代码如下:
package com.swift; import java.util.Random; import com.rupeng.game.GameCore; public class Lianliankan implements Runnable{ public static void main(String[] args) { GameCore.start(new Lianliankan()); } @Override public void run() { GameCore.setGameSize(700, 526); GameCore.setGameTitle("水果连连看游戏—二维数组制作"); GameCore.loadBgView("bg.png"); //二维数组赋值10行10列,每张图片宽度50*50 int[][] arr =new int[10][10];//new 关键字 //计数器 int num=0; Random ran=new Random(); //根据元素的值在游戏窗口中生成图片墙 for(int i=0;i<arr.length;i++) { for(int j=0;j<arr[i].length;j++) { //生成1~9的随机数 arr[i][j]=ran.nextInt(9)+1; if(arr[i][j]==1) { GameCore.createImage(num); GameCore.setImageSource(num, "apple.png"); GameCore.setImagePosition(num, 100+j*50, i*50); num++; } if(arr[i][j]==2) { GameCore.createImage(num); GameCore.setImageSource(num, "banana.png"); GameCore.setImagePosition(num, 100+j*50, i*50); num++; } if(arr[i][j]==3) { GameCore.createImage(num); GameCore.setImageSource(num, "cherry.png"); GameCore.setImagePosition(num, 100+j*50, i*50); num++; } if(arr[i][j]==4) { GameCore.createImage(num); GameCore.setImageSource(num, "kiwi.png"); GameCore.setImagePosition(num, 100+j*50, i*50); num++; } if(arr[i][j]==5) { GameCore.createImage(num); GameCore.setImageSource(num, "mango.png"); GameCore.setImagePosition(num, 100+j*50, i*50); num++; } if(arr[i][j]==6) { GameCore.createImage(num); GameCore.setImageSource(num, "orange.png"); GameCore.setImagePosition(num, 100+j*50, i*50); num++; } if(arr[i][j]==7) { GameCore.createImage(num); GameCore.setImageSource(num, "peach.png"); GameCore.setImagePosition(num, 100+j*50, i*50); num++; } if(arr[i][j]==8) { GameCore.createImage(num); GameCore.setImageSource(num, "pear.png"); GameCore.setImagePosition(num, 100+j*50, i*50); num++; } if(arr[i][j]==9) { GameCore.createImage(num); GameCore.setImageSource(num, "strawberry.png"); GameCore.setImagePosition(num, 100+j*50, i*50); num++; } } } while(true) { GameCore.pause(1); } } }
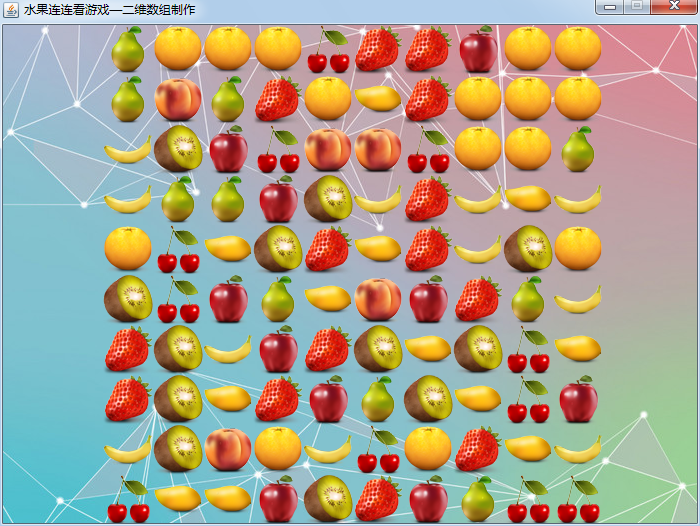
实现效果如下:

下载地址:
https://pan.baidu.com/s/1kVvdkrH
注:下载安装包后解压缩,找到start.bat文件双击即可运行