Velocity.js和GSAP
我们需要提升代码质量来留住用户。作为用户界面的建设者,我们的工作是迅速引导和引导用户的注意力,指导他们如何有效地使用我们的应用程序。
1. 如何提升代码质量
- 定向聚焦
我们可以利用动画的力量来集中用户的注意力。视觉对运动的敏感度是人类大脑的一个核心,作为开发人员,我们可以利用这种对视觉运动的敏感性,以便将用户的注意力引导到我们希望他们关注的元素上,这样他们就更有可能采取我们希望他们采取的行动。
- 无缝流
太阳不会突然的出现在天空中,一定会有一个逐渐升起的过程,这是我们所认知的世界,遵循这样的逻辑的事物会更容易的让人接受。
现在网站中的非逻辑推理非常常见,当元素的状态改变时,它们直接消失或者突然闪现,页面的更替也是如此,或者页面显示的数据生硬的变化。时间的推移,这会导致用户的认知疲劳。这时如果我们看到一个无缝流的网站(这类网站以一种模仿自然的优美方式来使用运动。达到无缝过度元素状态、切换页面以及流动的展现数据的变化),用户会对我们应用程序的“世界”有一种熟悉感,会觉得心情舒畅,相反的传统的网站会让人觉得相对“劣质”。
- 页面触感
在无数的应用程序中,其中许多可能是相当日常和枯燥的,如果你让你的用户微笑,你就得到了一个粉丝。
一个定制的加载微调器,一个解压触感的按钮,会减轻那些充斥着一堆文字的页面给用户带来的负担。如果做得好,这些令人愉快的触摸将使你的应用程序更加难忘,可以使你从你的竞争对手中脱颖而出
注意:动画就像是在菜里添加香料。太少了,菜就淡了;太多了,菜就毁了。像任何一顿美餐一样,一个有效的动画界面必须是平衡的。
2. Vue的transition组件
Vue提供transition的封装组件使我们更容易的做到上述提到的关于优化代码的目的。
具体的用法可以直接参考官方文档
我们直接来看两个个简单的例子:
Demo1
1<template>
2 <transition name="slide-fade" mode="out-in">
3 <router-view/>
4 </transition>
5</template>
6<style language="less">
7.slide-fade{
8 &-enter{opacity: 0;transform: translateX(10px);}
9 &-leave-to{opacity: 0;transform: translateX(-10px);}
10 &-enter-active,&-leave-active{transition: all .2s ease;}
11}
12</style>
每当路由页面跳入时,就成了一个非逻辑推理。一个简单的解决方法是随着时间的推移将DOM淡入视图,为它们提供关于正在更改的内容的上下文。实现一个简单的淡入过渡。
Demo2
1<template>
2 <transition-group name="staggered-fade" appear :css="false"
3 @beforeEnter="staggeredFadeInit"
4 @enter="staggeredFadeIn"
5 >
6 <router-link key="chapter" data-index='0' to="/chapter/">router-link</router-link>
7 <router-link key="offline" data-index='1' to="/offline/">router-link</router-link>
8 <router-link key="services" data-index='2' to="/services/1005.html">router-link</router-link>
9 <router-link key="xuecha" data-index='3' to="/xuecha/">router-link</router-link>
10 </transition-group>
11</template>
12<script>
13export default {
14 methods: {
15 staggeredFadeInit (el) {
16 el.style.opacity = 0
17 el.style.webkitTransform = 'translateX(15px)'
18 },
19 staggeredFadeIn (el, done) {
20 let delay = el.dataset.index * 200
21 el.style.transition = 'all .3s ease-out'
22 setTimeout(() => {
23 el.style.opacity = 1
24 el.style.webkitTransform = 'translateX(0)'
25 }, delay)
26 done()
27 }
28 }
29}
30</script>
当我们的需求变得更加独特或复杂时,单凭css不容易实现的效果,我们可以使用JavaScript钩子。
3. Velocity.js
Velocity是一个动画引擎。它非常流畅,并且具有彩色动画,变换,循环,缓动,SVG支持和滚动功能。可以与vue中translate组件的JavaScript钩子相结合,让我们更容易的实现复杂的动画。
