Event Handler 是SharePoint中与网站(web),列表/文档库(list),列表项(list item),邮件(Email)相关联的事件处理程序,当我们对站点内容进行某些操作是,Event Handler就会截获相应的事件,然后对其进行相应的操作。
所以,SharePoint中的EventHandler有Web Level,List Level,List Item Level和Email这几种。SharePoint在开发EventHandler的时候,需要继承SPWebEventReceiver,SPListEventReceiver,SpListItemEventReceiver或SPEmailEventReceiver类,然后实现里面的方法来完成我们的功能。
其实,SharePoint开发EventHandler是很简单的,如果说难的话,可能就难在了业务上面。下面,就以一个Demo来实现两个功能,记录一下EventHandler的开发过程,我这里创建的SharePoint2007项目,都是使用的WSPBuilder来完成的,它的确是个不错的工具。
1.首先,需要到CA中开启站点的EventHandler支持。


2.打开VS2005,创建WSPBuilder项目。




3.项目创建完成后,需要注意一下两个xml文件,分别是:feature.xml和elements.xml


feature.xml<?xml version="1.0" encoding="utf-8"?>
<!--
Feature中属性的说明
ID:该EventHandler的ID,这个ID是唯一标示该EventHandler的,是一个GUID类型的值
Title:部署EventHandler后,在Site features(当然这取决于Scope所指定的值)中查看或激活该EventHander时候,看到的Title
Description:部署EventHandler后,在Site features(当然这取决于Scope所指定的值)中查看或激活该EventHander时候,看到的Description
Version:当前的版本
Hidden:默认是否激活,ture-表示在部署的时候就激活该EventHandler,False-表示在部署后,到站点的features中去手动激活。
Scope:指定当前EventHandler的作用域,分别有“Web”,“Site”,“WebApplication”和“Farm”四种
DefaultResourceFile:为EventHandler中的xml指定一个公共的资源文件
-->
<Feature Id="b845f8be-298d-4197-92be-bc06919f636e"
Title="EventHandler_Demo_1"
Description="Description for EventHandler_Demo_1"
Version="12.0.0.0"
Hidden="FALSE"
Scope="Web"
DefaultResourceFile="core"
xmlns="http://schemas.microsoft.com/sharepoint/">
<ElementManifests>
<ElementManifest Location="elements.xml"/>
</ElementManifests>
</Feature>


elements.xml<?xml version="1.0" encoding="utf-8" ?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<!--
这里的ListTemplateId指的是将此EventHeadler绑定到的List的TemplateId,
因为我们在创建List的时候(创建web site,document library的时候也是一样),首先是选择一个模板,然后依照此模板来创建List,
所以,这样一来,当我们在EventHandler中指定了ListTemplateId的时候,也就意味着:所有以此模板创建的List都会执行此EventHandler。
为了能让这种特定的EventHandler在我们指定的List中起作用,我们需要在程序中进行处理。当然,这里的ListTemplate还是要指定的。
有关SharePoint ListTemplateId 信息,参见:http://www.cnblogs.com/qixing_gan/archive/2012/11/26/2789292.html -->
<Receivers ListTemplateId="101">
<Receiver>
<Name>AddedEventHandler</Name>
<Type>ItemAdded</Type>
<SequenceNumber>10000</SequenceNumber>
<Assembly>SharePoint_Demo_130410, Version=1.0.0.0, Culture=neutral, PublicKeyToken=0e0d670542fb075a</Assembly>
<Class>SharePoint_Demo_130410.EventHandler_Demo_1</Class>
<Data></Data>
<Filter></Filter>
</Receiver>
<Receiver>
<Name>ItemDeletingEventHandler</Name>
<Type>ItemDeleting</Type>
<SequenceNumber>10000</SequenceNumber>
<Assembly>SharePoint_Demo_130410, Version=1.0.0.0, Culture=neutral, PublicKeyToken=0e0d670542fb075a</Assembly>
<Class>SharePoint_Demo_130410.EventHandler_Demo_1</Class>
<Data></Data>
<Filter></Filter>
</Receiver>
</Receivers>
</Elements>
4.好了,feature.xml和elements.xml文件该处理的地方以处理好了,这里,我需要添加两个事件,分别是ItemAdded和ItemDeleting,开始编写代码了。


