先介绍一下AdminLTE的官方网站:AdminLTE官方网站 和GitHub:AdminLTE的github,可以在上面自行下载。
AdminLTE 是一个完全响应管理模板,主要依赖于 Bootstrap 3、jQuery 1.11+ 这两个框架,插件中使用的基本都是Bootstrap和jQquery插件。
AdminLTE自带JQuery和Bootstrap3框架,所以不需要再另外下载。

starter.html是 AdminLTE 建议用来作为起点的参考示例,在此基础上做开发会快很多,build目录中包含未编译过的JS,CSS文件,dist目录中包含编译过的JS,CSS文件,还提供了很多压缩版本,plugins目录中存放依赖第三方插件的CSS和JS文件,pages页面下就是一些页面。
常用类:
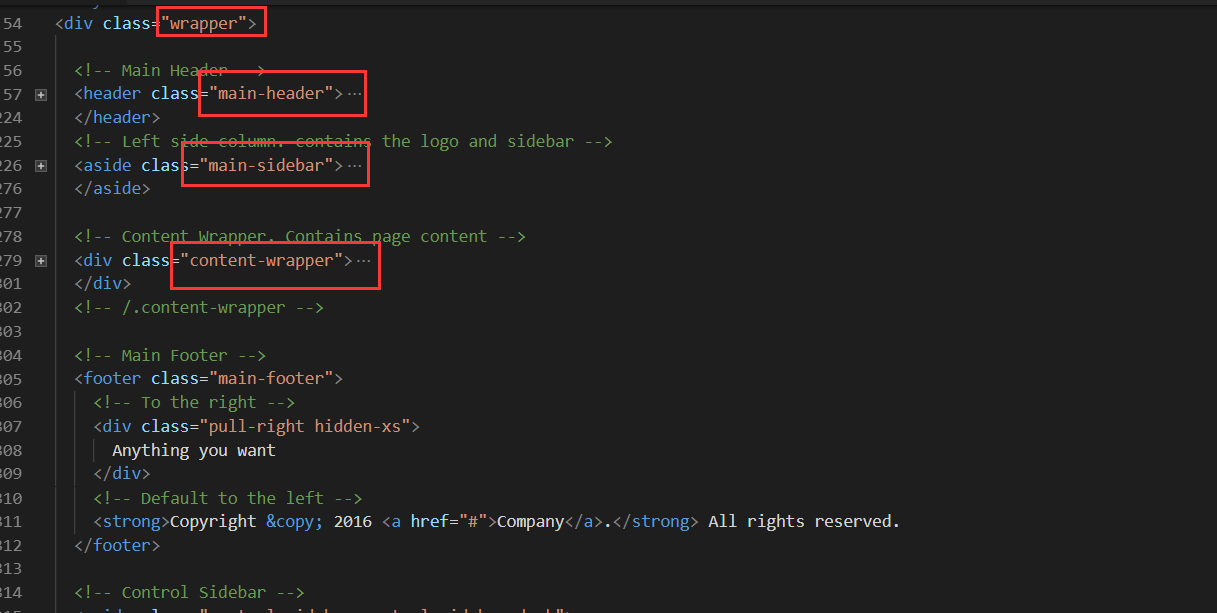
1. Layout

