之前做了注册和登录页面,登录的结果是登陆成功,下面我们就做一个登录后跳转到一个水果表的页面,然后对水果表进行删除添加
首先更改一下登陆处理页面
<?php $yh = $_POST["yh"]; $mm = $_POST["mm"]; //1.造连接对象 $db = new MySQLi("localhost","root","726","text11"); //2.写SQL语句 $sql = "select mm from zhuce where yh='{$yh}'"; //3.执行 $reslut = $db->query($sql); //4.取数据 $attr = $reslut->fetch_row(); if($attr[0]==$mm && !empty($mm)) { //header("location:./shuiguobiao1.php"); //php的方式来跳转页面 echo "<script type='text/javascript'> window.location.href='./shuiguobiao1.php'; </script>"; } else { echo "登录失败!"; }
本来输出的地方显示的是登陆成功,更改后,可以让它跳转页面,有两种方式,一种可以用php来跳转页面,另一种是js的方法
建好后,还需要新建一个页面 名称为 shuiguobian1.php ,来试一下跳转后的效果吧

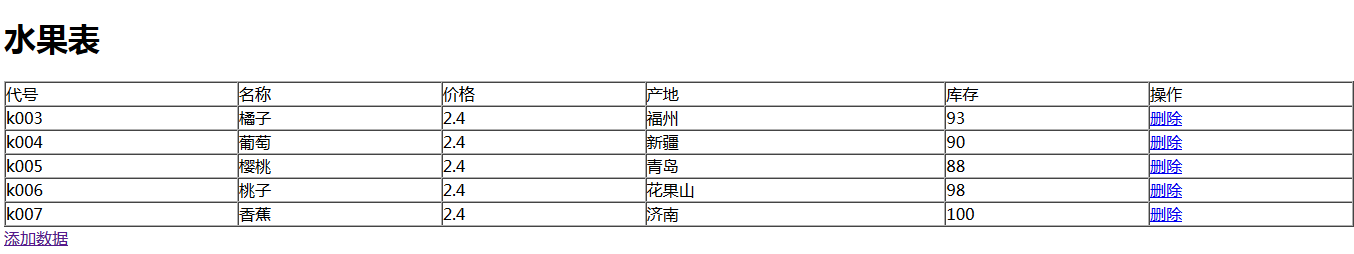
一登录就会跳转到这个页面
下一步让我们来制作这个水果表吧,在数据库内先建一个fruit 表
大概就是这个样子

主键为代号那一列。
然后再制作水果表的页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>水果表</h1> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>价格</td> <td>产地</td> <td>库存</td> <td>操作</td> </tr> <?php //造连接对象 $db = new MySQLi("localhost","root","726","text11"); //写SQL语句 $sql = "select * from fruit"; //执行 $result = $db->query($sql); //取数据 /*$attr = $result->fetch_all(); foreach($attr as $v) { echo "<tr><td>{$v[0]}</td><td>{$v[1]}</td><td>{$v[2]}</td><td>{$v[3]}</td><td>{$v[4]}</td></tr>"; }*/ while($attr = $result->fetch_row()) { echo "<tr><td>{$attr[0]}</td><td>{$attr[1]}</td><td>{$attr[2]}</td><td>{$attr[3]}</td><td>{$attr[4]}</td><td> <a href='shanchu.php?code={$attr[0]}' onclick="return confirm('确定删除么')"> 删除 </a> </td></tr>"; } //上述显示数据的两种方法都可以用 ?> </table> <a href="tianjia.php">添加数据</a> </body> <script type="text/javascript"> </script> </html>
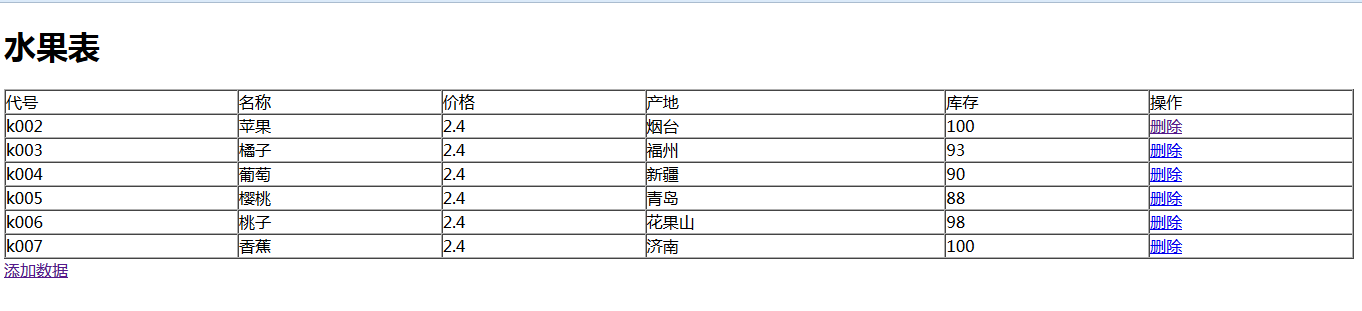
顺带着把删除和添加也做上了,出来的效果是这样的:

