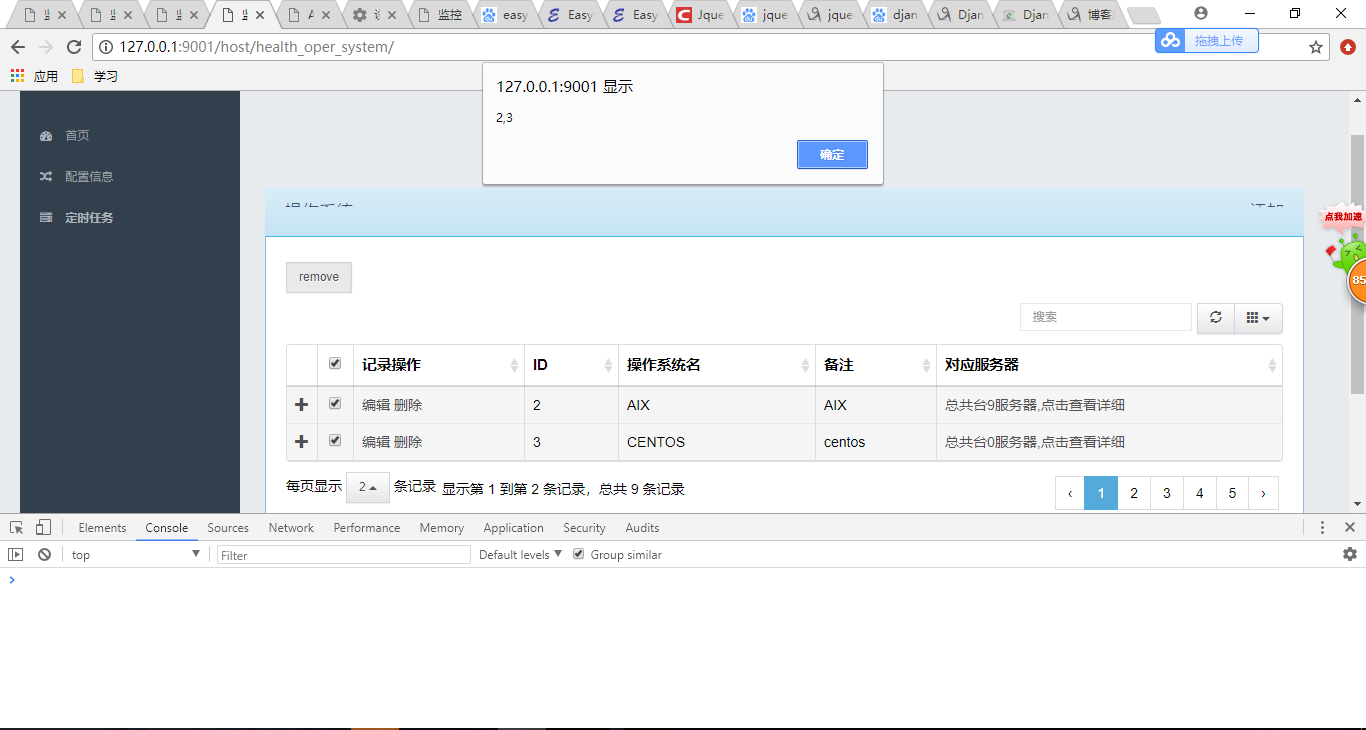
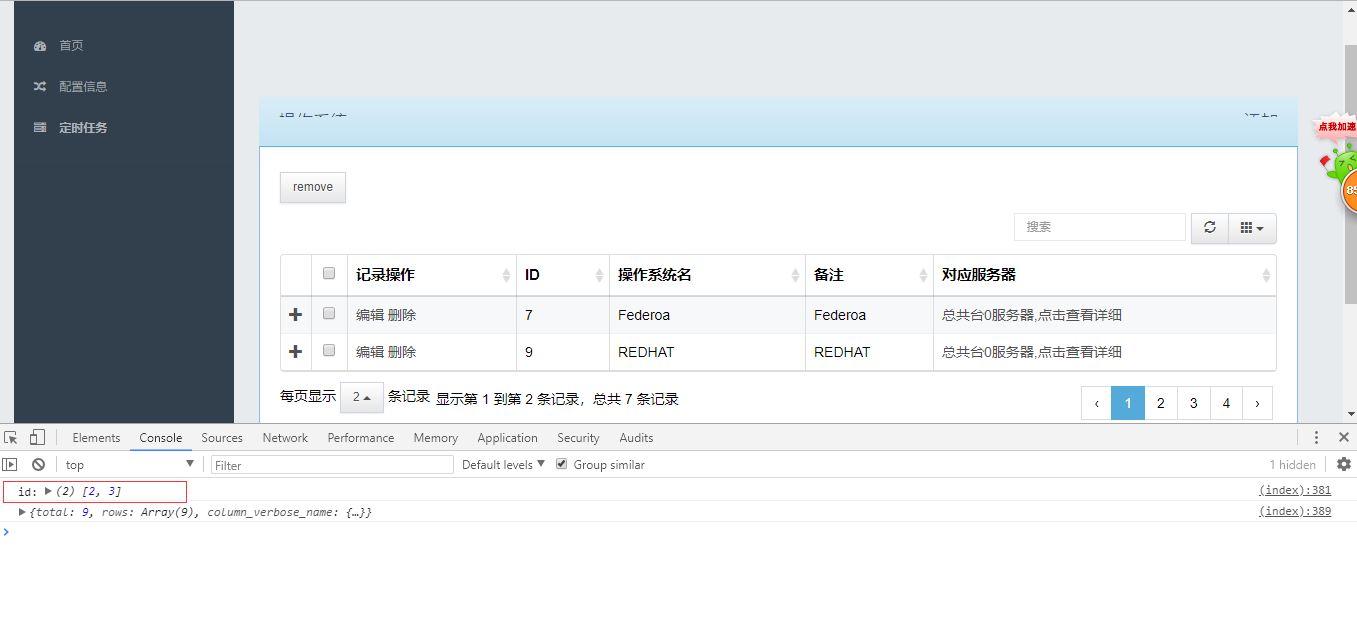
今天在用django传递id的时候,使用 alert(ids)以及console.log("id:",ids),都可以看到是把选中的数据的id打印出来的,用console.log可以看到他是一个数组显示
$(function () { $button.click(function () { var ids = $.map($table.bootstrapTable('getSelections'), function (row) { return row.id; }); alert(ids) console.log("id:",ids) $.ajax({ url:"{{ request.path }}", type:'POST', dataType: 'json', data:{'id':ids,'action':'batch_delete'}, success: function(callback){ console.log(callback); }, error: function(){ alert("fail") } }) $table.bootstrapTable('remove', { field: 'id', values: ids }); }); });


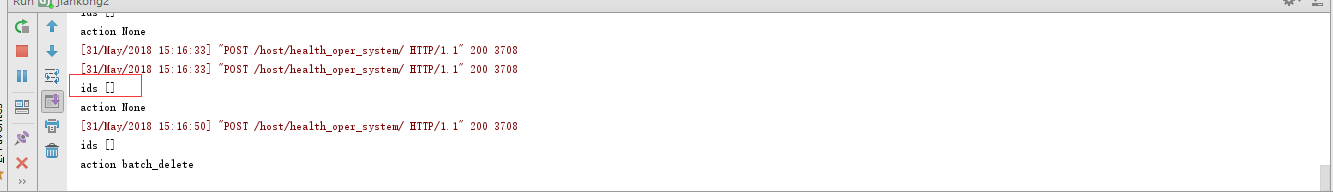
但是在后端的django却没有任何的显示,这个到底是怎么一回事情呢
