- 显示所有评论
{% for foo in ques.comments %} - 所有评论排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc)) - 显示评论条数
{{ ques.comments|length }} - 完成个人中心
1.个人中心的页面布局(html文件及相应的样式文件)
2.定义视图函数def usercenter(user_id):
3.向前端页面传递参数
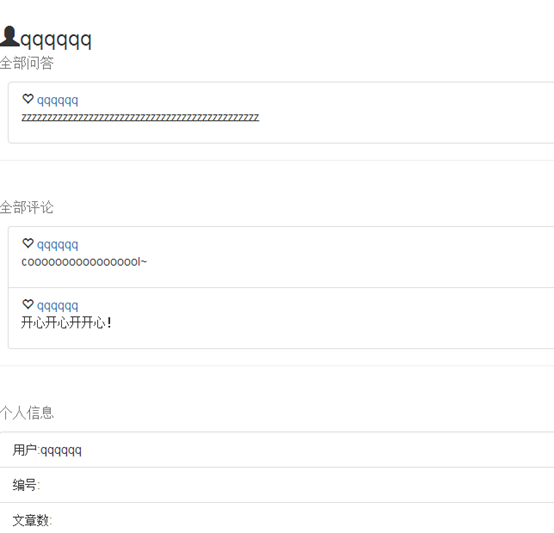
4.页面显示相应数据
发布的全部问答
发布的全部评论
个人信息
5.各个页面链接到个人中心
主py文件:
@app.route('/gr/<user_id>') @loginFirst def gr(user_id): user=User.query.filter(User.id==user_id).first() context={ 'username':user.username, 'question':user.question, 'comments':user.comments } return render_template('gr.html',**context)
个人中心HTML:
{% extends 'dh.html' %} {% block title %} 个人中心 {% endblock %} {% block main %} <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br> <small>全部问答<span class="badge"></span></small> </h3> <ul class="list-group" style="margin: 10px"> {% for ques in question %} <li class="list-group-item"> <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> <a href="#">{{ ques.author.username }}</a> <span class="badge">{{ ques.create_time }}</span> <p>{{ ques.detail }}</p> </li> {% endfor %} </ul> </div> <div class="page-header"> <h3><small>全部评论<span class="badge"></span></small></h3> <ul class="list-group" style="margin: 10px"> {% for ques in comments %} <li class="list-group-item"> <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> <a href="#">{{ ques.author.username }}</a> <span class="badge">{{ ques.create_time }}</span> <p>{{ ques.detail }}</p> </li> {% endfor %} </ul> </div> <div class="page-header"> <h3><small>个人信息<span class="badge"></span></small></h3> <ul class="list-group" style=" "> <li class="list-group-item">用户:{{ username }}</li> <li class="list-group-item">编号:</li> <li class="list-group-item">文章数:</li> <p> </p> </ul> </div> {% endblock %}