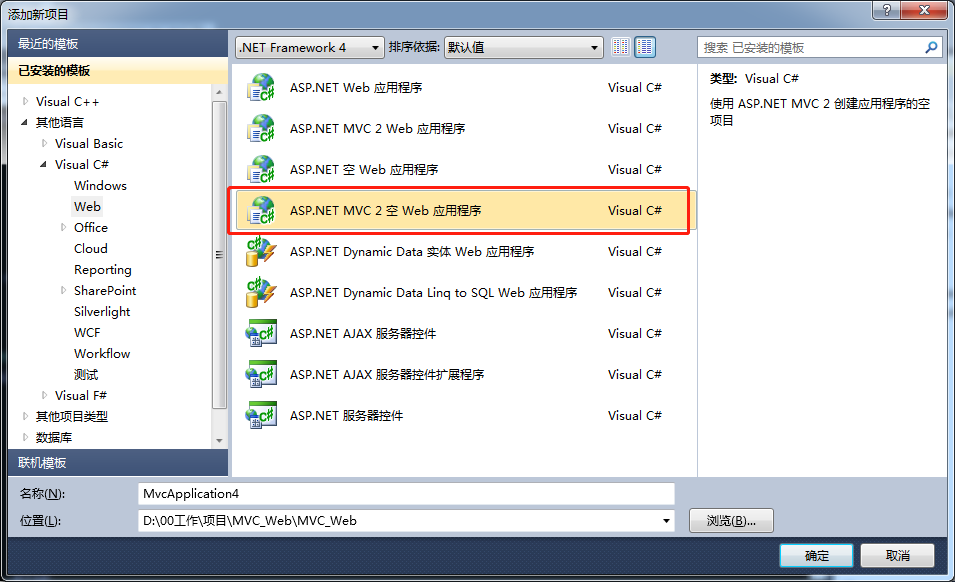
一、创建MVC项目

二、界面分布

Content:是存放css文件等,暂时先不考虑。
Controllers:重要, 控制层,控制界面显示和界面逻辑的,其实真正业务逻辑层,建议分层出去。
Models:重要,界面展示Model,
Script:暂不考虑
Views:重要,界面层。
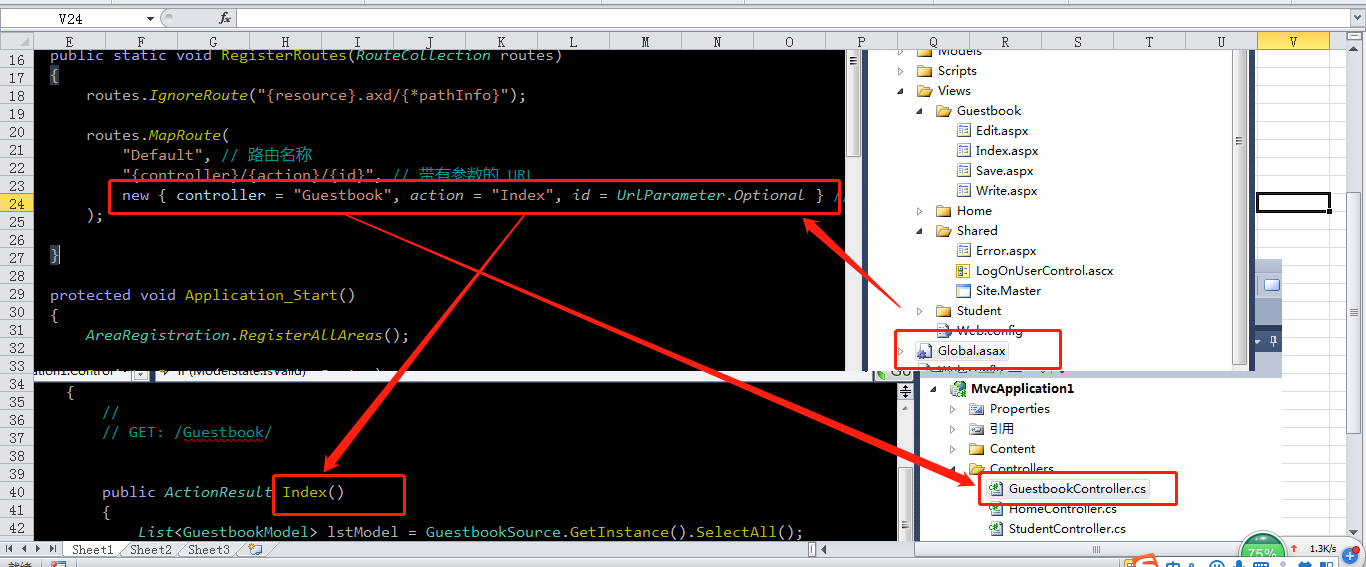
Global.asax:全局文件,配置资源加载 和 初始启动页。
Web.config:系统全局配置文件。
三、创建新功能
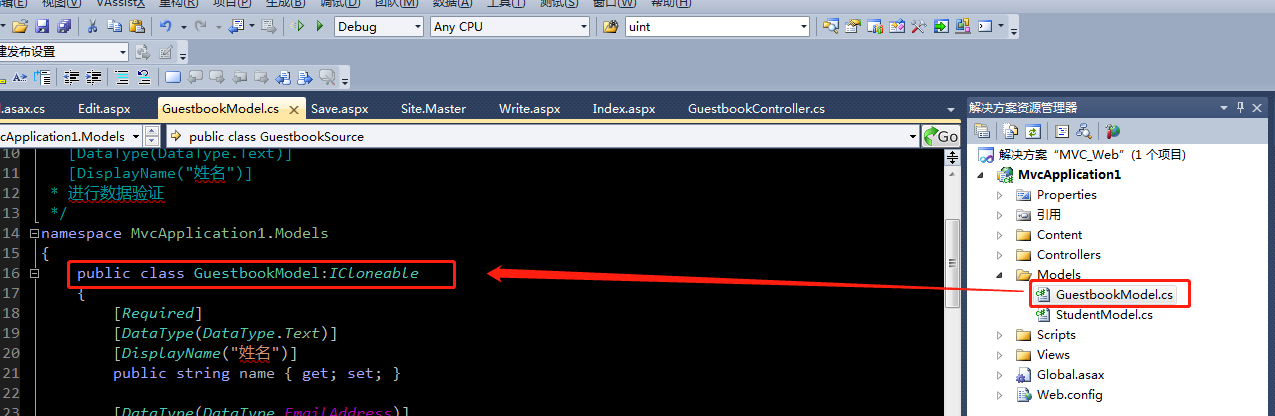
1、创建Model类


