表单标签
-
作用:用于收集用户信息,让用户填写、选择相关信息
-
格式:
<from> 表单标签 </from> -
注意事项:
- 所有的表单内容,都要写在form标签里面
- form标签中有两个比较重要的属性
action和method,但就现目前的知识储备而言暂时无法理解,所以放到后面的课程中讲解
input标签
-
如果说 td 是表格最核心的标签,那么 input 就是表单最核心的标签。input 标签有一个 type 属性,这个属性有很多类型的取值,取值的不同就决定了 input 标签的功能和外观不同
-
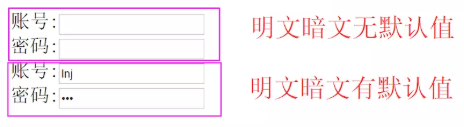
明文输入框
- 作用:用户可以在输入框内输入内容
账号:<input type="text"/>
-
暗文输入框
- 作用:用户可以在输入框内输入内容
密码:<input type="password"/>
-
给输入框设置默认值
账号:<input type="text" value="123"/>密码:<input type="password" value="123"/>
-
规定输入字段中的字符的最大长度
账号:<input type="text" name="fullname" maxlength="8" />

-
单选框(radio)
- 作用:用户只能从众多选项中选择其中一个
- 单选按钮,天生是不互斥的,如果想互斥,必须要有
相同的name属性
<input type="radio" name="xingbie" /> 男 <input type="radio" name="xingbie" /> 女 <input type="radio" name="xingbie" /> 保密 -
多选框(checkbox)
- 作用:用户可以从众多选项中选择多个
- 复选框,最好也是有相同的 name(虽然他不需要互斥,但是也要有相同的 name)
<input type="checkbox" name="aihao"/> 篮球 <input type="checkbox" name="aihao"/> 足球 <input type="checkbox" name="aihao"/> 棒球 -
给单选、多选设置默认值
- 指定 radio 和 checkbox 默认值,前提是同一组内容必须设置相同 name 属性
<input type="radio" name="xingbie" checked="checked"/> 男 <input type="radio" name="xingbie" /> 女 <input type="radio" name="xingbie" /> 保密 <input type="checkbox" name="aihao" checked="checked"/> 篮球 <input type="checkbox" name="aihao" checked="checked"/> 足球 <input type="checkbox" name="aihao"/> 棒球 -
label标签
- 作用:label 标签
不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性 - 注意事项:
- 表单元素要有一个 id,然后 label 标签就有一个 for 属性,for 属性和 id 相同就表示绑定了
- 所有表单元素都可以通过 label 绑定
<!--给文本框添加绑定--> <label for="account">账号:</label> <input type="text" id="account" /> <!--给单选框添加绑定--> <input type="radio" name="sex" id="man" /> <label for="man">男</label> <!--给多选框添加绑定--> <input type="checkbox" id="basketball" /> <label for="basketball">篮球</label>
- 作用:label 标签
-
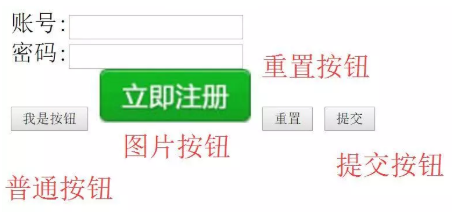
按钮
- 作用:定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)
<input type="button" value="点我" />
-
图片按钮
- 作用:定义图像形式的提交按钮
<input type="image" src="xxx.jpg" />
-
重置按钮
- 作用:定义重置按钮。重置按钮会清除表单中的所有数据
<input type="reset" />- 注意事项:
- 这个按钮不需要写 value 自动就有 “重置” 文字
- reset 只对 form 表单中表单项有效果
-
提交按钮
- 作用:定义提交按钮。提交按钮会把表单数据发送到action属性指定的页面
<input type="submit" />- 注意事项:
- 这个按钮不需要写 value 自动就有 “提交” 文字
- 要想通过 submit 提交数据到服务器, 被提交的表单项都必须设置 name 属性

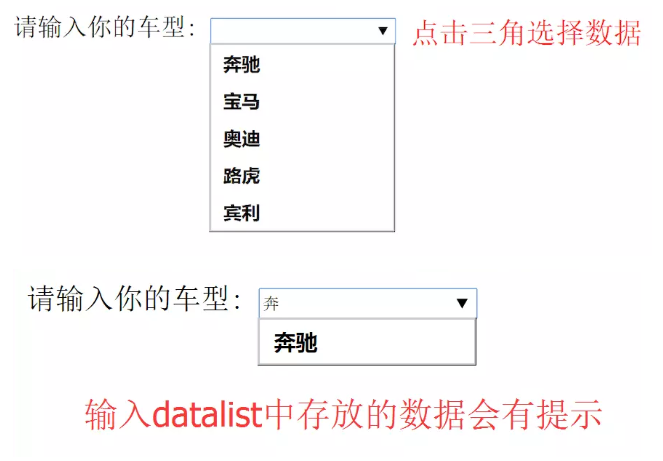
数据列表
-
作用:给输入框绑定待选项
-
格式:
<datalist> <option>待选项内容</option> </datalist> -
如何给输入框绑定待选列表
- 一个输入框
- 一个 datalist 列表
- 给 datalist 列表标签添加一个 id
- 给输入框添加一个 list 属性,将 datalist 的 id 对应的值赋值给 list 属性即可
请输入你的车型: <input type="text" list="cars"> <datalist id="cars"> <option>奔驰</option> <option>宝马</option> <option>奥迪</option> <option>路虎</option> <option>宾利</option> </datalist>

多行文本框(文本域)
-
作用:textarea标 签用于在表单中定义多行的文本输入控件
- cols 属性表示 columns “列”,规定文本区内的可见宽度
- rows 属性表示 rows “行”,规定文本区内的可见行数
-
格式:
<textarea cols="30" rows="10">默认</textarea> -
注意点:
- 可以通过 cols 和 rows 来指定输入框的宽度和高度
- 默认情况下输入框是可以手动拉伸的
<!--禁止手动拉伸--> <style type="text/css"> textarea{ resize: none; } </style>
下拉列表
-
作用:select 标签和 ul、ol、dl 一样,都是组标签。用于创建表单中的待选列表,可以从选择某一个带选项
-
格式:
选择籍贯: <select> <option>北京</option> <option>河北</option> <option>河南</option> <option>山东</option> <option>山西</option> <option>湖北</option> <option>贵州</option> </select> -
给下拉列表设置默认值
- 和 radio、checkbox 一样,select 也可以设置默认值,通过 selected 属性设置
<select> <option>北京</option> <option>河北</option> <option>河南</option> <option>山东</option> <option>山西</option> <option>湖北</option> <option selected="selected">贵州</option> </select>

-
给下拉列表添加分组
<select> <optgroup label="北京市"> <option>海淀区</option> <option>昌平区</option> <option>朝阳区</option> </optgroup> <optgroup label="广州市"> <option>天河区</option> <option>白云区</option> </optgroup> <option selected="selected">贵州</option> </select>