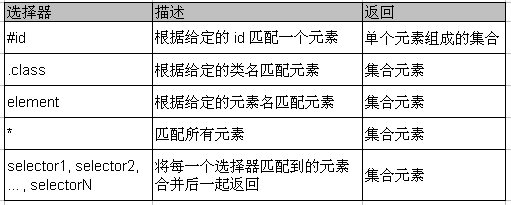
一、基本选择器

1.查找 ID 为"myDiv"的元素。
$(document).ready(function(){
$("#mydiv");
});
<body>
<div id="mydiv">id="mydiv"</div>
</body>
2.查找所有类是 "myClass" 的元素.
$(document).ready(function(){
$(".myClass");
});
<body>
<div class="myClass">div class="myClass"</div>
<span class="myClass">span class="myClass"</span>
</body>
3.查找一个 p元素。
$(document).ready(function(){
$("p");
});
<body>
<div class="myClass">div class="myClass"</div>
<span class="myClass">span class="myClass"</span>
<p>我是p元素</p>
</body>
4.找每一个元素
$(document).ready(function(){
$("*");
});
<body>
<div class="myClass">div class="myClass"</div>
<span class="myClass">span class="myClass"</span>
<p>我是p元素</p>
</body>
5.选择多个选择器元素
$(document).ready(function(){
$("#mydiv,p").css("color","red");
});
<body>
<div id="mydiv">div class="mydiv"</div>
<div class="myClass">div class="myClass"</div>
<span class="myClass">span class="myClass"</span>
<p>我是p元素</p>
</body>
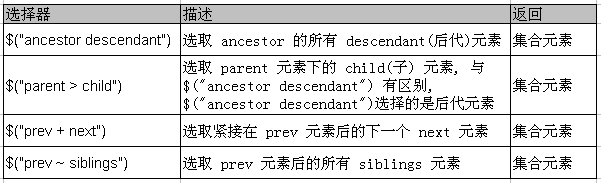
二、层级选择器

1.后代选择器(所有包含孙子)
$(document).ready(function(){
$("form input").css("color"," red");
});
<body>
<form>
<label>Name:</label>
<input name="name" value="我是儿子" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" value="我是孙子"/>
</fieldset>
</form>
</body>
2.子元素选择器(只匹配到儿子)
$(document).ready(function(){
$("form > input").css("color"," red");
});
<body>
<form>
<label>Name:</label>
<input name="name" value="我是儿子" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" value="我是孙子"/>
</fieldset>
<input name="newsletter2" value="我是儿子"/>
</form>
</body>
3.相邻元素选择器
$(document).ready(function(){
$("label+ input").css("color"," red");
});
<body>
<form>
<label>Name:</label>
<input name="name" value="我是儿子" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" value="我是孙子"/>
</fieldset>
<input name="newsletter2" value="我是儿子"/>
</form>
</body>
4.兄弟选择器
匹配form之后的input元素
$(document).ready(function(){
$("form~input").css("color"," red");
});
<body>
<form>
<label>Name:</label>
<input name="name" value="我是儿子" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" value="我是孙子"/>
</fieldset>
</form>
<input name="newsletter2" value="我是form之后的input"/>
</body>