1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.ComponentModel.DataAnnotations; 6 using System.ComponentModel; 7 8 /* 9 * [Required] 10 [DataType(DataType.Text)] 11 [DisplayName("姓名")] 12 * 进行数据验证 13 */ 14 namespace MvcApplication1.Models 15 { 16 public class GuestbookModel:ICloneable 17 { 18 [Required] 19 [DataType(DataType.Text)] 20 [DisplayName("姓名")] 21 public string name { get; set; } 22 23 [DataType(DataType.EmailAddress)] 24 [DisplayName("邮箱")] 25 public string Email { get; set; } 26 27 [Required] 28 [DataType(DataType.MultilineText)] 29 [DisplayName("内容")] 30 public string content { get; set; } 31 32 33 34 public object Clone() 35 { 36 return this.MemberwiseClone(); 37 } 38 } 39 40 public class GuestbookSource 41 { 42 private static GuestbookSource m_Source = null; 43 private static List<GuestbookModel> m_LstModel = null; 44 private GuestbookSource() 45 { 46 m_LstModel = new List<GuestbookModel>(); 47 } 48 49 public static GuestbookSource GetInstance() 50 { 51 if (m_Source == null) 52 m_Source = new GuestbookSource(); 53 54 return m_Source; 55 } 56 57 public bool Add(GuestbookModel model) 