先来看怎么把数据库的列表全都显示出来
还是要先建一个php文件,还有html文件,都存到相应的目录下
php文件中
<?php include("../init.inc.php"); include("../DBDA.php"); $db = new DBDA(); $sql = "select * from nation"; $arr = $db->Query($sql); $smarty->assign("shuju",$arr); $smarty->display("main.html");
html文件中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>数据列表</h1> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> <{foreach $shuju as $v}> <tr> <td><{$v[0]}></td> <td><{$v[1]}></td> <td>操作</td> </tr> <{/foreach}> </table> </body> </html>
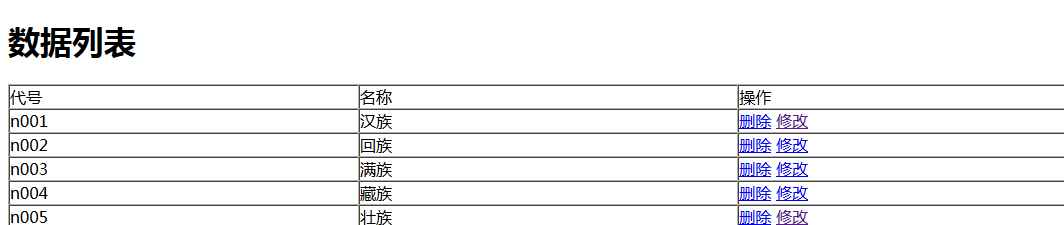
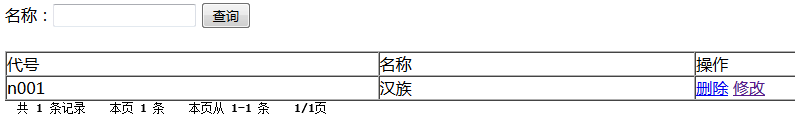
运行后

列表显示成功
再来做别的操作
可以在操作那里加一个删除和修改,删除和之前做的php的一样,就不在这里写了,做个修改的操作
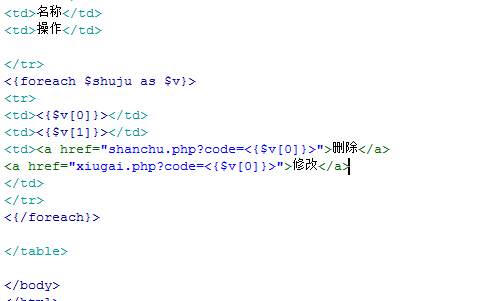
还是在那个main.html文件中

不写删除页面了,做一个修改页面
修改页面是需要打到前端显示的,所以还是要建两个页面
一个php一个对应的html页面
xiugai.php文件中
<?php include("../init.inc.php"); include("../DBDA.php"); $db = new DBDA(); $code= $_GET["code"]; $sql = "select * from nation where code='{$code}'"; $arr= $db->Query($sql); $smarty->assign("nation",$arr[0]); $smarty->display("xiugai.html");
根据传过来的code来找它的数据
然后把它的数据先放到一个数组
打到xiugai.html显示
html文件中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>修改页面</h1> <form action="update.php" method="post"> <div>代号:<input type="text" name="code" value="<{$nation[0]}>" /></div> <div>名称:<input type="text" name="name" value="<{$nation[1]}>" /></div> <input type="submit" value="修改" /> </form> </body> </html>
从main.php开始运行

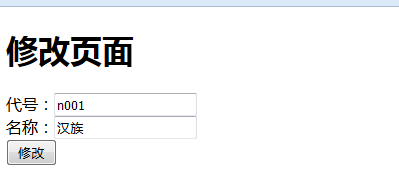
点击修改,点n001的吧

它原来的数据默认显示在这个页面
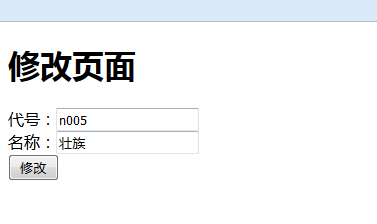
再点n005试一试

它对应的数据也在默认显示
运行成功,接下来的页面就和php的一样了
只要能让用户看到的页面,都得分成两块,一块php的,一块前端的
实现前后分离
做一个分页查询
main.php文件中
<?php include("../init.inc.php"); include("../DBDA.php"); $db = new DBDA(); $sall="select count(*) from nation"; $zts=$db->StrQuery($sall); include("../page.class.php"); $page = new Page($zts,5); $sql = "select * from nation ".$page->limit; $arr = $db->Query($sql); $smarty->assign("fenye",$page->fpage()); $smarty->assign("shuju",$arr); $smarty->display("main.html");
要注意这里

如果不打空格的话就会报错
然后html文件中,输出一下分页

这样就可以了,运行一下

分页运行成功
再加个查询功能
html文件中,比较简单点,加一个文本框和按钮

php文件中
<?php include("../init.inc.php"); include("../DBDA.php"); $db = new DBDA(); $tj = " 1=1 "; if(!empty($_GET["name"])) { $n = $_GET["name"]; $tj = " name like '%{$n}%' "; } $ztj= "where {$tj}"; $sall="select count(*) from nation ".$ztj; $zts=$db->StrQuery($sall); include("../page.class.php"); $page = new Page($zts,5); $sql = "select * from nation ".$ztj.$page->limit; $arr = $db->Query($sql); $smarty->assign("fenye",$page->fpage()); $smarty->assign("shuju",$arr); $smarty->display("main.html");
这里要注意不要忘了把总条件拼上
运行后

然后输入条件查询

点击查询

然后可以再试一个

点击查询

运行成功