### 前言
上篇文章我们讲了[Okhttp的基本用法](https://www.jianshu.com/p/8e404d9c160f),今天根据上节讲到请求流程来分析源码,那么第一步就是实例化OkHttpClient对象,所以我们今天主要分析下OkHttpClient源码!
#### 初始化-构造方式
创建 OkHttpClient实例的两种方式
```
1. OkHttpClient okHttpClient = new OkHttpClient();
```
```
2. OkHttpClient okHttpClient = new OkHttpClient.Builder().build();
```
我们先研究第一种构造方式,也是默认的方式,我们点击OkHttpClient方法进去:
```
public OkHttpClient() {
this(new Builder());
}
```
发现是一个类构造方法,this其实就是指的是OkHttpClient,也就是如下方法:
```
OkHttpClient(Builder builder) {
this.dispatcher = builder.dispatcher;
this.proxy = builder.proxy;
this.protocols = builder.protocols;
this.connectionSpecs = builder.connectionSpecs;
this.interceptors = Util.immutableList(builder.interceptors);
this.networkInterceptors = Util.immutableList(builder.networkInterceptors);
this.eventListenerFactory = builder.eventListenerFactory;
this.proxySelector = builder.proxySelector;
this.cookieJar = builder.cookieJar;
this.cache = builder.cache;
this.internalCache = builder.internalCache;
this.socketFactory = builder.socketFactory;
....部分代码省略
}
```
然后顺理成章的看一下new Builder() 方法
```
public Builder() {
dispatcher = new Dispatcher();
protocols = DEFAULT_PROTOCOLS;
connectionSpecs = DEFAULT_CONNECTION_SPECS;
eventListenerFactory = EventListener.factory(EventListener.NONE);
proxySelector = ProxySelector.getDefault();
cookieJar = CookieJar.NO_COOKIES;
socketFactory = SocketFactory.getDefault();
hostnameVerifier = OkHostnameVerifier.INSTANCE;
certificatePinner = CertificatePinner.DEFAULT;
proxyAuthenticator = Authenticator.NONE;
authenticator = Authenticator.NONE;
connectionPool = new ConnectionPool();
dns = Dns.SYSTEM;
followSslRedirects = true;
followRedirects = true;
retryOnConnectionFailure = true;
connectTimeout = 10_000;
readTimeout = 10_000;
writeTimeout = 10_000;
pingInterval = 0;
}
```
不出意料, 都是做了一些初始化配置...这块的细节先不说,我们继续看另一个种**构造方式**
```
2. OkHttpClient okHttpClient = new OkHttpClient.Builder().build();
```
我们点击build()方法:
```
public OkHttpClient build() {
return new OkHttpClient(this);
}
```
这里需要我们注意的是**Builder** 它是静态内部类,这很关键!看源码一定要仔细哦...
这下就全明白了吧?

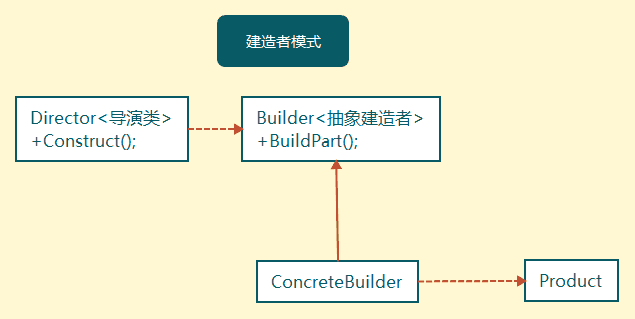
这里的建造者Builder这部分是用了 设计模式中的-建造者模式
如果不知道此模式的伙伴先去把它搞懂,我这里就先简单的说一下:
定义:建造者模式是设计模式的一种,将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。

###### 实用范围
当创建复杂对象的算法应该独立于该对象的组成部分以及它们的装配方式时。
当构造过程必须允许被构造的对象有不同表示时。
可以在网上上找找建造者模式的例子去学习一下,学习之后可以通过建造者模式去模仿okhttp的请求(Request) 就理解的充分了!
### OkHttpClient初始化都配置了什么????
上面讲到了OkHttpClient的两种构造方式, 通过查看源码,两种方式的配置是相同的,下面具体看一下到底配置了什么:、
```
public Builder() {
dispatcher = new Dispatcher();
protocols = DEFAULT_PROTOCOLS;
connectionSpecs = DEFAULT_CONNECTION_SPECS;
eventListenerFactory = EventListener.factory(EventListener.NONE);
proxySelector = ProxySelector.getDefault();
cookieJar = CookieJar.NO_COOKIES;
socketFactory = SocketFactory.getDefault();
hostnameVerifier = OkHostnameVerifier.INSTANCE;
certificatePinner = CertificatePinner.DEFAULT;
proxyAuthenticator = Authenticator.NONE;
authenticator = Authenticator.NONE;
connectionPool = new ConnectionPool();
dns = Dns.SYSTEM;
followSslRedirects = true;
followRedirects = true;
retryOnConnectionFailure = true;
connectTimeout = 10_000;
readTimeout = 10_000;
writeTimeout = 10_000;
pingInterval = 0;
}
```
- Dispatcher
调度器,执行异步请求时的策略
- protocols
OKHTTP实现的协议LIST
- connectionSpecs
TLS版本与连接协议
- eventListenerFactory
监听器
- proxySelector
代理选择器
- CookieJar
cookie
- socketFactory
socket 工厂
- hostnameVerifier
主机name验证
- proxyAuthenticator
代理验证
- authenticator
验证
- connectionPool
连接池
- dns
dns域名
- cache
缓存
- interceptors
拦截器
- networkInterceptors
网络拦截器
等等等等,我就不一一列出了,这些如果开始不知道是干什么的,可以用谷歌翻译去翻译类开头的注释或者成员变量的名字,开始会好理解一下的。我也是这样翻译的。
至于每个成员变量的具体原理我们分析到它时再具体讲解...
大家可以关注我的微信公众号:「秦子帅」一个有质量、有态度的公众号!