58 { 59 if(!m_LstModel.Contains(model)) 60 m_LstModel.Add(model); 61 return true; 62 } 63 64 public bool Delete(GuestbookModel model) 65 { 66 if(m_LstModel.Contains(model)) 67 m_LstModel.Remove(model); 68 return true; 69 } 70 public bool Delete(string name) 71 { 72 return Delete(m_LstModel.FirstOrDefault(a => a.name == name)); 73 } 74 75 public List<GuestbookModel> SelectAll() 76 { 77 List<GuestbookModel> lst = new List<GuestbookModel>(); 78 foreach (GuestbookModel m in m_LstModel) 79 lst.Add((GuestbookModel)m.Clone()); 80 81 return lst; 82 } 83 84 public GuestbookModel Find(string name) 85 { 86 return m_LstModel.FirstOrDefault(a=>a.name.Equals(name)); 87 } 88 } 89 }
这个Model类,需要将的地方,只有一个,就是 属性上的说明
using System.ComponentModel.DataAnnotations;
using System.ComponentModel;
[Required] 表示 name 属性 是必填的
[DataType(DataType.Text)] 表示 name属性 的数据类型
[DisplayName("姓名")] 表示 name属性 显示的注释
public string name { get; set; }
注释:GuestbookSource 是模拟缓存数据,跟逻辑没有关系。
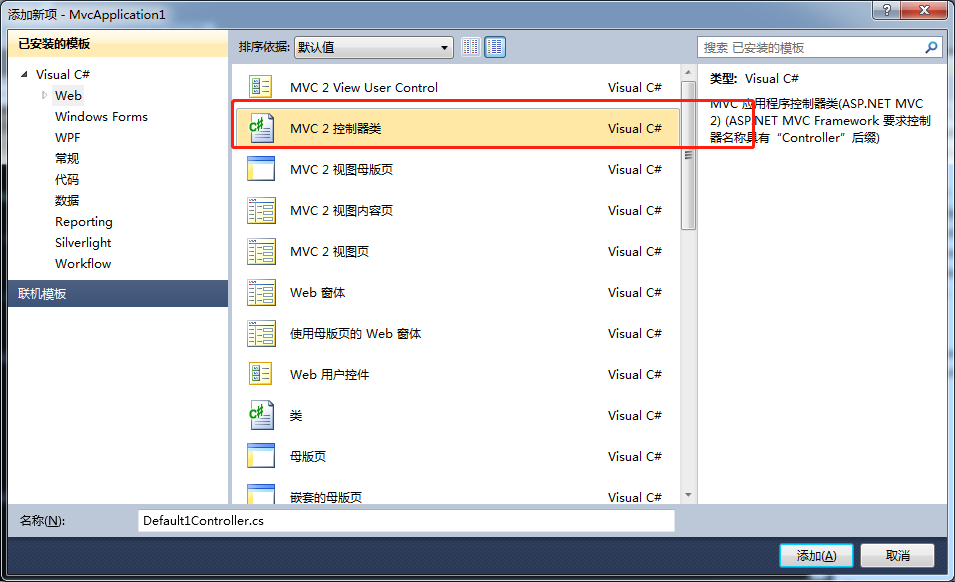
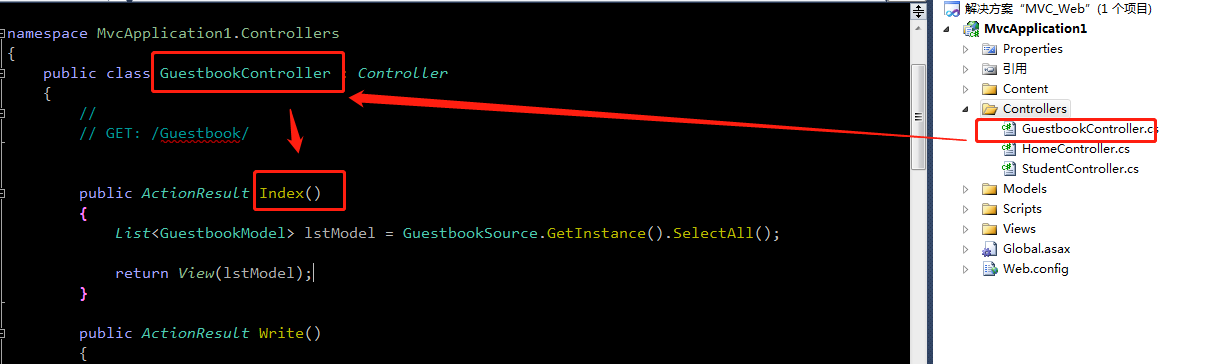
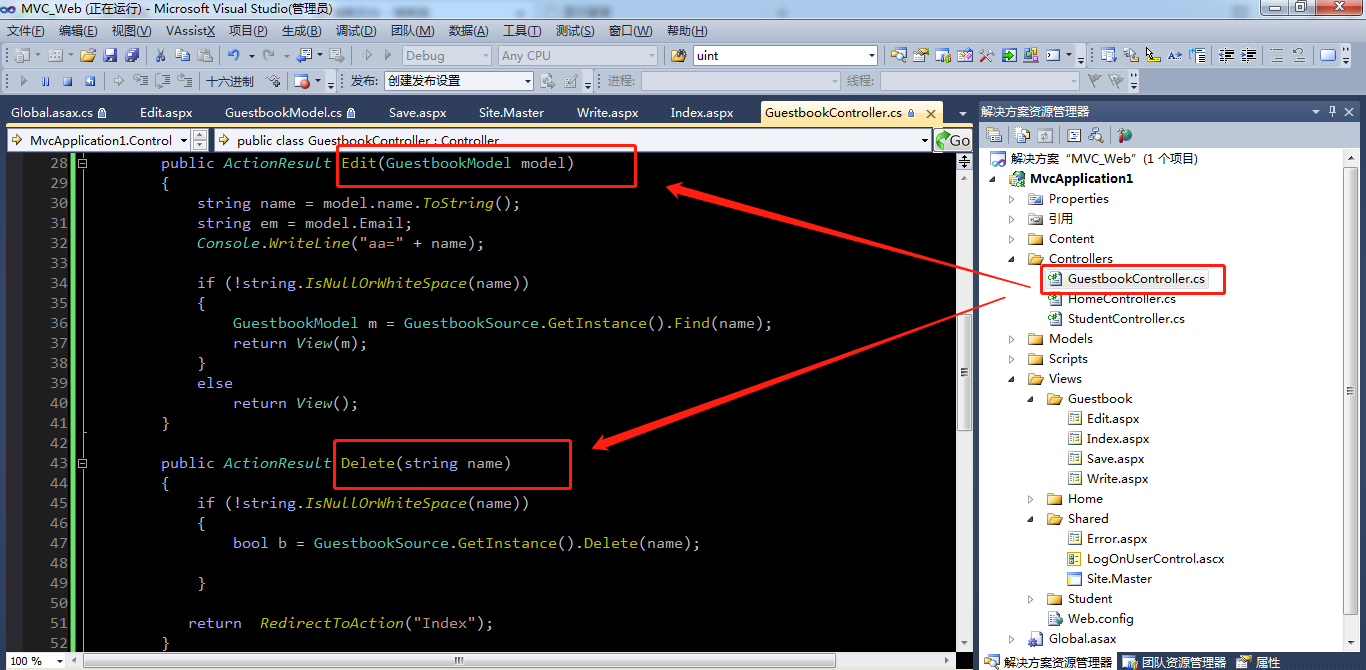
2、创建Controller 类 GuestbookController ,


