昨天做了一个上传用户头像的功能,已经附件管理功能。头像上传使用了elemenUI的上传控件el-upload,附件管理因为对样式没有要求使用了原生的附件上传。
项目背景:使用axios的post调用接口
头像上传
使用el-upload标签,设置show-file-list为false不显示文件列表,注意一定要设置action(虽然这里用不到),http-request覆盖默认的上传行为,可以自定义上传的实现uploadSectionFile,这样在点击选择file文件后就直接执行uploadSectionFile中的操作。
<el-upload class="avatar-uploader" :http-request="uploadSectionFile" :show-file-list="false" action="https://jsonplaceholder.typicode.com/posts/"> <img v-if="imgUrl" :src="imgUrl" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload>
function uploadSectionFile(param) { //创建临时的路径来展示图片 var windowURL = window.URL || window.webkitURL; this.imgUrl = windowURL.createObjectURL(param.file); let name = param.file.name; let data = { file: file, fileType: name.split(".")[name.split('.').length - 1], fileId: this.$store.getters.uid, fileName: name, } let rs = ah.fileUpLoad(this, data);//封装的axio post请求 console.log(rs); },
最后注意axios post文件上传方法的调用,data参数需要转化为formData()传递。
let param = new FormData(); //创建form对象
param.append('file', data.file);//通过append向form对象添加数据
param.append('fileType', data.fileType);//通过append向form对象添加数据
param.append('fileId', data.fileId);//通过append向form对象添加数据
param.append('fileName', data.fileName);//添加form表单中其他数据
param.append('TOKEN', store.getters.accessToken);//添加登录验证
axios.post(_url, params, config) .then(res => { resolve(res.data); }) .catch(err => { reject(err); })
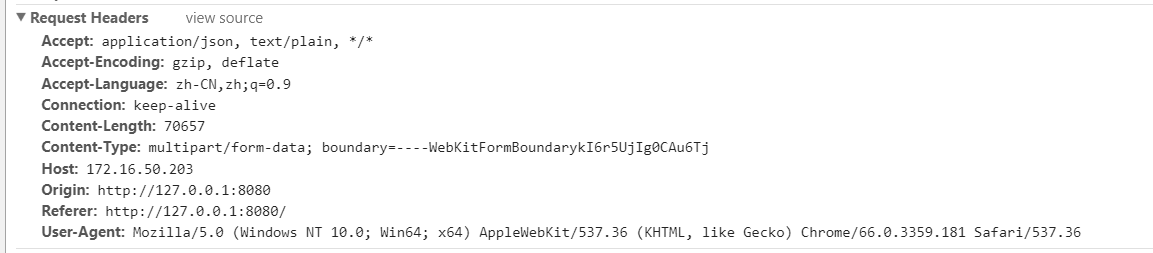
请求头部:

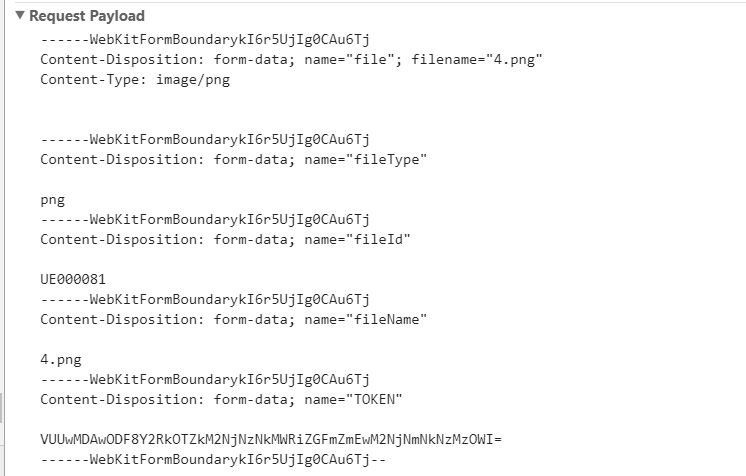
请求参数格式:

使用input标签实现多文件上传
实现点击按钮选择文件上传,实现思路:隐藏input标签(不显示文件),btn的click事件触发input标签的onchange事件,然后再change事件中获取文件信息上传。
<!-- 多文件上传 --> <input type="file" @change="uploads($event)" id="files" style="display: none;" multiple/> <!--上传按钮,在elementUI表格中的button,scope.row为行数据--> <el-button size="mini" @click="uploadFile(scope.row)">上传</el-button>
方法:
//上传文件 function uploadFile(row) { this.row = row; $("#files").val("");//触发input file的点击事件 $("#files").click();//触发input file的点击事件 }, function uploads(e) { for (let file of e.target.files) {//多文件上传 let data = { file: file, bimId: this.finfo.bimid, actId: this.finfo.actid, bicpId: this.row.ITEMID, }; let rs = ah.uploadAffix(this, data); if (!rs) break; } },
axios post请求参数还是要转化为formData()
let param = new FormData();
param.append('file[]', data.file); // 'file[]' 代表数组 其中`file`是可变的
param.append('bimId', data.bimId);
param.append('actId', data.actId);
param.append('bicpId', data.bicpId);
param.append('TOKEN', store.getters.accessToken);//必须
axios.post(_url, params, config)
.then(res => {
resolve(res.data);
})
.catch(err => {
reject(err);
})
以上代码不是全部,只是提供关键性代码,主要讲解思路实现方法。欢迎提问。。。