https://zhuanlan.zhihu.com/p/69187094
数据分析的源数据应该是规范的,而规范的其中一个标准就是数据源应该是一维表,它会让之后的数据分析工作变得简单高效。
在之前的文章中,我也经常强调一维表的易用性,也时常有人问我,什么是一维表,为什么要转为一维表呢,这篇文章就来帮你梳理清楚并告诉你如何将二维表转化为一维表。
什么是一维表
在Excel中常见的是二维表,你可能天天都在用,

而一维表是长这样的:

通过以上二维表和一维表的比较,你应该能分清楚什么是一维表、什么是二维表了,简单来说:
- 一维表的每一列就是一个维度,列名就是该列值的共同属性
- 一维表的每一行就是一条独立的记录
而这两点对于二维表,都不适合。
为什么要转为一维表
二维表更符合我们日常的阅读习惯,信息更浓缩,适合展示分析结果,但作为源数据进行数据分析时,就需要一维表。
一维表的每一列是一个独立的维度,列名或者字段名就是数据分析的基础,比如利用列名与其他表建立关系;编写DAX时直接使用列名;数据可视化时直接把字段拖入到某个属性框中等。
那么如何将二维表和一维表相互转换呢?
一维表变成二维表很简单,在Excel中都可以轻松做到,就是利用数据透视表,在PowerQuery中也有同样的透视功能,这里不再细说,下面主要介绍一下如何将二维表转换成一维表。
二维表转为一维表的方法
利用PowerQuery,二维表转为一维表十分方便,以Excel中常见的几种结构的表格为例,看看都是如何操作的。
第一种情形
简单的二维表,如本文的第一张图表,直接使用逆透视功能,就可以快速转为一维表,

可以选择需要透视的列进行“逆透视”,也可以选择不需要透视的列,然后点击“逆透视其他列”来完成。
提示:这些操作,生成的最终一维表的列名,需要自己手动更改一下,下同。
第二种情形
行标题带有层级结构的二维表,如下,

这种结构很清晰,但做数据分析最让人头疼的就是合并单元格,不过在PowerQuery中处理也并不困难,只是多了一些步骤。
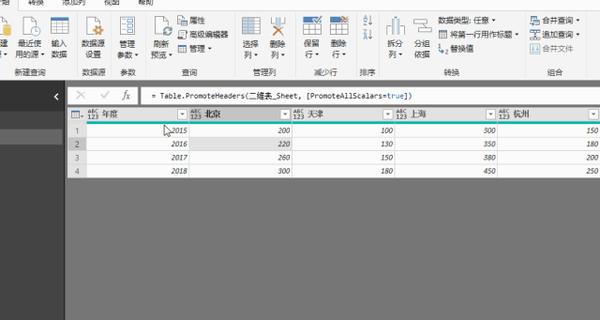
将上表导入到PowerQuery编辑器后,先把年度列向下填充,将年度数据补齐,然后再进行逆透视,

第三种情形
列标题带有层级结构的二维表,如下,

这种表格可以先转置,转置以后,就是第二种情形,然后再进行逆透视就可以了,

第四种情形
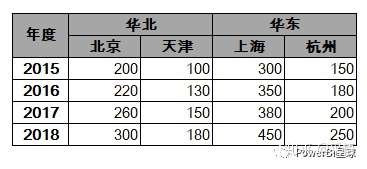
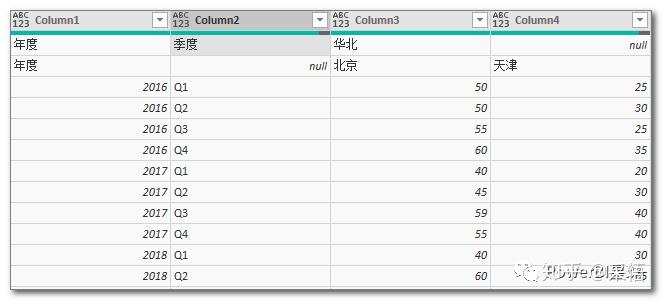
行标题和列标题均带有层次结构,如下图,