注意:
1) 类名,必须以Controller结尾,并必须继承Controller(对初学者,先理解到这个地方)
2)创建Index Action,获取数据源。然后将获取到的数据,传入到View(结果集)

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 using MvcApplication1.Models; 7 8 namespace MvcApplication1.Controllers 9 { 10 public class GuestbookController : Controller 11 { 12 // 13 // GET: /Guestbook/ 14 15 16 public ActionResult Index() 17 { 18 List<GuestbookModel> lstModel = GuestbookSource.GetInstance().SelectAll(); 19 20 return View(lstModel); 21 } 22 23 public ActionResult Write() 24 { 25 return View(); 26 } 27 28 public ActionResult Edit(GuestbookModel model) 29 { 30 string name = model.name.ToString(); 31 string em = model.Email; 32 Console.WriteLine("aa=" + name); 33 34 if (!string.IsNullOrWhiteSpace(name)) 35 { 36 GuestbookModel m = GuestbookSource.GetInstance().Find(name); 37 return View(m); 38 } 39 else 40 return View(); 41 } 42 43 public ActionResult Delete(string name) 44 { 45 if (!string.IsNullOrWhiteSpace(name)) 46 { 47 bool b = GuestbookSource.GetInstance().Delete(name); 48 49 } 50 51 return RedirectToAction("Index"); 52 } 53 54 55 [HttpPost] 56 public ActionResult Save(GuestbookModel model) 57 { 58 //ModelState.IsValid 表示验证通过。 59 if (ModelState.IsValid) 60 { 61 GuestbookSource.GetInstance().Add(model); 62 63 //执行完毕后,执行Index的方法 64 return RedirectToAction("Index"); 65 } 66 else 67 return RedirectToAction("Write"); 68 } 69 } 70 }
3、创建View
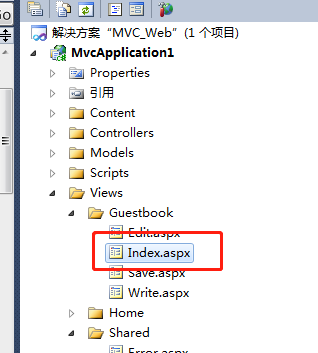
右键Controller类中的 Index()方法,选择 添加View