.wrapper //将页面上的元素都包裹其中
.main-header //header,包含logo和navbar
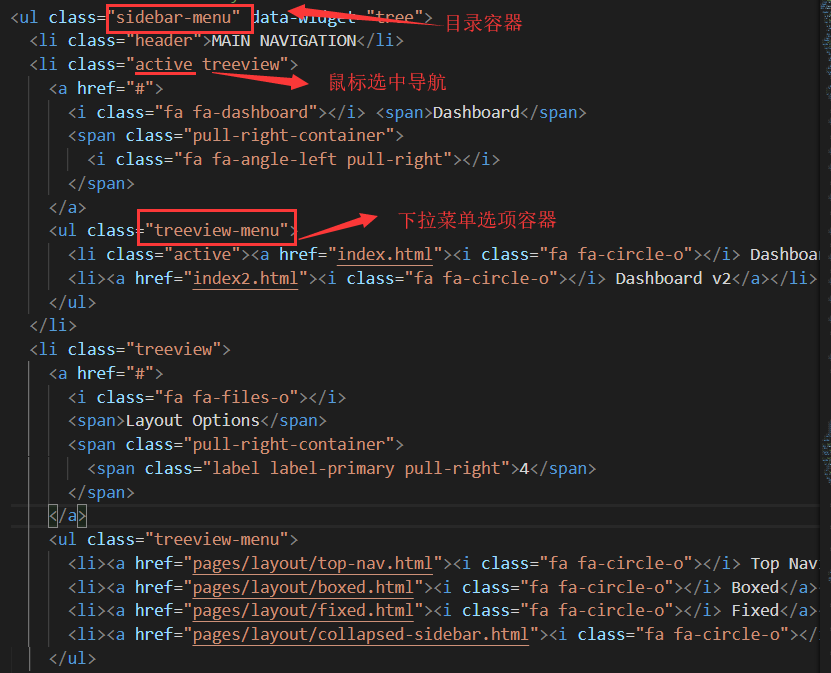
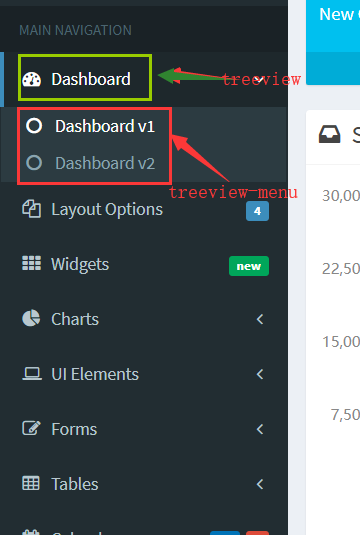
.main-sidebar//aside,sidebar菜单
.content-wrapper //div,主体
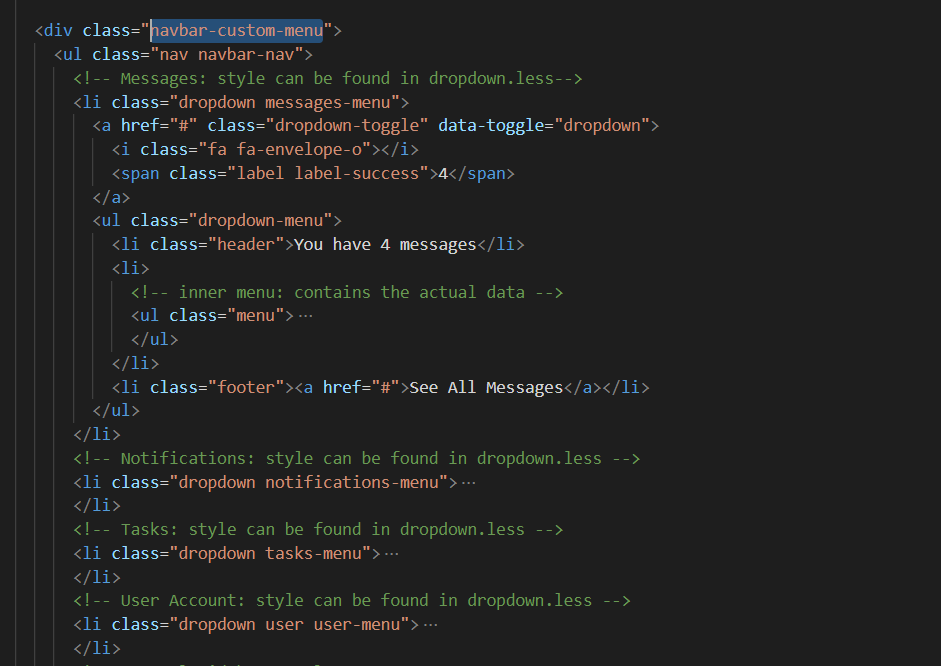
2.navbar
.navbar-static-top //滚动
.navbar-fixed-top //固定
.navbar-fixed-bottom //固定

