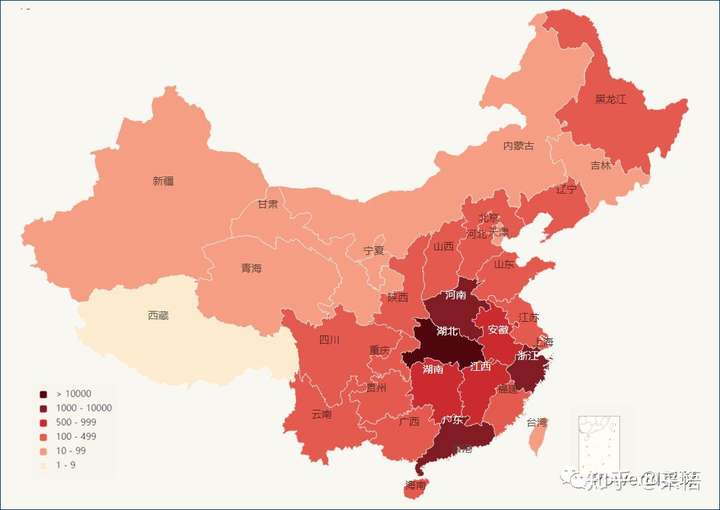
丁香园制作的这个地图可视化,相信大家每天都会看好几遍,这里不讨论具体数据,仅来探讨一下PowerBI地图技术。
这个地图很简洁,主要有三个特征:
1,使用着色地图,根据数据自动配色
2,只显示中国地图,其他区域不显示
3,地图上显示类别标签
只要使用满足这三个特征的地图类型,就可以轻松模仿出这个地图。
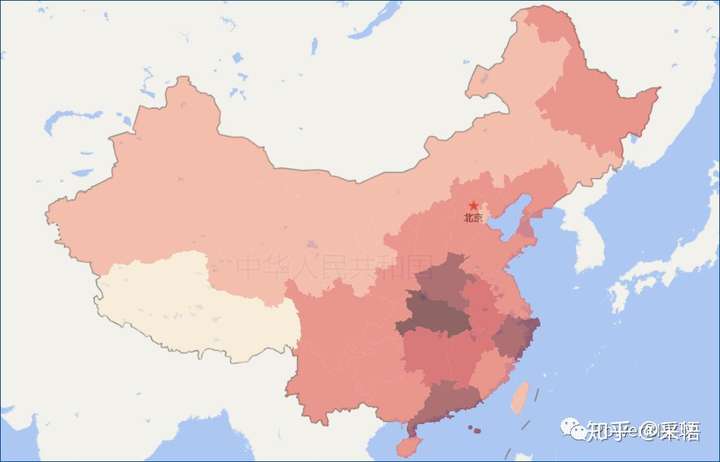
首先我们来看一下Power BI中默认的着色地图,效果如下:

制作方法请参考:PowerBI默认地图可视化
这个着色地图因为是默认图表,制作起来最简单,并且颜色设置比较方便,可以使用度量值动态配色,

满足特征1,但明显不满足后两个特征:无法只显示中国地图,类别标签也不能自定义调整,所以利用这个图表无法模仿出来。
只显示特定区域的地图,很自然的想到,用PowerBI的形状地图,我用形状地图制作的效果如下:

形状地图可参考:玩转Power BI地图,你还需要知道它!
中国区域地图是可以单独显示了,满足特征2;虽然也能配色,但效果不理想,不能自定义多种颜色,只能算是部分满足特征1;另外也无法显示类别标签,不满足特征3,因此利用形状地图也很难模仿出目标效果。
最后利用PowerBI的一个自定义可视化基本实现了目标效果,它就是:
Synoptic Panel by Okviz

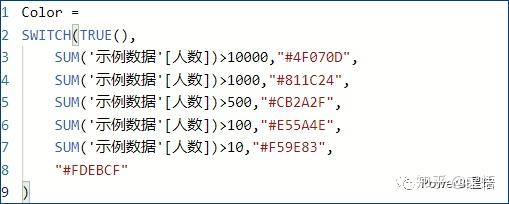
首先需要提前找个SVG格式的中国地图,填入字段并导入地图以后,数据配色非常灵活,无须写度量值,可以在【States】中按数据大小配色,也可以同时对某个类别单独在【Data Colors】中调整色彩;数据标签不仅可以显示,其位置在【Data Labels】中也有三种可选,完全满足这三个特征。
具体制作可参考武俊敏老师的这篇文章:
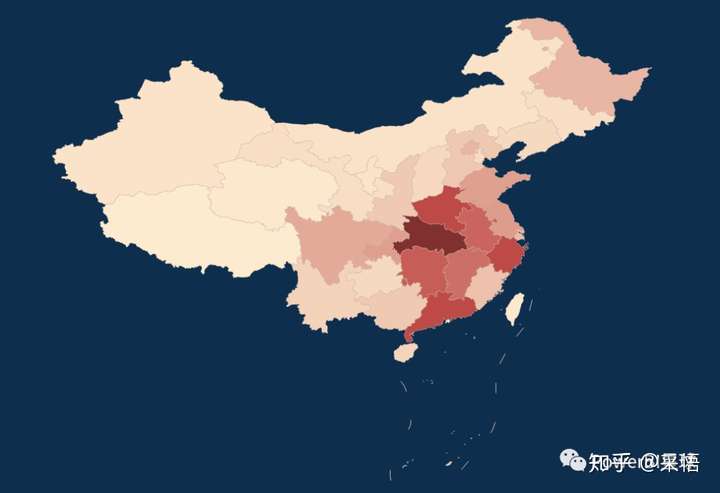
利用它实现的效果如下:

是不是非常相似!
在PowerBI中,地图可视化有多种类型,虽然每个都有不顺手的地方,但只要用心,大多数情形下的数据可视化足够用了,同样也期待功能越来越强大。