-
在介绍事件委托前,首先要了解DOM的事件流
DOM事件流分为三个阶段 : 事件捕获,处于目标阶段,事件冒泡
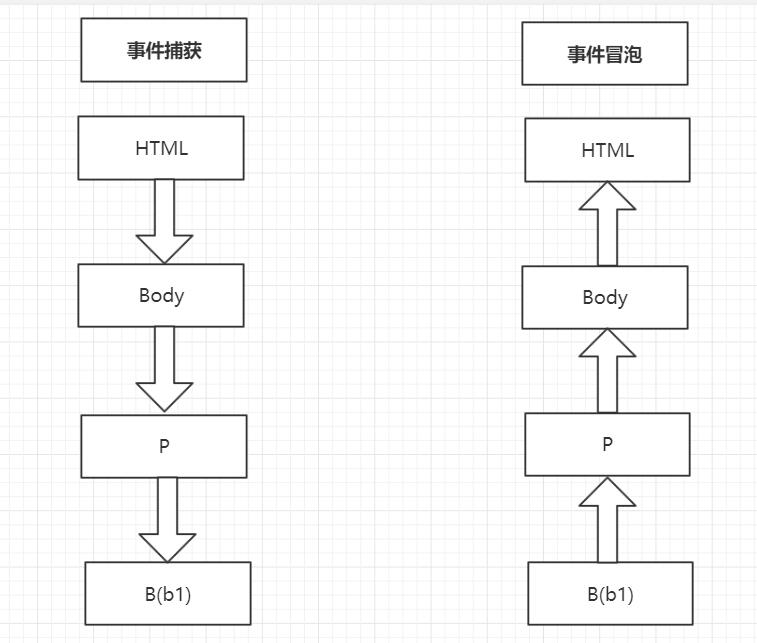
事件捕获:从根节点开始捕获事件,一级一级向下,逐渐捕获至目标节点
事件冒泡 : 从目标节点开始捕获事件,一级一级向上,逐渐冒泡只根节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="p1"> <b id="b1">Hello</b> <b id="b2">World</b> </p> </body> </html>
由上述html页面得,若点击id为b1的b标签,则过程如图 :

-
事件委托涉及相关概念
event对象
在兼容DOM的浏览器中,在事件处理的过程中,都会传入一个event对象,可以通过target属性获取目标事件
-
事件委托
那么,有这个概念,就可以进行事件委托
事件委托可以通过父元素设置子元素的监听事件
在父元素处对子元素设置监听事件,然后通过event对象中的target属性对目标元素进行统一设置监听,可以高度抽象
由上述例子 :
var p = document.getElementById("p1"); p1.addEventListener("click",function (event) { alert(event.target.innerHTML); },false); //false 设置为在冒泡阶段 ; true 为捕获阶段
我们按以往是通过获取父标签后对子元素的标签遍历添加监听属性,但是通过事件委托,可以在父元素处统一设置监听。