ItemAdded & ItemDeleting /// <summary>
/// 当用户向名为“Ebooks”的文档库中添加一个文档的时候,
/// 程序自动向一个记录操作的List(List的名字为"EBooksLogs")中添加一笔记录。
/// </summary>
/// <param name="properties"></param>
public override void ItemAdded(SPItemEventProperties properties)
{
DisableEventFiring();
//这里需要注意:因为在elements.xml中指定的ListTemplateID是101(文档库的TemplateId是101),
//这就意味着,当所有TemplateId为101的文档库,在添加文档时都会执行此事件,所以,为了让此事件
//只是用与我们特定的文档库,我们可以在此判断当前文档库的名字是否是我们希望的文档库。
//这样以来,其他文档库就不会执行里面的代码了。
if (properties.ListItem != null && properties.ListTitle == "Ebooks")
{
SPListItem spEBooksItem = null;
SPList spListEbooksLogs = null;
spEBooksItem = properties.ListItem;
string strBookNmae = spEBooksItem["Name"].ToString();
string strAction = "Add";
DateTime modified = Convert.ToDateTime(spEBooksItem[spEBooksItem.Fields["Modified"].InternalName]);
string modifiedBy = properties.UserLoginName;
spListEbooksLogs = (new SPSite(properties.SiteId)).RootWeb.Lists["EBooksLogs"];
if (spListEbooksLogs != null)
{
SPListItem item = spListEbooksLogs.Items.Add();
item["Title"] = strBookNmae;
item["Action"] = strAction;
item[item.Fields["Modified"].InternalName] = modified;
item["Editor"] = (new SPSite(properties.SiteId)).RootWeb.EnsureUser(modifiedBy);
item.Update();
}
}
EnableEventFiring();
}
public override void ItemDeleting(SPItemEventProperties properties)
{
//base.ItemDeleted(properties);
DisableEventFiring();
if (properties.ListItem != null && properties.ListTitle == "Ebooks")
{
SPListItem spEBooksItem = null;
SPList spListEbooksLogs = null;
spEBooksItem = properties.ListItem;
string strBookNmae = spEBooksItem["Name"].ToString();
string strAction = "Deleted";
DateTime modified = Convert.ToDateTime(spEBooksItem[spEBooksItem.Fields["Modified"].InternalName]);
string modifiedBy = properties.UserLoginName;
spListEbooksLogs = (new SPSite(properties.SiteId)).RootWeb.Lists["EBooksLogs"];
if (spListEbooksLogs != null)
{
SPListItem item = spListEbooksLogs.Items.Add();
item["Title"] = strBookNmae;
item["Action"] = strAction;
item[item.Fields["Modified"].InternalName] = modified;
item["Editor"] = (new SPSite(properties.SiteId)).RootWeb.EnsureUser(modifiedBy);
item.Update();
}
}
EnableEventFiring();
5.代码也编写完成了,接下来的工作就是部署咯。
部署方式很简单的,WSPBuilder就是这么的给力,我们只需要做一下工作就可完成部署。
 (鼠标右键项目,Build项目)
(鼠标右键项目,Build项目)
 (Build WSP当前的项目,这一步是打包的过程,会将需要发布的文件生成一个WSP文件包)
(Build WSP当前的项目,这一步是打包的过程,会将需要发布的文件生成一个WSP文件包)
 (Deploy,这一步就是将刚才打包成WSP的文件分别部署到指定的发布位置,完成部署工作)
(Deploy,这一步就是将刚才打包成WSP的文件分别部署到指定的发布位置,完成部署工作)
6.部署完毕后,需要到站点中去激活EventHandler,注意,我在创建EventHandler的时候,Scope指定的是“Web”,所以,我需要到“Site features”中去激活该EventHandler。
 (从这里进去,找到刚才部署的site features)
(从这里进去,找到刚才部署的site features)
 (激活刚才部署的EventHandler)
(激活刚才部署的EventHandler)
7.OK,一切就绪,测试下吧。


以上是在SharePoint2007中使用WSPBuilder开发的EventHandler,相比之下,SharePoint2010开发EventHandler就方便多了,下面记录下SharePoint2010开发EventHandler与2007的不同以及注意事项。
1.SharePoint2010开发EventHandler时,不需要到CA中开启EventHandler支持;
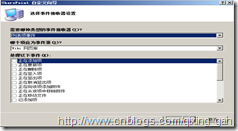
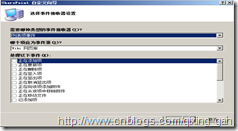
2.SharePoint2010开发EventHandler时,在创建的项目中添加Event Receiver项,然后一步步选择事件接收器类型、事件源、处理什么样的事件。很方便就完成了项目的创建。
如下图所示:


3.SharePoint2010开发EventHandler时,可以将事件源指定到具体的位置(即具体到那一个Web或List上面去),如下所示:


Elements.xml<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<!--
以下各节点中属性和SharePoint2007中是一样的,唯一不同的是在Receivers这一级节点上面,
我们可以指定ListUrl,标识该EventReceiver具体作用于哪一个List上面,
同时,区别于SharePoint2007中的是,在Receivers节点指定Scope的值,
而在SharePoint2007中,我们是在Feature.xml中指定Scope的值的。
-->
<Receivers ListTemplateId="" ListUrl="/Ebooks" ListTemplateOwner="" RootWebOnly="" Scope="">
<Receiver>
<Name>EventHandler_Demo_1ItemAdding</Name>
<Type>ItemAdding</Type>
<Assembly>$SharePoint.Project.AssemblyFullName$</Assembly>
<Class>EventHandler_2010_Demo.EventHandler_Demo_1.EventHandler_Demo_1</Class>
<SequenceNumber>10000</SequenceNumber>
</Receiver>
<Receiver>
<Name>EventHandler_Demo_1ItemDeleting</Name>
<Type>ItemDeleting</Type>
<Assembly>$SharePoint.Project.AssemblyFullName$</Assembly>
<Class>EventHandler_2010_Demo.EventHandler_Demo_1.EventHandler_Demo_1</Class>
<SequenceNumber>10000</SequenceNumber>
</Receiver>
</Receivers>
</Elements>
4.SharePoint2010部署方便,当我们在开发中选择部署类型为“沙盒解决方案”时,也就意味着,我们可以将开发好的WSP文件,经过站点管理员上传到SharePoint站点,并激活就可以让其工作了。
好了,就记录这么些吧,以后在慢慢补充。
有关SharePoint2010开发EventHandler(2010中jiaoEvent Receiver)可参考:http://www.cnblogs.com/chenxizhang/archive/2010/04/25/1719841.html
 (鼠标右键项目,Build项目)
(鼠标右键项目,Build项目) (Build WSP当前的项目,这一步是打包的过程,会将需要发布的文件生成一个WSP文件包)
(Build WSP当前的项目,这一步是打包的过程,会将需要发布的文件生成一个WSP文件包) (Deploy,这一步就是将刚才打包成WSP的文件分别部署到指定的发布位置,完成部署工作)
(Deploy,这一步就是将刚才打包成WSP的文件分别部署到指定的发布位置,完成部署工作)