基础知识
面试题1.
为什么同样是p标签中英文不同会出现不同的效果?
浏览器在解析第二个p的时候,因为字母之间没有空格,浏览器会认为他是一个单词并且还没有写完,所以不会换行。
列表
1.无序列表
(1)内部必须有子标签<li></li>
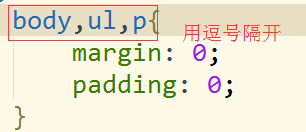
(2)ul天生自带内外边距,p标签也是自带内外边距
并集选择器

*选择器 有好处也有坏处
好处:是比较省事
坏处:是因为太省事,加大了浏览器的负荷。
解决办法:按需选择
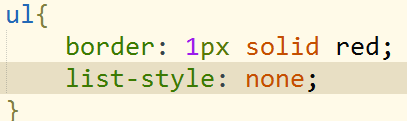
list-style 这个是样式属性,除去列表前的符号

list-style的属性值circle(空心圆)disc(实心圆)square(正方形)none(空)
2.ol 有序列表
(1)内部必须有子标签<li>
(2)天生自带内外边距
ol和ul的不同之处就在于前面的符号不同 ul是正方形,圆。 ol是数字,英文字母,罗马数字。
有序列表想要改变前面的符号就必须用type修改。
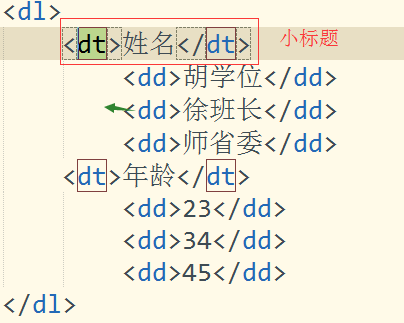
3.自定义列表

dl是自定义列表 dt是小标题 dd是内容
列表能做什么呢?
做二级菜单、做导航
备注:
Margin和padding问题的探讨
Margin:200px;设置一个值 说明 top right bottom left 都是200px
Margin:200px 100px;设置两个值 上下是200px 左右是100px
Margin:200px 50px 100px;设置三个值 上是200px 左右是50px 下是100px
Margin:200px 50px 100px 20px;设置四个值 上是200px 右是50px 下是100px 左是50px
padding同上
实际占用的空间大小
通过分析我们发现 一个元素实际占用的空间(区域)是 width+border*2+padding*2+margin*2
一个标签元素的实际高度=height+padding-top+padding-bottom+boder*2
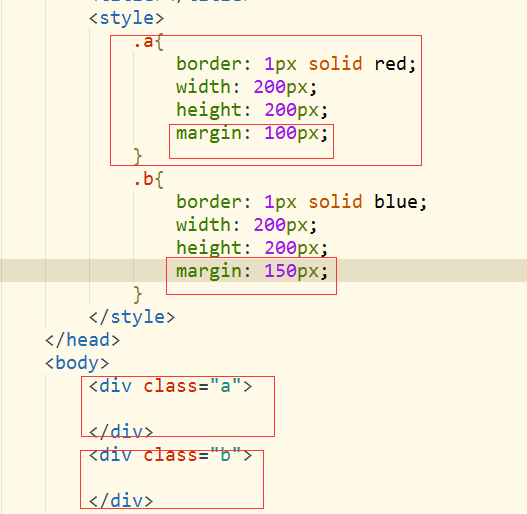
Margin的塌陷现象是什么?

相邻两个块级元素同时设置margin时,他们之间的外边距不会叠加,回去最大的。这种现象叫margin塌陷。
5.有点标签设置背景时会独占一行,还有的会随着内容的增减而改变自己的空间大小。根据这种情况,标签又分

块级:p h1-h6 div ul li ol 等
内敛标签(行内标签):span img i b a em icon(矢量标签)
二者区别:
块级:
1.块级元素会独占一行
2.块级可以设置宽高
内敛:
1.内敛不会独占一行
2.内敛不可以设置宽高
3.内敛元素的margin上下不起作业了
二者转换:
块级转行级:给块级元素添加属性display:inline; display显示inline (行)
行级转块级:给行级元素添加属性display:block; block(块)
行级块元素:给需要的元素添加属性display:inline-block;
(可以设置宽高,放在一行,margin可以随便用)
备注:
line-height(行高)设置字体的垂直位置

line-height(行高)的值和height(高)的值相同 文本就上下居中
拓展: line-height:50px/2;
当是2的时候 line-height的值是2*font-size的大小==36px