vue 仿今日头条
为了增加移动端项目的经验,近一周通过 vue 仿写今日头条,以下就项目实现过程中遇到的问题以及解决方法给出总结,有什么不正确的地方,恳请大家批评指正^ _ ^!,代码仓库地址为 github
一、实现功能
- 首页展示
- 查看消息
- 图文懒加载
- 滑动选项卡,切换频道,点击频道切换不同新闻
- 点击选项卡的 + 按钮,实现频道的添加和删除
- 点击搜索按钮,输入关键字,回车进行实时搜索,在结果中高亮显示关键字
- 点击导航栏的刷新按钮只实现了按钮的旋转特效,并没有实现页面刷新加载功能
二、功能小结
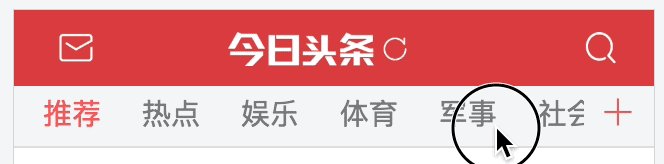
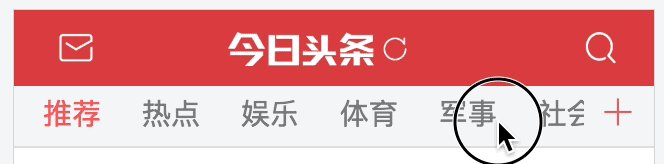
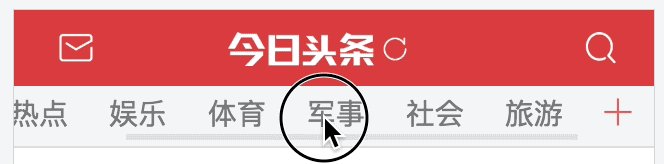
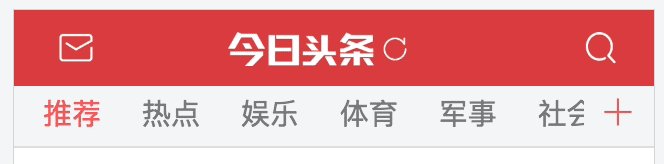
2.1 选项卡封装为一个组件,滑动选项卡效果如下:

使用弹性布局,部分代码实现如下:
<ul class="silder-list">
<li v-for="(item,index) in tabArr" @click="changeTab(index,item)" :class="{'current': currentIndex === index}" :key="item.id">{{item.title}}</li>
</ul>
<style>
.silder-list{
6.67rem;
height: .72rem;
padding: .1rem .1rem;
box-sizing: border-box;
overflow-x: scroll;
list-style: none;
display: -webkit-box;
}
.silder-list li{
.68rem;
height: .52rem;
font-size: .34rem;
padding: 0rem .24rem;
color: #505050bf;
}
</style>
2.2 问题:img 横向排列设置 display:inline-block时,有默认的间隙
解决办法: 父元素添加 font-size:0;
2.3 问题:vue 入口文件 main.js 引入 vuex 的 store 时不起作用
解决办法: store 不可以大写
2.4 问题:移动端通过控制根元素的 font-size 值实现设备的适配时,块级元素始终有默认的宽度
解决办法: 我的理解是因为根元素始终有 font-size 的值,块级元素继承了font-size,所以给它重新设置font-size就可以改变元素的高度。
2.5 问题:点击元素,该元素360°旋转
解决办法:
类rotate实现旋转动画
<img src="../assets/img/refresh.png" class="rotate"/>
.rotate {
-webkit-transform-style: preserve-3d;
-webkit-animation: x-spin 0.7s linear;
}
@-webkit-keyframes x-spin {
0% {
-webkit-transform: rotateZ(0deg);
}
50% {
-webkit-transform: rotateZ(180deg);
}
100% {
-webkit-transform: rotateZ(360deg);
}
}
2.7 问题:组件按需加载(其他方法见参考文献)
解决办法:
{
path: '/promisedemo',
name: 'PromiseDemo',
component: resolve => require(['../components/PromiseDemo'], resolve)
}
2.8 问题:基于 vue 的实时搜索,在结果中高亮显示关键字
解决办法:
万能的```replace```函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style="color: red;font-weight: 500;">${this.searchKey}</span>`)
2.8 问题:基于 vue 的实时搜索,在结果中高亮显示关键字
解决办法:
万能的```replace```函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style="color: red;font-weight: 500;">${this.searchKey}</span>`)
2.9 问题:解决安卓平台下,input标签被遮挡问题,用户点击 input 时,父级元素上移,其他元素不变。在 ios 下没有该问题。
解决办法:
css部分:
body{
100%;
height:100%;
overflow:scrool;
}
.container{
100%;
height: (这里随意,需要用js设定);
position: absolute;
top: 0;
}
js部分:
var winHeight = document.documentElement.clientHeight;
$('.container').css('height',winHeight+'px');
2.10 问题: 懒加载
解决方法:稍后补充
参考文献
https://segmentfault.com/a/11... 组件按需加载
https://router.vuejs.org/zh/g... 路由懒加载
https://segmentfault.com/a/11... 项目中使用 webpack 将多个组件合并打包并实现按需加载