WSPBuilder是个好东西,有了它,在开发MOSS2007时,创建工程容易,部署工程简单,总之好处多多。。。。。
记得以前刚开始开发MOSS项目的时候,因为不会这个,所以走了很多弯路,学习道路艰辛无比,特别是部署的时候,要手动拷贝前台页面到指定目录,又要将DLL安装到GAC,还要用命令行来做部署,哎呀,说说都觉得烦。
好吧,既然知道了WSPBuilder这个东西,那就使用它来做点东西吧。
在开发中,创建解决方案,项目,接下来肯定就是开发Page、Feature、WebPart等功能了,所以该文就记录一下用WSPBuilder开发Page,Feature和WebPart。
首先,先说一下,我眼中的Feature和WebPart
WebPart:
WebPart就是实现某种功能的一些小组件,我们可以灵活的开发或定制出单一功能的小组件,然后在页面上需要的地方放上这些小组件,来强大我们的页面功能。它就好似.Net中开发的UserControl,而在SharePoint中,这些小组件可以通过编写CS代码来实现,也可以使用SPD来编辑实现。当然,这就得根据要实现的功能来定了,对于哪些只需要用前台元素可以实现的功能,或者是系统提供的功能就可以实现的,就直接用SPD开发就好了。
Feature:
SharePoint中一个特定的功能模块,Feature的使用需要现在系统中激活,它有特定的作用域,激活后,在作用域范围内实现其功能。其实,WebPart也是Feature的一种。
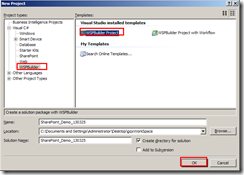
开发开始了,启动VS2005:
1.左边选择WSPBuilder,右边选择项目模板,根据自己的需求选择,WSPBuilder project为一般web项目,WSPBuider Project with Workflow为工作流项目。
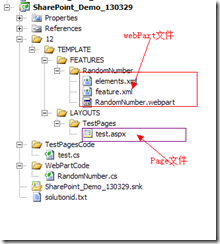
2.项目创建好后,根据自己的需要来创建WebPart、Feature还是Page。添加方法都是在项目上右键,然后“Add”。。。
这里展示一下目录结构。
3.开发中。。。。。。。。。。
4.项目开发好后就需要将其部署,查看效果及测试了,这里需要提到的是部署。
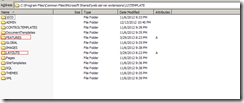
Sharepoint项目在部署时,是把文件分两部分的,将前台的展示文件及css、js这样的文件都放到指定的目录,如下图:
编译好的DLL文件则放到了
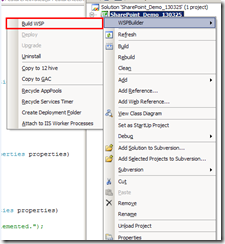
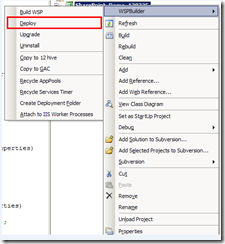
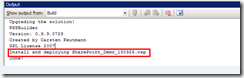
而使用WSPBuilder部署项目,我们只需要做一下几件事,看图说话:
OK,至此,一个使用wspbuilder的项目就开发好了。