1.简单CSS阴影
将一个大的阴影图像应用于容器div的背景,然后使用负值的空白边偏移这个图像,从而显出阴影。
<div class="img-wrapper"><img src="dunstan.jpg" width="300" height="300" alt="qixing"/></div>
.img-wrapper{
background:url(images/shadow.gif) no-repeat bottom left;
clear:right;
float:left;
}
为了露出阴影图像并显出阴影效果,需要使用负值的空白边偏移这个图像
img-wrapper img{
margin:-5px 5px 5px -5px;
}
还可以给图像添加边框和一些填充,从而产生类似照片的边框的效果。
.img-wrapper img{
background-color:#fff;
border:1px solid #a9a9a9;
padding:4px;
margin:-5px 5px 5px -5px;
}
但要在IE6中能够显示正确的效果,还需添加两个简单的规则:
.img-wrapper{
background:url(images/shadow.gif) no-repeat bottom right;
clear:right;
float:left;
position:relative;
}
.img-wrapper img{
background-color:#fff;
border:1px solid #a9a9a9;
padding:4px;
display:block;
margin:-5px 5px 5px -5px;
position:relative;
}
2.Clagnut的阴影方法
这种阴影技术不使用负值的空白边,而是使用相对定位来偏移图像。
.img-wrapper{
background:url(images/shadow.gif) no-repeat bottom right;
float:left;
line-height:0;
}
.img-wrapper img{
background-color:#fff;
border:1px solid #a9a9a9;
padding:4px;
position:relative;
left:-5px;
top:-5px;
}
3.模糊阴影
通过使用PNG和蒙版并添加一个无语义的div,可以实现模糊阴影。
这种技术创建一个具有alpha透明度的PNG来盖住阴影图像的边缘。
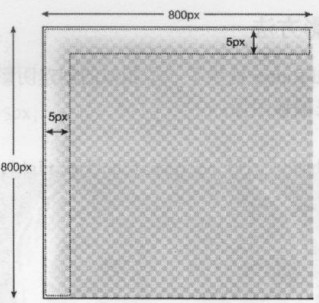
首先是创建一个800x800的左和上边缘由白色到透明渐变的5px的透明图像mask.png
但是,由于IE6不支持PNG的alpha透明度,为了适应这部分浏览器,需要创建一个替代图像,即创建一个gif蒙版,左和顶5px填充白色

<div class="img-wrapper">
<div>
<img src="dunstan.jpg" width="300" height="300" alt="Qixing"/>
</div>
</div>
首先,将阴影图像应用于img-wrapper div,将它对准右下角:
.img-wrapper{
background:url(images/shadow.gif) no-repeat bottom right;
float:left;
}
接下来,将蒙版图像应用于内层div的左上角,所以这两个背景图像都被主图像盖住了,要进行偏移,只需在内层div的底部和右边应用一些填充。
.img-wrapper div{
background:url(images/mask.png) no-repeat left top !important;
background:url(images/mask.gif) no-repeat left top;
padding:0 5px 5px 0;
}
将PNG和gif都应用于这一规则,是为了适应不同浏览器(如:IE6)对PNG的alpha透明度的支持,通过使用!important,比较现代的浏览器将显示PNG,而IE用户会看到gif
幸运的是,IE5.5或更高版本提供了一些专有的CSS,可以实现PNG的透明度
为了避免使用这些专有的CSS而使CSS文件失效,更适合的方式是将规则放在一个单独CSS,然后对除IE之外的浏览器隐藏它,为此创建一个ie55.css并添加代码:
.img-wrapper div{
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='img/shadow2.png',sizingMethod='crop');
background:none;
}
在页面开头添加以下代码:
<!--[if gte ie 5.5000]>
<link rel="stylesheet" type="text/css" href="ie55.css"/>
<![end]-->