- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
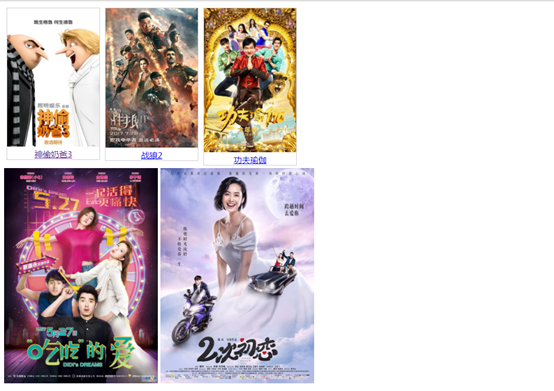
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
- div.img:border,margin,width,float
- div.img img:width,height
- div.desc:text-align,padding
- div.img:hover:border
- div.clearfloat:clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>电影</title> <link rel="stylesheet" type="text/css" href="../static/css/aa.css"> </head> <body> <div class="img"> <a href="http://www.360kan.com/m/haTkZBH4QXf1Sh.html"><img src="http://p9.qhimg.com/d/dy_7e49149397944084925287b00b6d7720.jpg"alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/haTkZBH4QXf1Sh.html">神偷奶爸3</a></div> </div> <div class="img"><a href="http://www.360kan.com/m/hKPiZRH4QHP7Tx.html"><img src="http://n.sinaimg.cn/ent/transform/20170825/N2u_-fykiuex6343198.jpg"alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/hKPiZRH4QHP7Tx.html">战狼2</a></div> </div> <div class="img"> <a href="http://www.360kan.com/m/hqPnaRH3S0H2Sx.html"><img src="http://ent.chinadaily.com.cn/img/attachement/jpg/site1/20170217/64006a47a4491a109ee53e.jpg" alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/hqPnaRH3S0H2Sx.html">功夫瑜伽</a></div> </div> </div> <div class="aaa"> <a href="http://www.360kan.com/m/hqXnaRH4QXf0Sx.html"><img src="http://img.67.com/upload/images/2017/05/15/enhuMTQ5NDgwNzM2Ng==_2.jpg" alt=""></a> <a href="http://www.360kan.com/m/f6LnYRH4QXr4UR.html"><img src="http://n.sinaimg.cn/ent/transform/20170904/XOqx-fykpysa3179399.jpg" alt=""></a> </div> </body> </html>
aa.css:
img { 300px; } div.img{ border: 1px solid #cccccc; 180px; float: left; margin: 5px; } div.img img{ 100%; height: auto; } div.desc{ text-align: center; psdding:5px; } div.img:hover{ border: 1px solid #777777; } div.aaa{ clear: both; }