1.1 CSS作用
☞设置网页样式或者进行网页布局
1.2 CSS概念
☞ Cascading Style Sheets (层叠样式表或者级联样式表)
☞层叠:指的是CSS中的一个特性。
总结:
◆通过css控制标签的样式(文字大小,颜色,背景颜色,过渡,动画。。。。)美化网页的效果。
1.3 CSS书写方式
☞外联式写法(工作)
✔先新建一个css文件
✔通过link标签引用css文件到html页面中

注意:
一个网页中可以同时引用多个外部css文件
☞内嵌式写法
此写法是将css代码直接写到html页面中
注意:
在html页面中head标签中设置style标签,在style标签中写css代码。

☞行内式写法
1.1 CSS语法
☞ 选择器 {属性:值; .......}
☞ 选择器:
选中页面中标签的方式
☞选择器分类:
✔基础选择器
◆标签选择器
◆类选择器
◆id选择器
◆通配符选择器
✔复合选择器
◆标签指定式选择器(交集选择器)
◆后代选择器(交集选择器)
◆子代选择器
◆并集选择器
✔其他选择器(伪类,伪元素,属性。。)
☞基本的属性介绍:
color: 设置文字颜色(设置前景色)
background-color: 设置背景色
font-size: 设置文字大小,需要设置单位px,em
设置宽度 需要设置单位px
height:设置高度 需要设置单位px
text-align:left | center | right; 设置内容(文字和图片)的对齐方式(注意:该属性只能用在块级元素中)
text-indent:设置首行缩进
letter-spacing: 控制字间距;
word-spacing: 控制单词与单词之间的距离(单词与单词之间需要设置空格)
word-break: break-all |keep-all;
注意:
keep-all可以实现换行,但是需要在链接字符处换行(需要在换行位置设置空格或者“-”)
1.2 标签选择器
☞ html标签 {属性 : 值;......}

☞总结:
◆通过标签选择器可以将页面中所有符号标签选择器的对应标签选中
◆默认情况下不能给span或者a...标签设置宽度和高度
☞补充:
单位:px em
px:像素
em: 1em代表一个文字的大小
☞颜色的表示方式:
比如: color:red;
✔通过颜色对应的单词表示一个颜色
✔通过十六进制表示颜色 #000-fff

✔通过三原色表示颜色
r red 0-255
g green 0-255
b blue 0-255

✔通过rgba()可以实现颜色半透明的效果

a: alpha 透明度 0-1
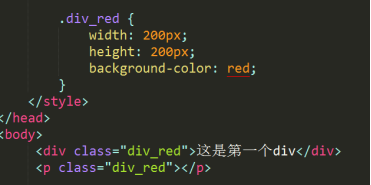
1.1 类选择器(重要)
☞语法:
定义类样式: 通过 . + 自定义类名 {属性: 值;...}
调用类样式:标签通过class属性调用类样式
如:
.one {color:red;}
<p class=”one”></p>

☞总结:
◆类样式属于一个公共的样式,任何标签都可以通过class属性调用。

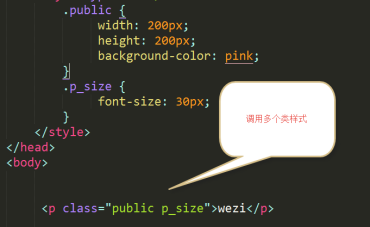
◆一个标签可以同时调用多个类样式

1.1 类样式的命名规范
☞不能使用纯数字或者以数字开头定义类名
☞不推荐(不能)使用汉字定义类名
☞不能以特殊字符或以特殊字符定义类名

1.1 Id选择器(了解)

☞id选择器与类选择器的区别
✔一个标签只有唯一的一个id值(身份证号)
✔一个标签只能调用一个id样式
1.1 通配符选择器
语法:
* {属性: 值;...}

特点:
该选择器可以将页面中所有的标签选中。
1.1 文本修饰
☞文字阴影
text-shadow:阴影的水平的偏移量 垂直的偏移量 阴影的模糊度 阴影的颜色;

总结:
◆水平方向,如果设置正数,那么水平向右移动反之向左移动
◆垂直方向,如果设置正数,那么垂直向下移动反之向上移动。
◆模糊度不能设置负数。
◆如果要设置多个文字阴影,使用逗号隔开即可。

1.1 文字属性介绍
☞font-size 改变文字大小
☞font-weight 设置文字是否加粗显示
bold | 700 加粗的效果
normal | 400 没有加粗的效果(正常显示)
☞font-style: 设置文字是否斜体显示
默认值 normal | italic
☞line-height: 设置文字的行高
☞font-family: 设置文字字体
✔直接设置字体对应的汉字
✔设置字体对应的英文的表示
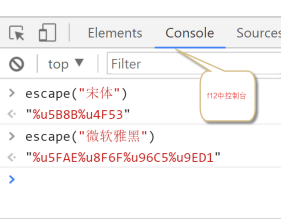
✔Unicode 编码表示字体



1.1 文字复合属性写法
语法:
font: font-weight font-style font-size/line-height font-family;

总结:
✔在font属性联写中必须设置font-size和font-family
✔在font属性联写中font-size必须在font-family之前设置

1.1 复合选择器
☞标签指定式选择器
☞语法:
标签名.类名 {}
标签名#id名{}

☞关系:
既。。。。又的关系
1.1 后代选择器
语法:
选择器 选择器 {属性:值;...}
总结:
✔在后代选择器中,选择器与选择器之间必须设置空格
✔后代选择器只能用在嵌套结构的标签中
✔后代选择器不能选中父元素,只能选中所有的后代元素(直接子代元素,间接子代元素)

1.1 并集选择器
语法:
选择器,选择器 {属性: 值;}
注意:
✔选择器与选择器之间使用逗号隔开
✔并集选择器标签可以是任何一种结构。

1.1 其他选择器
☞子代选择器
语法:
选择器>选择器 {属性: 值;....}

总结:
◆子代选择器中标签必须是嵌套结构
◆子代选择器只能选中直接子元素
☞目标伪类选择器
注意:
伪类选择器是通过:
:target {属性:值;....}

◆目标伪类选择器配合锚链接使用
◆当该标签被锚链接指向的时候,那么才会执行里面的css代码。
☞结构伪类选择器
:first-child{}
选中父元素中的第一个子元素
:last-child{}
选中父元素中的最后一个子元素
:nth-child(n){}
选中父元素中第n个子元素
n的取值方式:
◆n可以取任何数字 0到正无穷
◆n可以设置关键字
odd:获取父元素中第奇数个位置的标签
even:获取父元中第偶数个位置的标签
◆n可以是表达式 an+b; a和b的取值可以任意整数数字
:nth-last-child(n){} 选中父元素中倒数第n个子元素