思路:
第一种方式:先创建一个新toolbar,再render到原toolbar的父元素下。
第二种方式:自定义toolbar组件:MultiToolbar,配置参数,将原toolbar转换为多个toolbar.
首先贴上参考的代码,实现第一种方式:
也可参考一下这个页面的回答:
http://stackoverflow.com/questions/829304/extjs-toolbar-with-multiple-rows
var tbar1 = new Ext.Toolbar({
splitIndexs: [2,2], items:[ {text:'添加按钮'},{text:'修改按钮'},{text:'删除按钮'}, {text:'很长的按钮',200},{text:'很长的按钮',200},{text:'很长的按钮',200}, {text:'很长的按钮',200},{text:'很长的按钮',200},{text:'很长的按钮',200} ], }); //普通方式:new一个toolbar后,render()到已有的tbar下. var main = new Ext.Panel({ title:'一个面板', border:false, tbar : [{text:'一个按钮'},{text:'另一个按钮'}], listeners : { 'render': function(){ //将tbar1添加到main.tbar的下面 tbar1.render(main.tbar); } } }); main.render(document.body);
然后是第二种方式:
Ext.namespace("Ext.revenue");
/**
* 多栏式工具条(可将过长的出现滚动条的toolbar拆成多栏)<p>
*
* 参数说明:<p>
* splitIndexs: 分割阀值,值为大于0的整数或整数数组,0或其它值将忽略。
* 当参数为一个数组时,表示要分成n+1个toolbar,n为数组长度。<br>
* 可以简单的理解为:该栏要几保留几个元素(包括隐藏元素),参数就填几。<br>
*
* 参数值示例:<p>
* 0,或[],或[0] //效果一样,只有一个toolbar不分栏
* 2或[2] //效果一样,第一栏2个元素,剩下的分到第二栏
* [5,6] //第一栏5个元素,第二栏6个元素,剩下的分到第三栏
* 4.7,[4.7]//参数将被转换为4,效果为:第一栏4个元素,剩下的分到第二栏
* "fsdf"或-1或-232 //无效参数,将忽略,效果与普通toolbar一样。
* 100 //数量大于toolbar的items数量,该参数将忽略。
* [2,2,1,1,1,1,1] //若index之和超过items数量,多余的将忽略。
* [2,2,"q",1,1,1,1] //"q"为非法字符,效果相当于[2,2]
* 调用示例:<p>
* <pre><code>
* //从第12个元素开始分,第一栏12个元素,剩下的分到第二栏
* new Ext.revenue.RevMultiToolbar({
* splitIndexs : 12, // or [12]
* items : [...]
* });
* //第一栏10个元素,第二栏12个元素,剩下的分到第三栏
* new Ext.revenue.RevMultiToolbar({
* splitIndexs : [10,12],
* items : [...]
* });
* </pre></code>
* @class Ext.revenue.RevMultiToolbar
* @extends Ext.Toolbar
* @author 覃熙科
*/
Ext.revenue.RevMultiToolbar = Ext.extend(Ext.Toolbar, {
//xtype: 'toolbar',
autoScroll: true,
splitIndexs : 0, // [0] 默认不分栏
constructor : function(config){
//统一转换为数组处理;过滤无参(没配置splitIndexs参数)的情况;
var indexs = config.splitIndexs ? [].concat(config.splitIndexs) : [];
//过滤非法字符;每次只取第一个数,剩下的递归。
var index = parseInt(Ext.num(indexs[0],0),10);
if( sliceable() ){
//slice() 方法可从已有的数组中返回选定的元素,原数组不变.