看起来更复杂是不是,其实同样是上述几个步骤灵活组合,
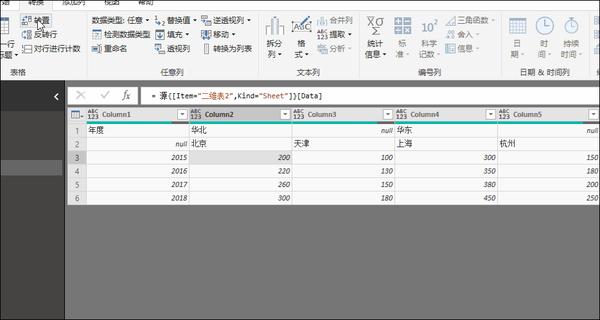
a. 将年度列向下填充,补齐数据

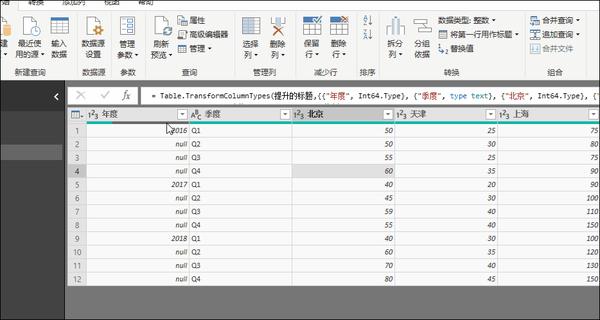
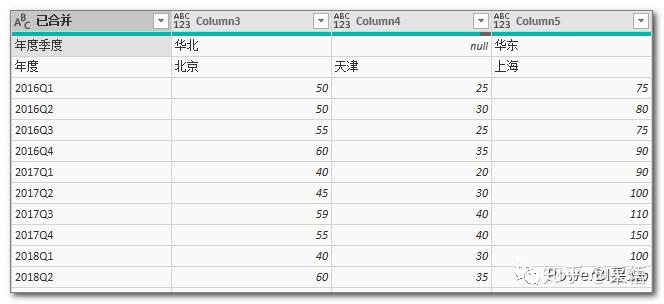
b. 将年度列和季度列合并,生成年度季度列,这种结构就变成第三种情形,

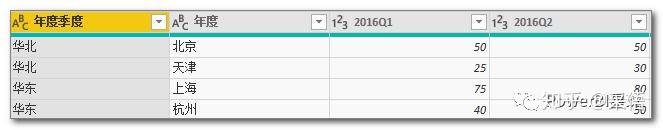
c. 转置表、把第一列向下填充,并提升标题,就变成了很简单的结构,也就是第二种情形,

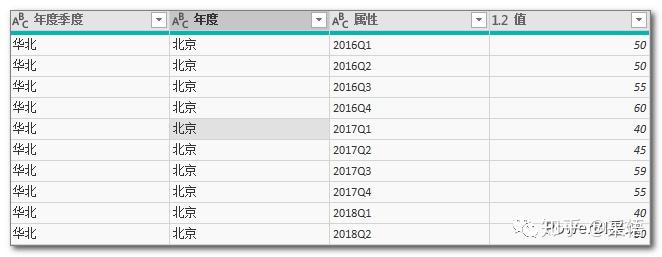
d. 选中前两列,逆透视其他列,就变成了一维表

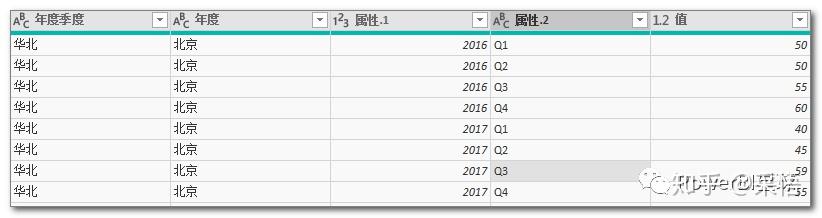
e. 为了和源数据维度一致,将年度季度列进行分列

至此就得到了最终的一维表,看起来步骤很多,其实熟练掌握了也就分分钟的事。
总结
以上几种情形,基本包含了各种复杂结构的表格,如果有更复杂的表格,比如更多层级的行、列名,也同样可以按照以上的套路通过来分步完成:
1,将行层级先合并,转换成第三种情形
2,转置,变成第二种情形
3,逆透视
步骤中间熟练掌握填充、提升标题、分列等操作,关于转成一维表的问题,就没有什么表格能难倒你的了。
关于一维表的用处,不仅在PowerBI中,使用其他工具做数据分析时,同样需要这样的规范数据源。
下次再遇到二维表转一维表的问题,直接使用PowerQuery就行了。