;
$hid = "hid" . $i;
?>
<tr><td>
<?php
echo $i . '</td><td>' . $_REQUEST["$name"] . '</td><td>' . $_REQUEST["$num"] .
'</td><td>' . $_REQUEST["hid"] . "</td><br>";
?>
</tr>
<?php
}
?>
</table>
<a href="in.php">重新提交</a>
</body>
</html>
JS文件(用于对隐藏域的赋值,并且把值传递到处理文件out.php里,主要用于判断是哪个按钮被点击了)MP3.js:
function click0(){
document.getElementById("hid").value=0;
}
function click1(){
document.getElementById("hid").value=1;
}
function click2(){
document.getElementById("hid").value=2;
}
function click3(){
document.getElementById("hid").value=3;
}
function click4(){
document.getElementById("hid").value=4;
}
具体的思路是:用循环生成onclick的方法名,当点击按钮“提交”时用onclick向JS提交函数方法,JS方法向隐藏域赋值,并且隐藏域把值提交到处理页面,当处理页面接收到该值后,可以定位到XML文档的节点,用于对XML文档的增删改查。