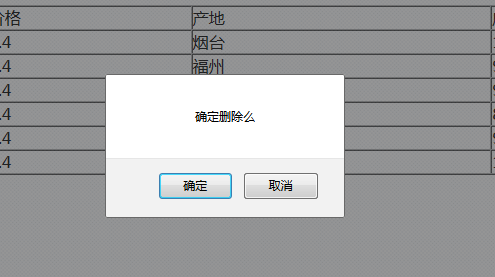
在删除那里,还做了一个点击事件,onclick 点击删除的时候回弹出一个窗口,问你确定要删除么,可以点击确定或取消

当然你还不能真的删除和添加数据,因为你还需要再新建两个页面
一个是shanchu.php 还有一个是tianjia.php 点击删除后跳转的页面和点击添加后要跳转的页面
当然网页的名字可以随便改,但要注意和连接网页的地址要一致
先来写shanchu.php 里面的内容
<?php $code= $_GET["code"]; //造连接对象 $db= new MySQLi("localhost","root","726","text11"); //写SQL语句 $sql = "delete from fruit where ids='{$code}'"; //执行 $r=$db->query($sql); if($r) { header("location:shuiguobiao1.php"); } else { echo "删除失败!"; }
从水果表里根据ids主键来删除,如果执行成功了则会再返回shuiguobiao1.php 返回的时候已经成功的删除了一条数据
删除前,是这样的:

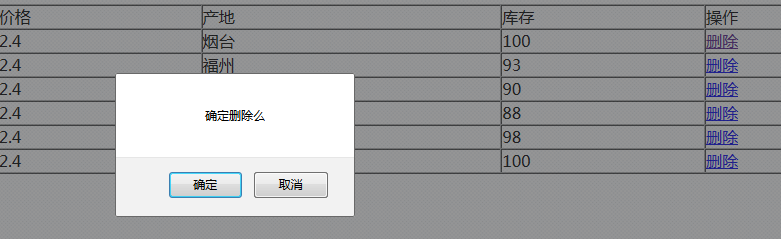
点击删除后:

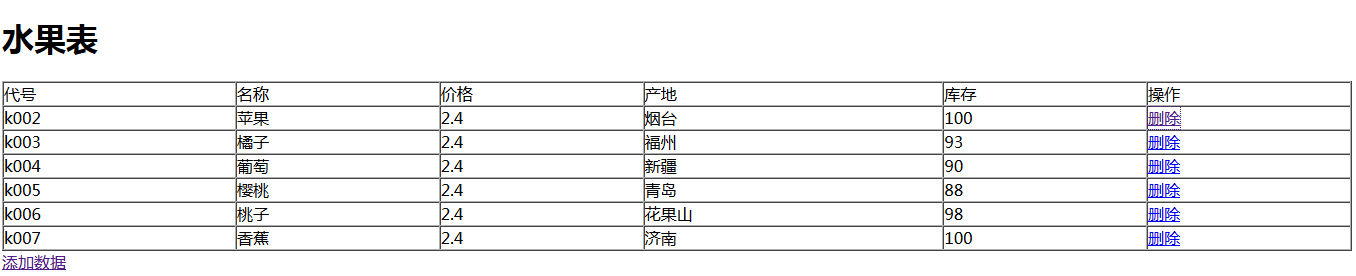
然后点击确定:

已经成功的删除了一条数据
接下来再做一个tianjia.php 页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>添加水果</h1> <form action="tianjiachuli.php" method="post"> <div>代号:<input type="text" name="ids" /></div> <div>名称:<input type="text" name="name" /></div> <div>价格:<input type="text" name="price" /></div> <div>产地:<input type="text" name="source" /></div> <div>库存:<input type="text" name="numbers" /></div> <div><input type="submit" name="添加" /></div> </form> </body> </html>
首先点击添加后,跳转到另一个页面,有五个文本框,最后还有一个添加的按钮
把所有内容要传送到一个页面去,这时候还需要新建一个网页 tianjiachuli.php
也是一个纯php文件的
<?php $ids = $_POST["ids"]; $name = $_POST["name"]; $price = $_POST["price"]; $source = $_POST["source"]; $numbers = $_POST["numbers"]; //造连接对象 $db = new MySQLi("localhost","root","726","text11"); //写SQL语句 $sql = "insert into fruit values('{$ids}','{$name}','{$price}','{$source}','{$numbers}','')"; 在水果表中要添加的值 //执行 $r=$db->query($sql); if($r) { header("location:shanchu.php"); } else { echo "添加失败"; }
看一下效果,点击添加,写好数据

点击提交

然后就出来了
再看一下,对应的数据库

数据的增删和数据库里面的都是相对应的