添加后,在Views中增加如下视图

切记,方法名和View保持一致,这是最好的编程习惯
4、在View显示结果信息

1 <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.GuestbookModel>>" %> 2 3 <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> 4 显示留言 5 </asp:Content> 6 7 <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> 8 9 <h2>显示留言</h2> 10 11 <table> 12 <tr> 13 <th>姓名:</th> 14 <th>Email:</th> 15 <th>内容:</th> 16 </tr> 17 18 <% foreach (var item in Model) { %> 19 20 <tr> 21 <td> 22 <%: item.name %> 23 </td> 24 <td> 25 <%: item.Email %> 26 </td> 27 <td> 28 <%: item.content %> 29 </td> 30 <td> 31 <%: Html.ActionLink("Edit", "Edit", new MvcApplication1.Models.GuestbookModel(){ name = item.name, Email = item.Email })%> | 32 <%: Html.ActionLink("Details", "Details", new { id=item.name })%> | 33 <%: Html.ActionLink("Delete", "Delete", new { name=item.name })%> 34 </td> 35 </tr> 36 37 <% } %> 38 39 </table> 40 41 <p> 42 <%: Html.ActionLink("留下足迹", "Write") %> 43 </p> 44 45 </asp:Content>

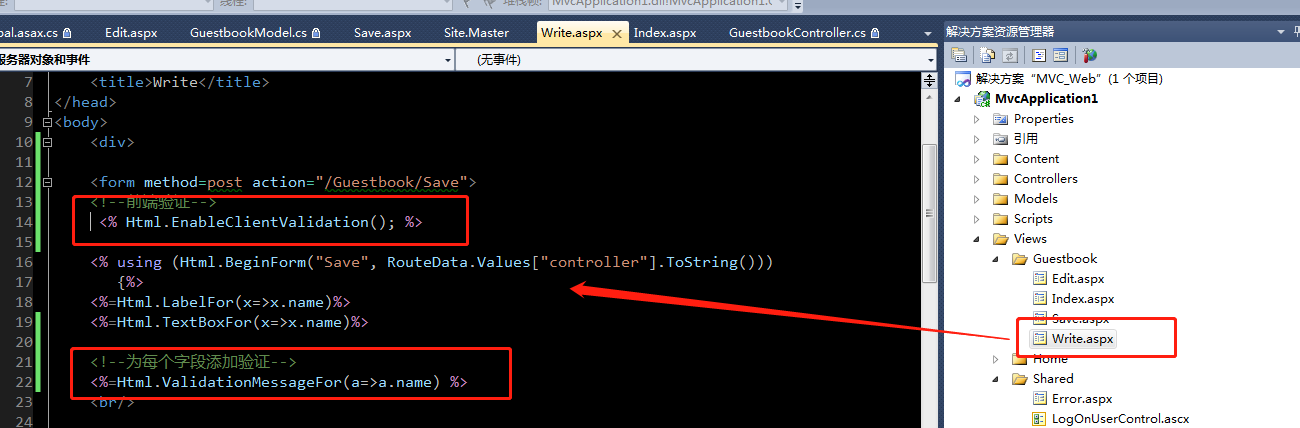
5、前端校验
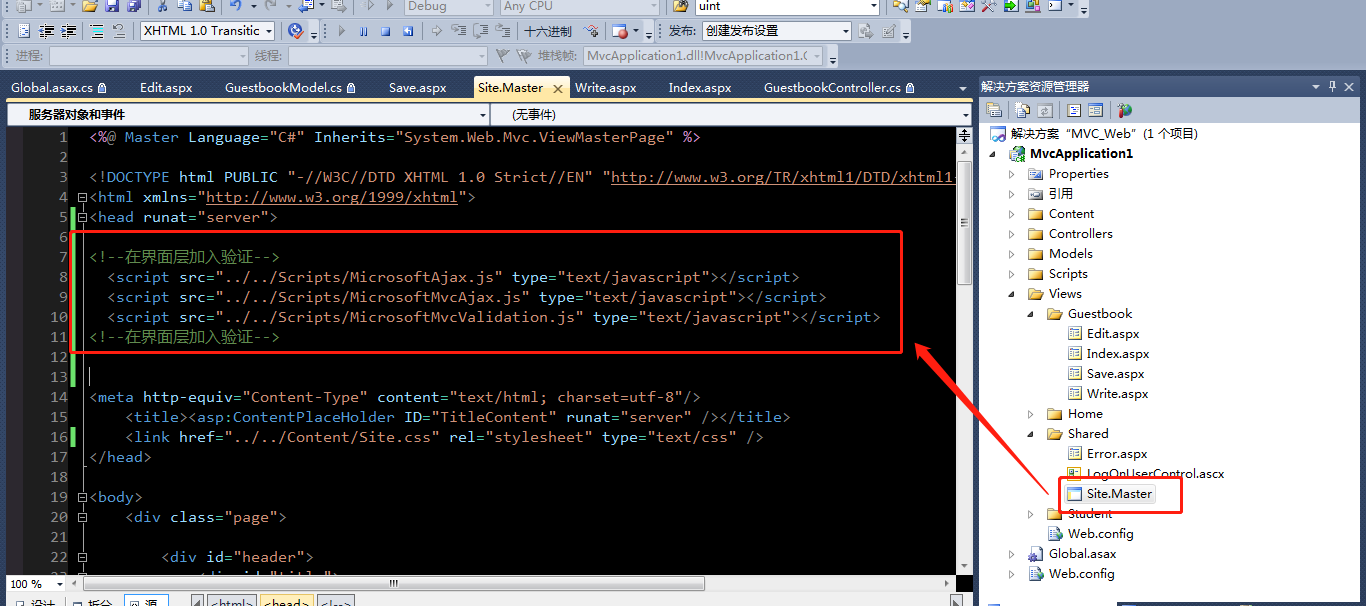
在模板页中,增加javascript引用。