对上面的Demo2进行改造
安装
1npm i velocity-animate
引入使用
1<script>
2import Velocity from 'velocity-animate'
3export default {
4 methods: {
5 staggeredFadeInit (el) {
6 el.style.opacity = 0
7 el.style.webkitTransform = 'translateX(15px)'
8 },
9 staggeredFadeIn (el, done) {
10 Velocity(el,
11 {
12 opacity: 1,
13 webkitTransform: 'translateX(0)'
14 },
15 {
16 duration: 1000,
17 delay: el.dataset.index * 200,
18 easing: 'easeOut',
19 complete: done
20 }
21 )
22 }
23 }
24}
25</script>
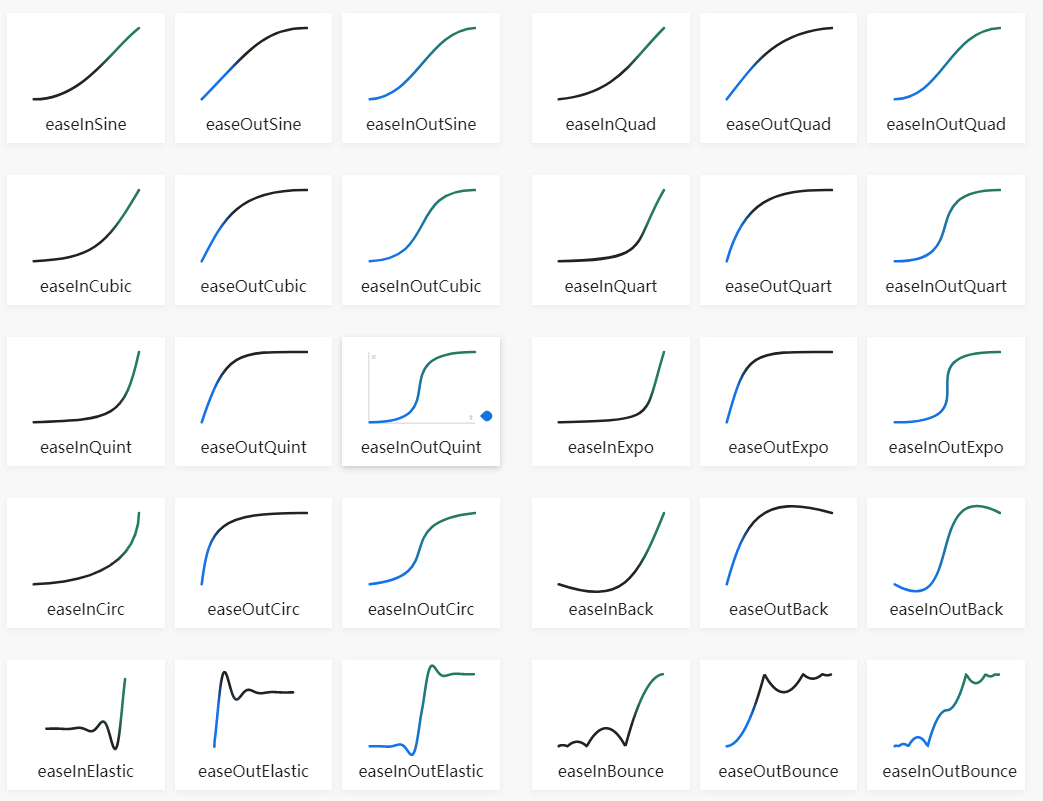
不仅仅是在书写格式上,Velocity为我们提供了许多便利。easing属性中提供了许多过度效果,如下图:

而且easing也可以使用参数让用户自定义过度效果:
easing: [60, 10]第一个60是张力,第二个10是该弹性运动的摩擦量。我们可以调整这些以获得动态效果,创建我们的弹性运动。
更多详情可以参考Velocity.js详细文档
4. GSAP
这里还想给大家介绍一个非常强大和流行的动画库称为GreenSock Animation Platform (GSAP)。面向现代web的专业级JavaScript动画

它和Velocity有什么区别呢?这个库是一个强力的、高性能的库,它使您能够对JavaScript可以触及的任何内容进行动画制作,并且它在默认情况下消除了浏览器的不一致性。
也就是说不仅仅是dom元素的动画,还能进行数据变化过度,时间线动画等等其他的高效的动画效果,包括(CSS属性、canvas库对象、SVG、React、Vue、通用对象等等),简单地说,GSAP是这个星球上最强大的高性能javascript动画库。
安装
1npm install gsap
直接上例子Demo3.vue:
1<template>
2 <transtion appear :css="false"
3 @before-enter="beforeEnter"
4 @enter="enter"
5 >
6 <div></div>
7 </transtion>
8</template>
9<script>
10import gsap from 'gsap'
11export default {
12 methods: {
13 beforeEnter(el) {
14 el.style.opacity = 0
15 el.style.transform = 'scale(0,0)'
16 },
17 enter(el, done) {
18 gsap.to(el, {
19 duration: 1,
20 opacity: 1,
21 scale: 1,
22 ease: 'bounce.out',
23 onComplete: done
24 })
25 }
26 }
27}
28</script>
这是一个简单的元素过度动画,gsap提供了许多实用的API,gsap.to()使元素过度到我们设定的状态,gsap.from()可以设定元素出现的初始状态,然后过度到元素的css设定样式,等等…
下一个例子Demo4.vue:
1<template>
2 <div>
3 <div :style="{ tweenedNumber + 'px' }" class="bar">
4 <span>{{ tweenedNumber }}</span>
5 </div>
6 </div>
7</template>
8<script>
9import gsap from 'gsap'
10export default {
11 data() {
12 return {
13 number: 0,
14 tweenedNumber: 0
15 }
16 },
17 watch: {
18 number(newValue) {
19 gsap.to(this.$data, {
20 duration: 1,
21 ease: 'circ.out'
22 tweenedNumber: newValue
23 })
24 // 这里的this.$data使gsap可以操控我们的数据
25 }
26 },
27 created() {
28 setInterval(this.randomNumber, 1500)
29 },
30 methods: {
31 randomNumber() {
32 this.number = Math.floor(Math.random() * (800 - 0))
33 }
34 }
35}
36</script>
这个例子中gsap操作了数据的过度变化,使number值的变化不那么生硬,从而获得了很好的用户体验。
GSAP的能力十分强大,更多详情可以参考GSAP详细文档
长按二维码关注公众号