//将多出的部分分到新items中
config.newItems = config.items.slice(index);
//剩下的splitIndexs,存放起来后面递归用;
config.newSplitIndexs = indexs.slice(1)||0;
//splice() 方法用于插入、删除或替换数组的元素。
//index参数值:如1表示从下标1开始分,原数组只留下[0]位置的元素。
var howmany = config.items.length - index;//要移除多少个元素?//IE8及以下必须要此参数!!蹩脚
config.items.splice(index,howmany);
}
Ext.revenue.RevMultiToolbar.superclass.constructor.call(this,config);
//检查是否符合分割的条件
function sliceable(){
//参数为空,退出
if(index<=0 || indexs.length<=0) return false;
//若index大于等于原toolbar items的数量,退出。
if(index >= config.items.length) return false;
return true;
}
},
listeners : {
'render': function(thiz){
//新toolbar渲染到原toolbar的父元素下!这样才与原toolbar平级
var renderTo = thiz.el.parent();
var newSplitIndexs = thiz.newSplitIndexs;
var newItems = thiz.newItems;
//排除没有newItems的情况
if(!newItems) return ;
createToolbar();
function createToolbar(){
//此时再用newItems组建新toolbar
var newToolbar = new Ext.revenue.RevMultiToolbar({
autoScroll: true,
renderTo: renderTo,
splitIndexs: newSplitIndexs,
items: newItems
});
}
//删除newItems,避免重复render
delete newItems;
delete newSplitIndexs;
}
}
});
//调用示例
var tbar1 = new Ext.revenue.RevMultiToolbar({
splitIndexs: [2,2],
items:[
{text:'添加按钮'},{text:'修改按钮'},{text:'删除按钮'},
{text:'很长的按钮',200},{text:'很长的按钮',200},{text:'很长的按钮',200},
{text:'很长的按钮',200},{text:'很长的按钮',200},{text:'很长的按钮',200}
]
});
完整代码:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> </title> <meta charset="utf-8"> <link href="../ext-3.2/resources/css/ext-all.css" type="text/css" rel="stylesheet"> <script type="text/javascript" src="../ext-3.2/adapter/ext/ext-base-debug.js"></script> <script type="text/javascript" src="../ext-3.2/ext-all-debug.js"></script> <script src="../ext-3.2/build/ext-lang-zh_CN.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> Ext.QuickTips.init(); Ext.onReady(function(){ Ext.namespace("Ext.revenue"); /** * 多栏式工具条(可将过长的出现滚动条的toolbar拆成多栏)<p> * * 参数说明:<p> * splitIndexs: 分割阀值,值为大于0的整数或整数数组,0或其它值将忽略。 * 当参数为一个数组时,表示要分成n+1个toolbar,n为数组长度。<br> * 可以简单的理解为:该栏要几保留几个元素(包括隐藏元素),参数就填几。<br> * * 参数值示例:<p> * 0,或[],或[0] //效果一样,只有一个toolbar不分栏 * 2或[2] //效果一样,第一栏2个元素,剩下的分到第二栏 * [5,6] //第一栏5个元素,第二栏6个元素,剩下的分到第三栏 * 4.7,[4.7]//参数将被转换为4,效果为:第一栏4个元素,剩下的分到第二栏 * "fsdf"或-1或-232 //无效参数,将忽略,效果与普通toolbar一样。 * 100 //数量大于toolbar的items数量,该参数将忽略。 * [2,2,1,1,1,1,1] //若index之和超过items数量,多余的将忽略。 * [2,2,"q",1,1,1,1] //"q"为非法字符,效果相当于[2,2] * 调用示例:<p> * <pre><code> * //从第12个元素开始分,第一栏12个元素,剩下的分到第二栏 * new Ext.revenue.RevMultiToolbar({ * splitIndexs : 12, // or [12] * items : [...] * }); * //第一栏10个元素,第二栏12个元素,剩下的分到第三栏 * new Ext.revenue.RevMultiToolbar({ * splitIndexs : [10,12], * items : [...] * }); * </pre></code> * @class Ext.revenue.RevMultiToolbar * @extends Ext.Toolbar * @author 覃熙科 */ Ext.revenue.RevMultiToolbar = Ext.extend(Ext.Toolbar, { //xtype: 'toolbar', autoScroll: true, splitIndexs : 0, // [0] 默认不分栏 constructor : function(config){ //统一转换为数组处理;过滤无参(没配置splitIndexs参数)的情况; var indexs = config.splitIndexs ? [].concat(config.splitIndexs) : []; //过滤非法字符;每次只取第一个数,剩下的递归。 var index = parseInt(Ext.num(indexs[0],0),10); if( sliceable() ){ //slice() 方法可从已有的数组中返回选定的元素,原数组不变. //将多出的部分分到新items中 config.newItems = config.items.slice(index); //剩下的splitIndexs,存放起来后面递归用; config.newSplitIndexs = indexs.slice(1)||0; //splice() 方法用于插入、删除或替换数组的元素。 //index参数值:如1表示从下标1开始分,原数组只留下[0]位置的元素。 var howmany = config.items.length - index;//要移除多少个元素?//IE8及以下必须要此参数!!蹩脚 config.items.splice(index,howmany); } Ext.revenue.RevMultiToolbar.superclass.constructor.call(this,config); //检查是否符合分割的条件 function sliceable(){ //参数为空,退出 if(index<=0 || indexs.length<=0) return false; //若index大于等于原toolbar items的数量,退出。 if(index >= config.items.length) return false; return true; } }, listeners : { 'render': function(thiz){ //新toolbar渲染到原toolbar的父元素下!这样才与原toolbar平级 var renderTo = thiz.el.parent(); var newSplitIndexs = thiz.newSplitIndexs; var newItems = thiz.newItems; //排除没有newItems的情况 if(!newItems) return ; createToolbar(); function createToolbar(){ //此时再用newItems组建新toolbar var newToolbar = new Ext.revenue.RevMultiToolbar({ autoScroll: true, renderTo: renderTo, splitIndexs: newSplitIndexs, items: newItems }); } //删除newItems,避免重复render delete newItems; delete newSplitIndexs; } } }); //调用示例 //var tbar1 = new Ext.Toolbar({ var tbar1 = new Ext.revenue.RevMultiToolbar({ splitIndexs: [3,3,1,1,1,1], items:[ {text:'添加按钮'},{text:'修改按钮'},{text:'删除按钮'}, {text:'很长的按钮',200},{text:'很长的按钮',200},{text:'很长的按钮',200}, {text:'很长的按钮',200},{text:'很长的按钮',200},{text:'很长的按钮',200} ] }); //普通方式:new一个toolbar后,render()到已有的tbar下. var main = new Ext.Panel({ title:'一个面板', border:false, tbar : [{text:'一个按钮'},{text:'另一个按钮'}], listeners : { 'render': function(){ //将tbar1添加到main.tbar的下面 tbar1.render(main.tbar); } } }); main.render(document.body); }); </script> </body> </html>
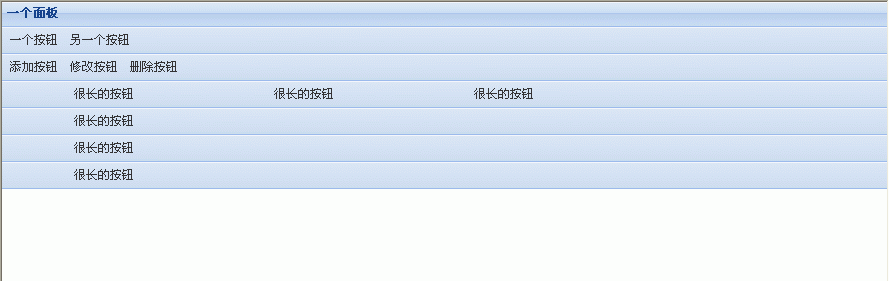
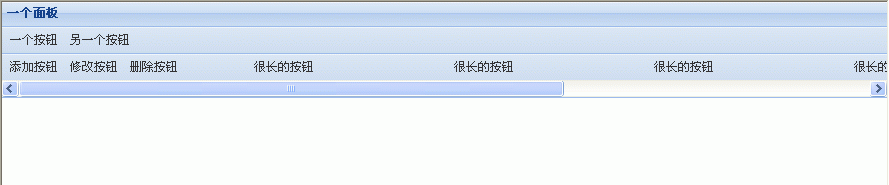
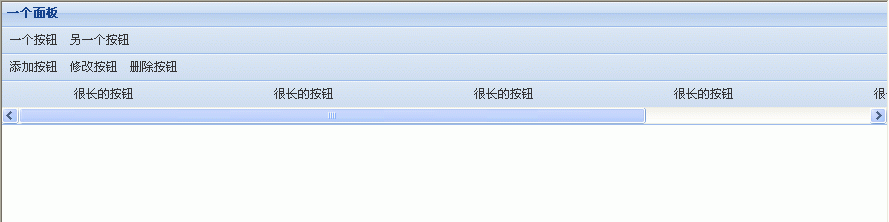
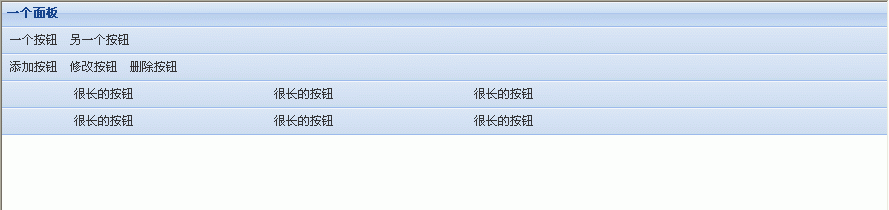
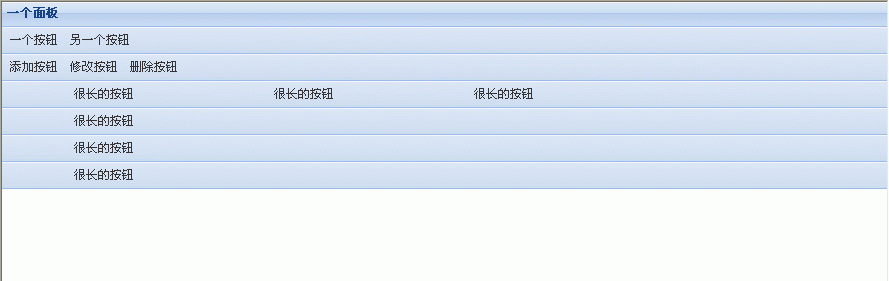
效果预览(第一个工具栏请忽略):
未分栏前:
使用splitIndexs : 3分栏后:
使用splitIndexs : [3,3]分栏后:
使用splitIndexs : [3,3,1,1]分栏后:
使用splitIndexs : [3,3,1,1,1,1]分栏后:其实后面的参数超了,会忽略掉和上面[3,3,1,1]效果是一样的。