Vue生命周期理解(带图的哦)
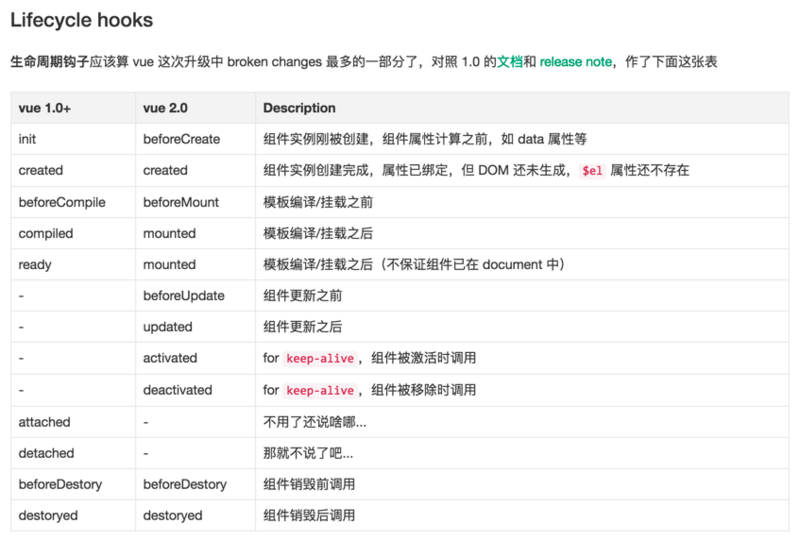
vue生命周期简介


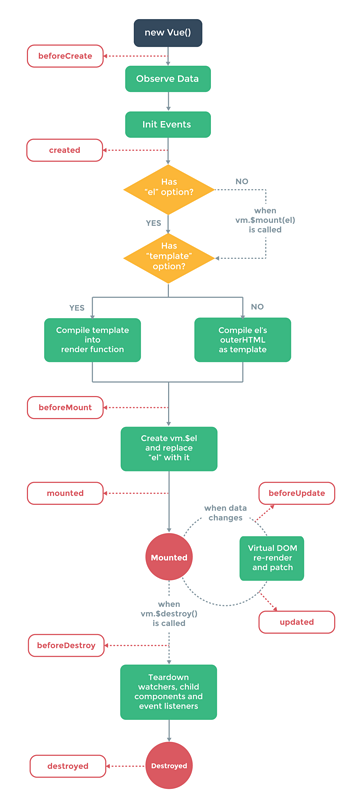
咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了。
生命周期探究
对于执行顺序和什么时候执行,看上面两个图基本有个了解了。下面我们将结合代码去看看钩子函数的执行。
<!DOCTYPE html> <html> <head> <title></title> <meta charset="UTF-8"> <script src="js/vue.js" type="text/javascript"></script> </head> <body> <!-- 1. vue对象的生命周期 1). 初始化显示 * beforeCreate() * created() * beforeMount() * mounted() 2). 更新状态 * beforeUpdate() * updated() 3). 销毁vue实例: vm.$destory() * beforeDestory() * destoryed() 2. 常用的生命周期方法 created()/mounted(): 发送ajax请求, 启动定时器等异步任务 beforeDestory(): 做收尾工作, 如: 清除定时器 --> <div id="app"> <p>{{ message }}</p> </div> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { message : "xuxiao is boy" }, beforeCreate: function () { console.group('beforeCreate 创建前状态===============》'); console.log("%c%s", "color:red" , "el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //undefined console.log("%c%s", "color:red","message: " + this.message) }, created: function () { console.group('created 创建完毕状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeMount: function () { console.group('beforeMount 挂载前状态===============》'); console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, mounted: function () { console.group('mounted 挂载结束状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeUpdate: function () { console.group('beforeUpdate 更新前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, updated: function () { console.group('updated 更新完成状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, beforeDestroy: function () { console.group('beforeDestroy 销毁前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, destroyed: function () { console.group('destroyed 销毁完成状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message) } }) </script> </body> </html>
create 和 mounted 相关
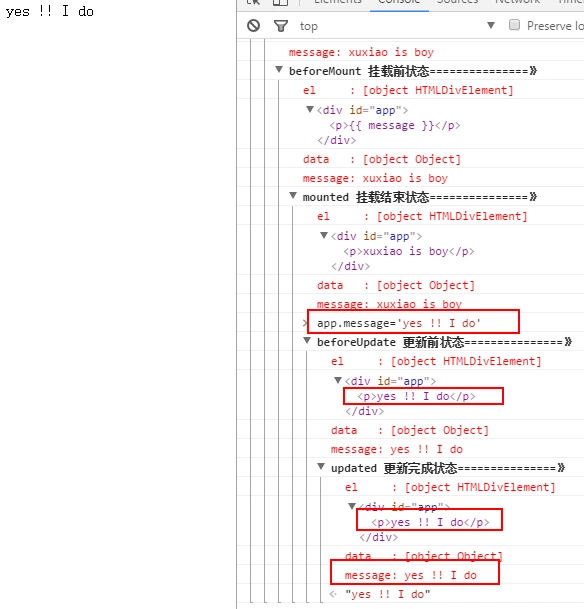
咱们在chrome浏览器里打开,F12看console就能发现
beforecreated:el 和 data 并未初始化created:el没有,完成了 data 数据的初始化beforeMount:完成了 el 和 data 初始化 ,但是el里面的message还是变量mounted:完成挂载,同时el里面的message变量已经变成真正的值了
另外在标红处,我们能发现el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了,到后面mounted挂载的时候再把值渲染进去。

update 相关
这里我们在 chrome console里执行以下命令
app.message= 'yes !! I do';
下面就能看到data里的值被修改后,将会触发update的操作。

destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。
但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。
app.$destroy();

生命周期总结
这么多钩子函数,我们怎么用呢,我想大家可能有这样的疑问吧,我也有,哈哈哈。
beforecreate:举个栗子:可以在这加个loading事件created:在这结束loading,还做一些初始化,实现函数自执行mounted: 在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestroy: 你确认删除XX吗? destroyed :当前组件已被删除,清空相关内容