创建 blog 的管理后台
首先是 blog 这个 App,其中定义了 3个 Model,分别是 Category、Post 和 Tag。先创建 admin 页面,其代码需要写到 blog/admin.py 这个文件中。
编写 Tag 和 Category 的管理后台
from django.contrib import admin
from .models import Post, Category, Tag
@admin.register(Category)
class CategoryAdmin(admin.ModelAdmin):
list_display = ('name', 'status', 'is_nav', 'created_time')
fields = ('name', 'status', 'is_nav')
@admin.register(Tag)
class TagAdmin(admin.ModelAdmin):
list_display = ('name', 'status', 'created_time')
fields = ('name', 'status')
这点代码就完成了 Tag 和 Category 的 admin 配置,可以尝试运行一下看看效果,然后再解释其中代码的作用。
首先,激活虚拟环境。先创建超级用户的用户名和密码,执行 python manage.py createsuperuser ,然后根据提示输入用户名和密码,邮箱可以不填,如图所示。

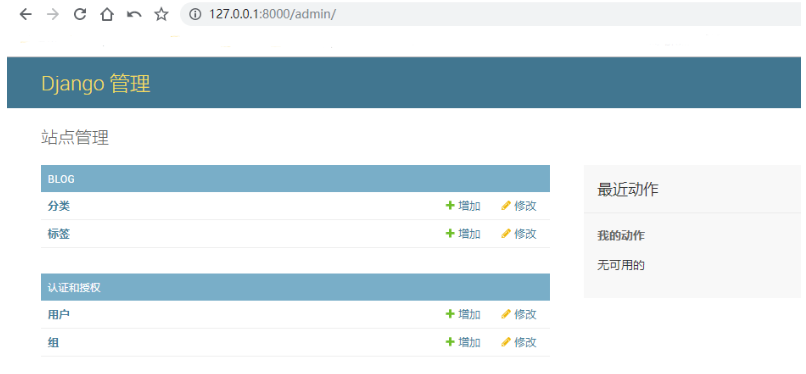
接着执行 python manage.py runserver ,看到正确输出之后,打开 http://127.0.0.1:8000/admin/ ,进行登录,登录后能看到如图所示的界面。

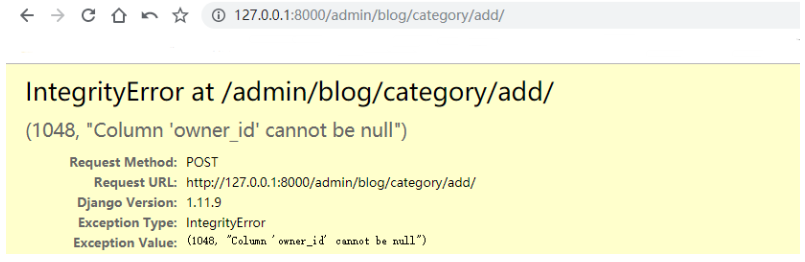
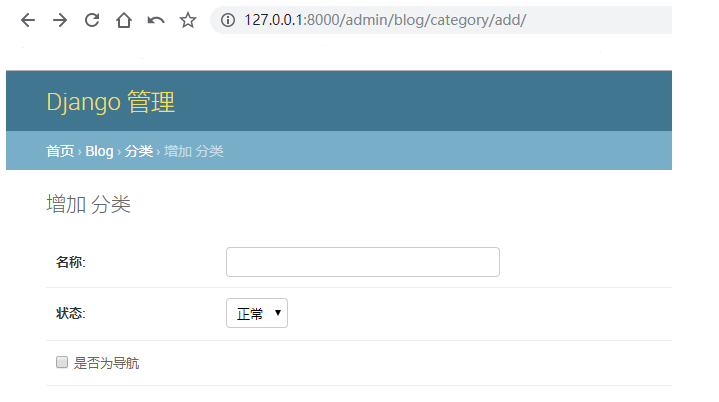
可以尝试点进去操作一下,比如新建一条数据,会遇到如下错误。

这个错误可以理解为数据不完整。根据提示的信息,可以知道具体问题是 “字段 owner_id 不能为空” 。
再结合编写的 Model,不难得到问题的原因是:给每个 Model 定义了一个 owner 字段来标记这个数据属于哪个作者,而页面上并没有填这一项。

再对比上一章中 Category 模型的定义,只展示了三个字段的内容,其原因就在 CategoryAdmin 的定义上:
@admin.register(Category)
class CategoryAdmin(admin.ModelAdmin):
list_display = ('name', 'status', 'is_nav', 'created_time')
fields = ('name', 'status', 'is_nav')
可以发现,这三个字段刚好是 fields 的内容。所以,fields 这个配置的作用就是控制页面上要展示的字段。因此,解决方案很简单,把 owner 放进去就好了。此时就能在页面上选择用户了。