<!--在界面层加入验证--> <script src="../../Scripts/MicrosoftAjax.js" type="text/javascript"></script> <script src="../../Scripts/MicrosoftMvcAjax.js" type="text/javascript"></script> <script src="../../Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script> <!--在界面层加入验证-->


1 <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<MvcApplication1.Models.GuestbookModel>" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 5 <html xmlns="http://www.w3.org/1999/xhtml" > 6 <head runat="server"> 7 <title>Write</title> 8 </head> 9 <body> 10 <div> 11 12 <form method=post action="/Guestbook/Save"> 13 <!--前端验证--> 14 <% Html.EnableClientValidation(); %> 15 16 <% using (Html.BeginForm("Save", RouteData.Values["controller"].ToString())) 17 {%> 18 <%=Html.LabelFor(x=>x.name)%> 19 <%=Html.TextBoxFor(x=>x.name)%> 20 21 <!--为每个字段添加验证--> 22 <%=Html.ValidationMessageFor(a=>a.name) %> 23 <br/> 24 25 <%=Html.LabelFor(x=>x.Email)%> 26 <%=Html.TextBoxFor(x=>x.Email)%> 27 <%=Html.ValidationMessageFor(a=>a.Email) %> 28 <br/> 29 30 <%=Html.LabelFor(x=>x.content)%> 31 <%=Html.TextAreaFor(x=>x.content)%> 32 <%=Html.ValidationMessageFor(a=>a.content) %> 33 <br/> 34 35 <input type=submit /> 36 </form> 37 38 <% } %> 39 </div> 40 </body> 41 </html>
6、编辑

7、设置 项目首页