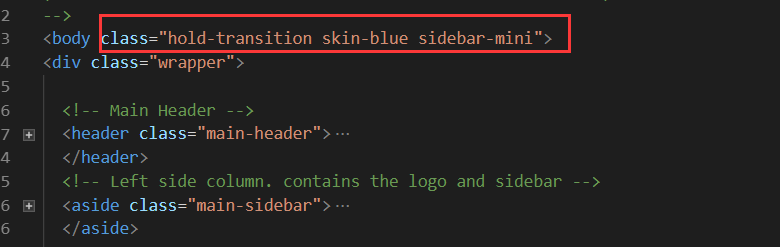
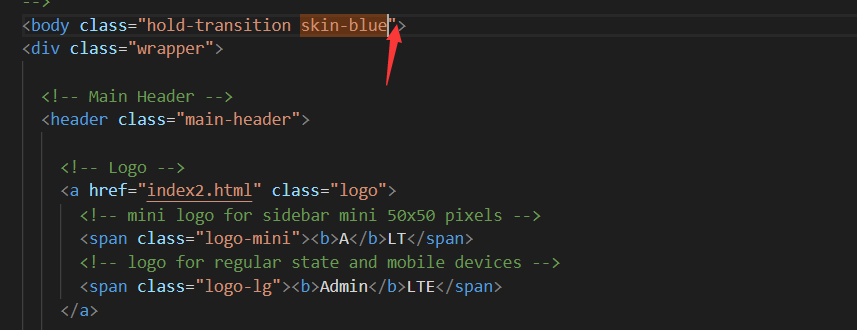
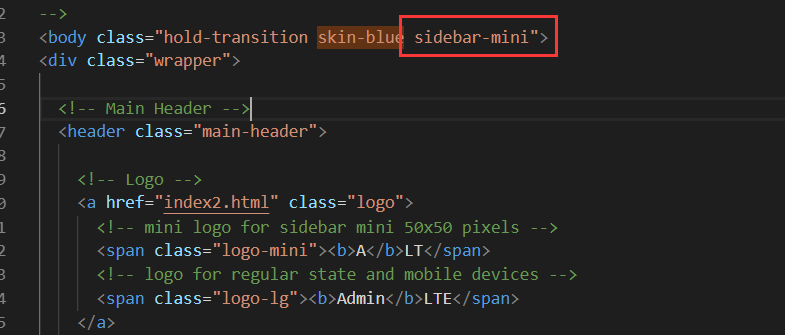
skin-blue中的 blue 蓝 修改的是标题的颜色
AdminLTE提供的默认皮肤颜色有:
蓝 skin-blue skin-blue-light
黄 skin-yellow skin-yellow-light
绿 skin-green skin-green-light
紫 skin-purple skin-purple-light
红skin-red skin-red-light
字体黑,皮肤白 skin-black skin-black-light

上图 body样式中去掉 sidebar-mini,点击下图按钮效果如下图:

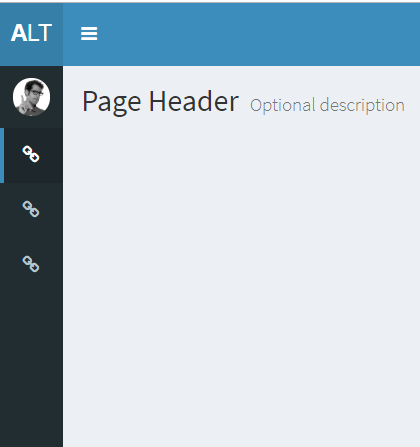
body 属性加上sidebar-mini 之后,点击sidebar toggle button,logo-lg隐藏,logo-mini显示

效果如下图所示:

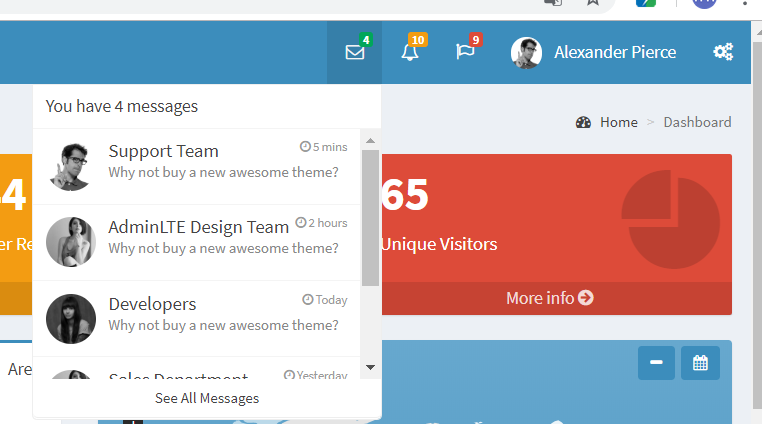
右侧菜单项