但是这样做也不好,这样的话,任何作者都可以随意把自己创建的内容改为作者的。可以考虑另一个方案:保存数据之前,把 owner 这个字段设定为当前的登录用户。这个时候就需要重写 ModelAdmin 的 save_model 方法,其作用是保存数据到数据库中。重写后的完整代码如下:
from django.contrib import admin
from .models import Post, Category, Tag
@admin.register(Category)
class CategoryAdmin(admin.ModelAdmin):
list_display = ('name', 'status', 'is_nav', 'created_time')
fields = ('name', 'status', 'is_nav')
def save_model(self, request, obj, form, change):
obj.owner = request.user
return super(CategoryAdmin, self).save_model(request, obj, form, change)
@admin.register(Tag)
class TagAdmin(admin.ModelAdmin):
list_display = ('name', 'status', 'created_time')
fields = ('name', 'status')
def save_model(self, request, obj, form, change):
obj.owner = request.user
return super(TagAdmin, self).save_model(request, obj, form, change)
这个 save_model 方法,从参数的命名基本上能看到它们的作用。通过给 obj.owner 赋值,就能达到自动设置 owner 的目的。这里的 request 就是当前请求,request.user 就是当前已经登录的用户。如果是未登录的情况下,通过 request.user 拿到的是匿名用户对象。
obj 就是当前要保存的对象,而 form 是页面提交过来的表单之后的对象。change 用于标志本次保存的数据是新增的还是更新的。
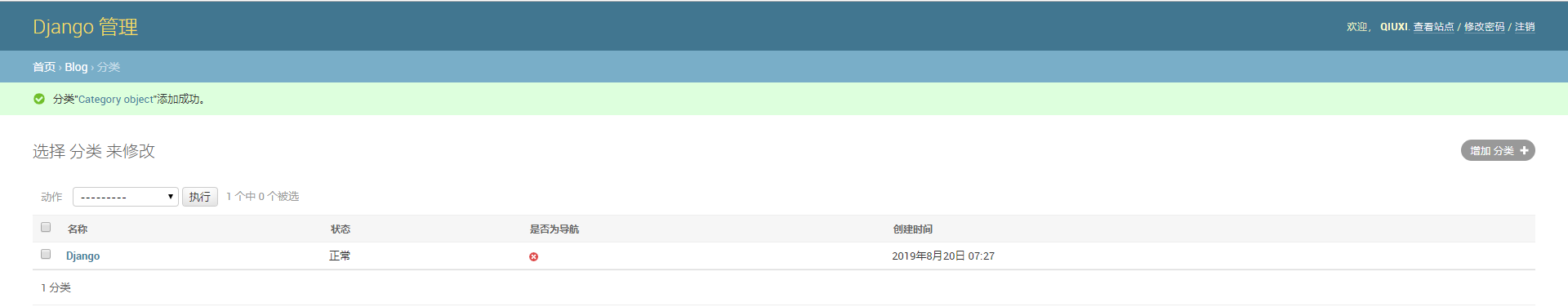
这么修改之后,重新运行一下代码。保存数据后,查看列表页,得到的结果如图所示。

编写 Post 的管理后台
还是在刚才的 blog/admin.py 中增加代码
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = [
'title', 'category', 'status',
'created_time', 'owner', 'operator'
]
list_display_links = []
list_filter = ['category', ]
search_fields = ['title', 'category__name']
actions_on_top = True
actions_on_bottom = True
# 编辑页面
save_on_top = True
fields = (
('category', 'title'),
'desc',
'status',
'content',
'tag',
)
def operator(self, obj):
return format_html(
'<a href="{}">编辑</a>',
reverse('admin:blog_post_change', args=(obj.id,))
)
operator.short_description = '操作'
def save_model(self, request, obj, form, change):
obj.owner = request.user
return super(PostAdmin, self).save_model(request, obj, form, change)
在 blog/admin.py 最上面增加新的引用。到目前为止,所有的引用为:
from django.contrib import admin
from django.urls import reverse
from django.utils.html import format_html
from .models import Post, Category, Tag
在分类列表页,需要展示该分类下有多少篇文章,可以在 CategoryAdmin 中增加如下代码:
def post_count(self, obj):
return obj.post_set.count()
post_count.short_description = '文章数量'
然后修改 list_display,最后增加 post_count,刷新页面就能看到修改之后的结果。
Model 的 __str__ 方法
如果尝试运行上面的代码,可能会发现列表页上有这样的文案:Category object。这是因为没有配置类的 __str__ 方法。因此,对于每个Model,都需要增加这个方法,类似于这样:
class Category(models.Model):
# 省略其他代码
def __str__(self):
return self.name
到目前为止,一个简单的管理后台就配置好了。
comment 的 admin 配置
comment/admin.py 的代码如下:
from django.contrib import admin
from .models import Comment
@admin.register(Comment)
class CommentAdmin(admin.ModelAdmin):
list_display = ('target', 'nickname', 'content', 'website', 'created_time')
config 的 admin 配置
from django.contrib import admin
from .models import Link, SideBar
@admin.register(Link)
class LinkAdmin(admin.ModelAdmin):
list_display = ('title', 'href', 'status', 'weight', 'created_time')
fields = ('title', 'href', 'status', 'weight')
def save_model(self, request, obj, form, change):
obj.owner = request.user
return super(LinkAdmin, self).save_model(request, obj, form, change)
@admin.register(SideBar)
class SideBarAdmin(admin.ModelAdmin):
list_display = ('title', 'display_type', 'content', 'created_time')
fields = ('title', 'display_type', 'content')
def save_model(self, request, obj, form, change):
obj.owner = request.user
return super(SideBarAdmin, self).save_model(request, obj, form, change)