css3属性选择器:
我们以前学过类选择器、id选择器、标签选择器、关联选择器、组合选择器、伪类选择器。
/*有class属性的input选择器*/ input[class]{} /*class属性是first的元素*/ input[class="first"]{} /*class=first的元素*/ [class="first"]{} /*input的name属性以first开头*/ input[name^=first]{} /*input的name属性以name结尾,$=表示以什么结尾*/ input[name$=name]{} /*input的name属性name中包含stna字符串的元素*/ input[name*=stna]{}
属性选择器是以 [ ] 括起来的
css3伪类选择器
在css2的时候我们学过伪类:
:hover
:link
:active
:visited
css3新增伪类选择器
E:first-child E的父元素的第一个子元素
E:last-child E的父元素的最后一个子元素
:root 类似于html,是文档的根元素
E:nth-child E的父元素的第n个子元素
E:nth-last-child E的父元素的倒数第n个子元素
E:empty 不包含任何内容的元素
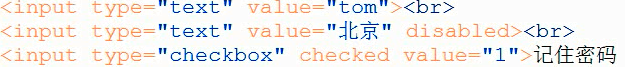
E:enabled 匹配可用的元素
E:disabled 匹配不可用的元素
E:checked 匹配选中的元素

css伪对象选择器
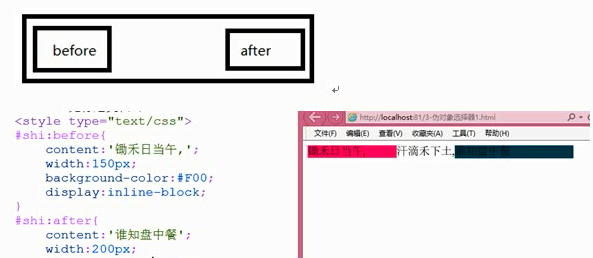
:before 在盒子的内部前面插入一个行显示盒子
:after 在盒子的内部后面插入一个行显示盒子
注意:这两个选择器必须和content一起使用,即使没有内容插入,也要写个空字符串。

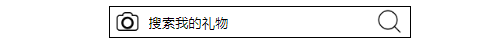
搜索框

<div id="con"> <input type="text" value="搜索我的礼物"> </div>
css代码
#con{ width: 300px; height: 30px; line-height: 30px; border: #000 solid 1px; margin: auto; font-size: 12px; } #con input{ margin: 0; padding: 0; width: 220px; height: 30px; border: 0px; } #con::before{ content: ""; width: 25px; height: 25px; background: url(camera.png) no-repeat; background-size: 25px 25px; display: inline-block; vertical-align: middle; margin: -1px 5px 5px 5px; } #con::after{ content: ""; width: 25px; height: 25px; background: url(search.png) no-repeat; background-size: 25px 25px; display: inline-block; vertical-align: middle; margin: -1px 5px 5px 5px; }