如果要展现数据的趋势变化,折线图应该是不二之选,并且它更擅长于展现时间序列下的数据,根据折线斜率的不同展现变化的速率。
同柱形图一样,折线图同样很大众化,每个人都见过,这本身也成了它的一个优势,就是非常易于理解,当我们用折线图展现数据的时候,无需额外解释。
本文使用PowerBI Desktop来轻松生成一个折线图。
案例数据:2006-2015年各省市的三个产业的产值:

生成单一序列的折线图
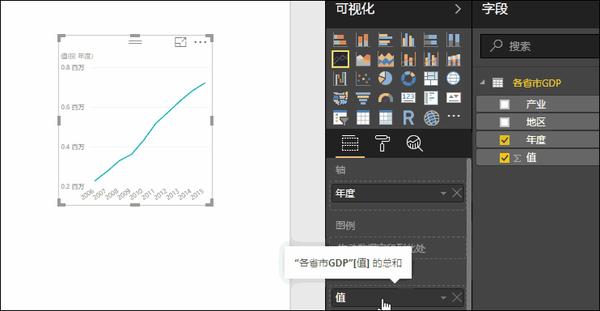
步骤如下:

- 可视化对象里选择【折线图】,
- 字段[年度]拖入【轴】
- 字段[值]拖入【值】
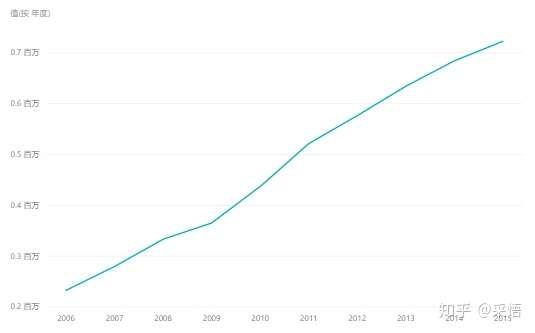
然后一条折线图就出来了:

生成多条折线图
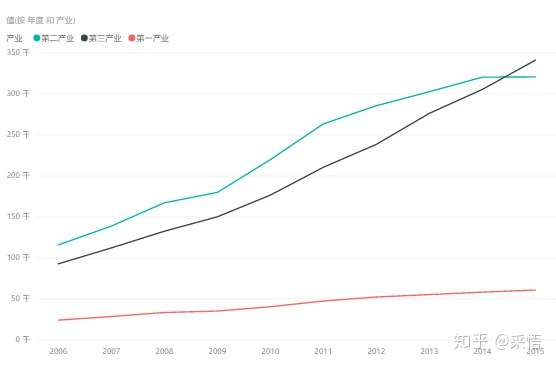
多条折线实际上多了一个维度,该维度下的每个分类代表一条折线,比如我们把字段[产业]考虑进来,拖入到【轴】下方的【图例】中,三个产业的折线图就出来了,

这里只有三条折现,如果该维度的分类更多,也就可以同时展现更多调折线,但要注意折线过多也会降低易读性。
格式设置
生成折线图后,如果对默认的效果不满意(肯定不满意),还可以进行各项格式设置,点击【格式】按钮。
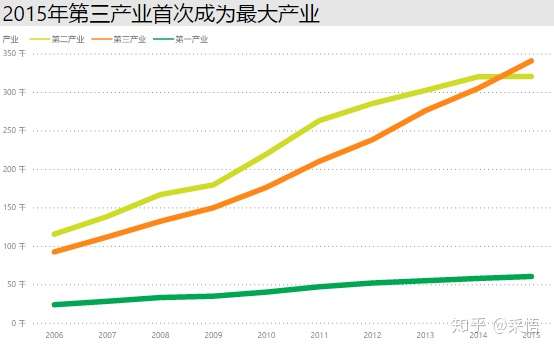
比如进行如下设置:
【图例】中的样式:设为“折线图和标记"
【Y轴】网格线条样式变为点线
【数据颜色】更换为更醒目的颜色
【形状】笔画宽度设为8磅
【标题】更换标题|增大字号|设置背景
通过这些设置,看起来颜值稍微高了一点吧,

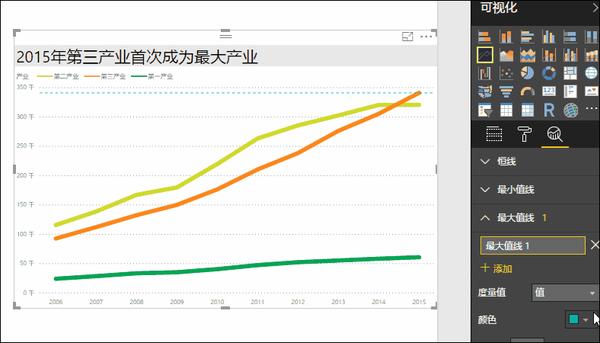
在可视化的格式设置旁边还有一个【分析】按钮,可以添加各种辅助线,最大值、最小值、平均线、中位线或者自定义刻度的线条,

对于数据较少的情况,折线图本身会显得比较单调,其实很难具有美感,通过把线条加粗,颜色调亮会为折线图增色不少。
但如果数据较多,折线图本身就很具美感,使用最细的线条,以及低调的颜色都是可以的,比如某一支股票几年来的收盘价变化趋势,

同样就是上面的作图方式做出来的单一折线图,在时间序列数据比较多的情况下,折线图看起来非常细腻。
大家可以动手对每项格式的设置都尝试一下,一方面可以熟悉PowerBI中可视化中各个要素的设置,另外也可能发现一些意想不到的惊喜,有时一个细小的改动让你的图表显得更专业。这就是图表设计的范畴,平时多借鉴图表可视化方面的优秀作品,模仿多了熟能生巧,我们同样可以利用PowerBI轻松做出不俗的作品。