if request.is_ajax() and request.method == 'POST': print("ids",request.POST.getlist("id")) print("action", request.POST.get("action"))

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
解决方案在js代码中加入traditional:true 就可以传递数组了
$(function () { $button.click(function () { var ids = $.map($table.bootstrapTable('getSelections'), function (row) { return row.id; }); alert(ids) console.log("id:",ids) $.ajax({ url:"{{ request.path }}", traditional:true, //加上此项可以传数组,传递数组必须要加,否则数组无法传递到后端 type:'POST', dataType: 'json', data:{'id':ids,'action':'batch_delete'}, success: function(callback){ console.log(callback); }, error: function(){ alert("fail") } }) $table.bootstrapTable('remove', { field: 'id', values: ids }); }); });
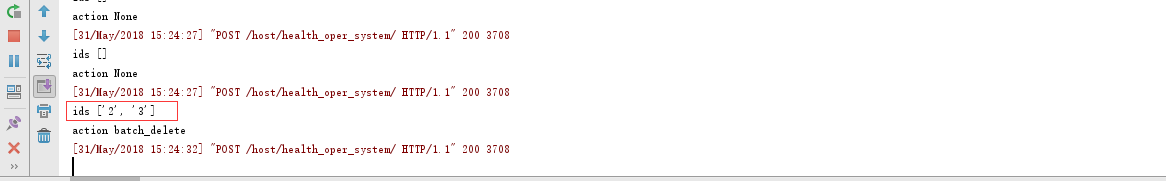
在后台我们看到现在的ids是能够传递过来了