移动手机用户的数量每日都在增长,人们现在都习惯于使用手机来浏览网页,看小说,读新闻。如何确保你的网站对移动用户友好,是目前你需要解决的最重要的问 题之一。这里给大家介绍10款在移动手机上使用的jQuery插件。
移动手机用户的数量每日都在增长,人们现在都习惯于使用手机来浏览网页,看小说,读新闻。如何确保你的网站对移动用户友好,是目前你需要解决的最重要的问题之一。这里给大家介绍10款在移动手机上使用的jQuery插件。
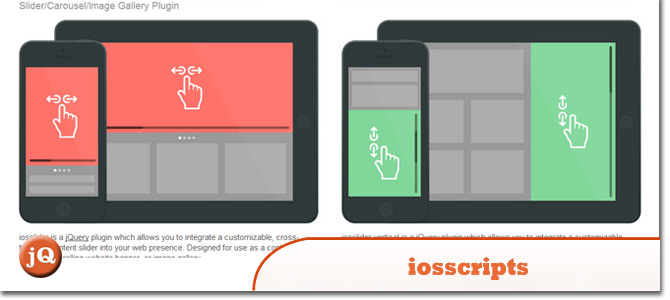
1、iosscripts

iosscripts是一款响应式的、支持移动触摸设备的jQuery内容滑块插件。它的主要特点是既可以垂直显示,又可以水平显示。
2、Slip.js

Slip.js允许你在移动手机面板上滑动和重新排序列表元素。
3、jQuery Finger

jQuery Finger结合了click和touch事件,并且它在移动设备上移除了300ms的延迟时间。
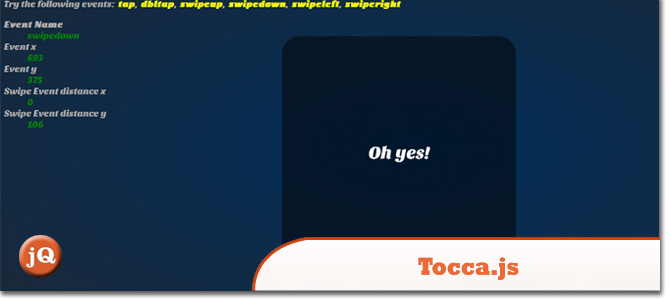
4、Tocca.js

Tocca.js是一款超轻量级(1kb)的jQuery插件,它可以在任何设备上检测如'tap','dbltap','swipeup','swipedown','swipeleft','swiperight'等javascript事件。
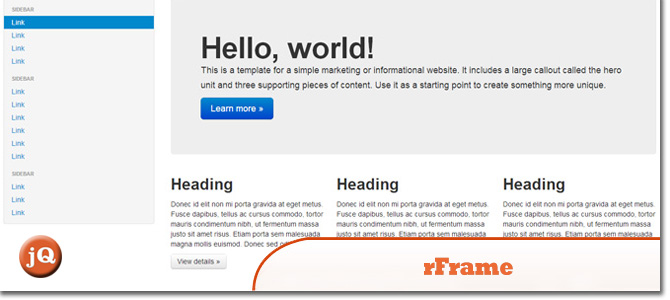
5、rFrame

rFrame是一款帮助移动手机开发的响应式框架模拟器。
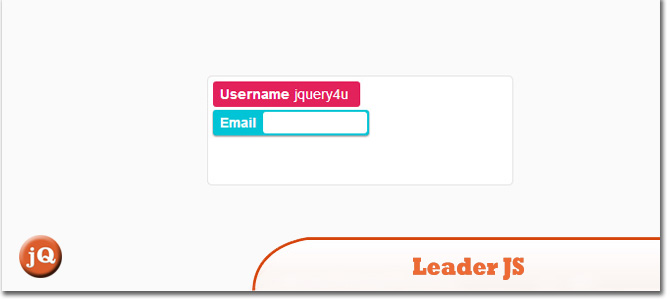
6、Leader.js

Leader-JS是一个概念项目,旨在让用户尽可能迅速和容易地在移动设备上填写一个表单。
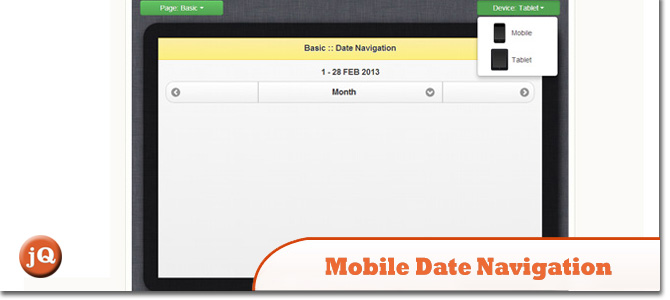
7、jQuery Mobile Date Navigation

这个插件提供一个带日期范围导航,也可以自定义一个日期范围(年月日星期)。并能通过调用Ajax查询信息及准确处理信息。
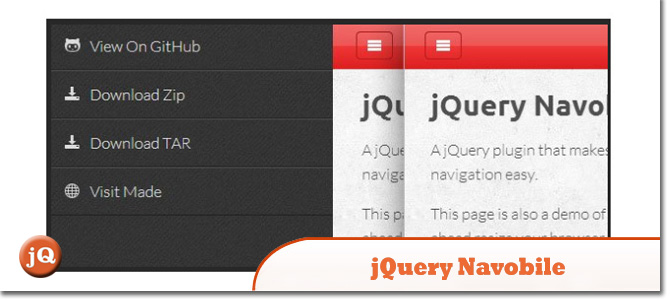
8、jQuery Navobile

这个插件可以非常容易的制作出移动手机的导航菜单。
9、Responsive Mobile Menu

这个插件使用jQuery,HTML5和CSS3来可以在移动手机使用的对用户友好的响应式导航菜单。
10、Photoswipe

Photoswipe是一款可以在移动手机上使用的图片画廊插件。
本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/ziliaoku/qianduanjiaocheng/201505291931.html

