出现场合: 当元素浮动时后续元素与其接触的位置会产生3像素间隔如下代码
1 <!doctype html> 2 <html lang="zh"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta name="description" content=""> 7 <meta name="author" content=""> 8 <title>Template Index</title> 9 <style> 10 #container { 11 600px; 12 height: 600px; 13 background: #F8CB9C; 14 } 15 #left { 16 200px; 17 height: 100px; 18 background-color: red; 19 float: left; 20 } 21 #right { 22 background-color: green; 23 400px; 24 height: 100px; 25 margin-left: 200px; 26 } 27 </style> 28 </head> 29 <body> 30 <div id="container"> 31 <div id="left"> 32 </div> 33 <div id="right"> 34 </div> 35 </div> 36 </body> 37 </html>
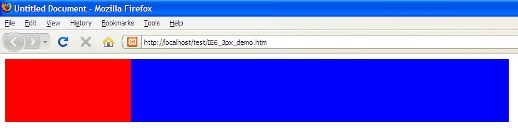
在标准浏览器中应该表现如下
然而ie6会在left和right之间多出3px, 使得right下移如图: 
同样的道理, 当元素右浮动时, 左侧相邻元素与之产生多余3px间隔
如何修复:
- 给#right取消width的固定值
1 <!doctype html> 2 <html lang="zh"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta name="description" content=""> 7 <meta name="author" content=""> 8 <title>Template Index</title> 9 <style> 10 #container { 11 600px; 12 height: 600px; 13 background: #F8CB9C; 14 } 15 #left { 16 200px; 17 height: 100px; 18 background-color: red; 19 float: left; 20 } 21 #right { 22 background-color: green; 23 /* 400px;*/ 24 height: 100px; 25 margin-left: 200px; 26 } 27 </style> 28 </head> 29 <body> 30 <div id="container"> 31 <div id="left"> 32 </div> 33 <div id="right"> 34 </div> 35 </div> 36 </body> 37 </html>
得到IE6下效果如图
 很显然这能实现两列的效果, 但是右边列宽度减小并且两列中间存在明显的缝隙.
很显然这能实现两列的效果, 但是右边列宽度减小并且两列中间存在明显的缝隙. - 取消#right的margin-left并且将其float:right在IE6下效果如图
 这样做达到了我们想要的效果, 消除了缝隙, 2列布局, 缺点是: 并不是在任何情况下都可以将相邻元素分别浮动
这样做达到了我们想要的效果, 消除了缝隙, 2列布局, 缺点是: 并不是在任何情况下都可以将相邻元素分别浮动 - 使用IE条件注释指定针对IE6的样式设置#left #right微调margin
1 <!doctype html> 2 <html lang="zh"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta name="description" content=""> 7 <meta name="author" content=""> 8 <title>Template Index</title> 9 <style> 10 #container { 11 600px; 12 height: 600px; 13 background: #F8CB9C; 14 } 15 #left { 16 200px; 17 height: 100px; 18 background-color: red; 19 float: left; 20 } 21 #right { 22 background-color: green; 23 400px; 24 height: 100px; 25 margin-left: 200px; 26 } 27 </style> 28 <!--[if IE 6]> 29 <style> 30 #left { margin-right: -3px; } 31 #right { margin-left: 197px; } 32 </style> 33 <![endif]--> 34 </head> 35 <body> 36 <div id="container"> 37 <div id="left"> 38 </div> 39 <div id="right"> 40 </div> 41 </div> 42 </body> 43 </html>
效果如图
 这样效果貌似不错. 也没什么明显缺点
这样效果貌似不错. 也没什么明显缺点
source: http://www.simonbattersby.com/blog/ie6-and-the-3px-bug/
参考:http://www.positioniseverything.net/explorer/threepxtest.html