flex布局:
个人觉得flex布局比起传统布局要优先得多(主要是容易使用),缺点是IE10及以上版本才能使用,甚至某些属性只有在IE11才能使用(而且我发现凡是不兼容主要IE的坑来的多,不是说其他浏览器没有)
不过微信小程序开发时完美适配。
回到主题:

使用flex布局的容器,内部元素自动成为flex项目(如上图items)display:flex; IE10可用
提醒:flex项目中不能使用float,clear(设置左右两侧是否可以有浮动),vertical-align(垂直对齐方式)
1、容器的属性:
(1)flex-direction排列方式:row(默认水平排列),row-reverse(水平逆序),column(垂直方向),column-reverse

 IE10可用
IE10可用
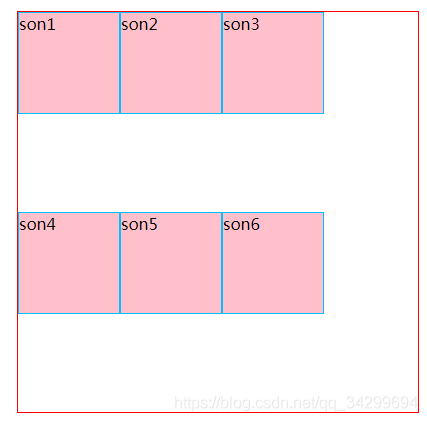
(2)flex-warp换行:nowrap(自动缩小不换行,默认),wrap(换行),wrap-reverse(逆序换行)

 E11可用
E11可用
(3)flex-flow:是上面(1)和(2)的集合,默认值为 flex-flow:nowrap row;IE10可用I
(4)justify-content水平对其方式:flex-start(左对齐),flex-end(右对齐),center(居中对齐),space-between(两端对齐),space-around(沿轴线均匀分布)
IE10可用



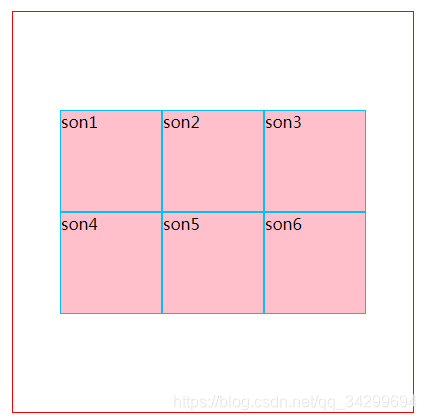
(5)align-items(垂直对齐方式):flex-start(顶端对齐),flex-end(底部对齐),center(居中对齐),baseline(item中第一行文字对齐),stretch(当item未设置高度,item和容器等高对齐)
 IE11可用
IE11可用 
center stretch
(6)align-content(多主轴时垂直方向上的对齐),使用这个属性后align-items无效。flex-start(顶部对齐),flex-end(底部对齐),center(居中对齐),space-between(两端对齐),space-around(沿垂直轴线均匀分布),stretch(各行将根据其flex-grow值延伸充分占据剩余空间)
 IE11可用
IE11可用
2、容器中元素的属性
(1)order:其值为整数,默认0,整数越小,排列越靠前。
 IE11可用
IE11可用
(2)flex-grow:当容器有多余空间,item是否放大(主轴方向放大),默认0(即使有空间也不放大),有多余空间是按整数的比例放大
 IE10可用
IE10可用
(3)flex-shrink:当容器空间不足时,item是否缩小,默认值为1,表示空间不足时,item自动缩小,值为整数,表示不同的缩小比例
 中间两相对小一点我设置左右为1,中间为2 IE10可用
中间两相对小一点我设置左右为1,中间为2 IE10可用
(4)flex-basis:表示项目在主轴占据的空间,默认值为auto,值可以是px,rem,%
 我设置第一个为40% IE10可用
我设置第一个为40% IE10可用
(5)flex:是上面(2)(3)(4)属性的综合
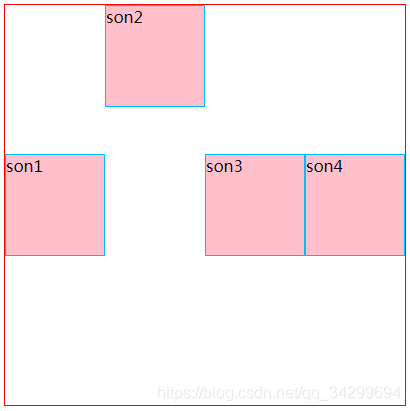
(6)align-self:允许item有自己独特的在垂直轴上的对齐方式,默认为auto(和父元素align-items值一致),flex-start(顶部对齐),flex-end(底部对齐),center(居中对齐),baseline(item第一行文字底部对齐),stretch(当item未设置高度时,item将和容器等高对齐)
 IE11可用
IE11可用
来源:https://blog.csdn.net/qq_34299694/article/details/85020847